
【HTML/CSS コーディング練習】中級編:ストアサイト(インテリア)/グリッドレイアウト
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
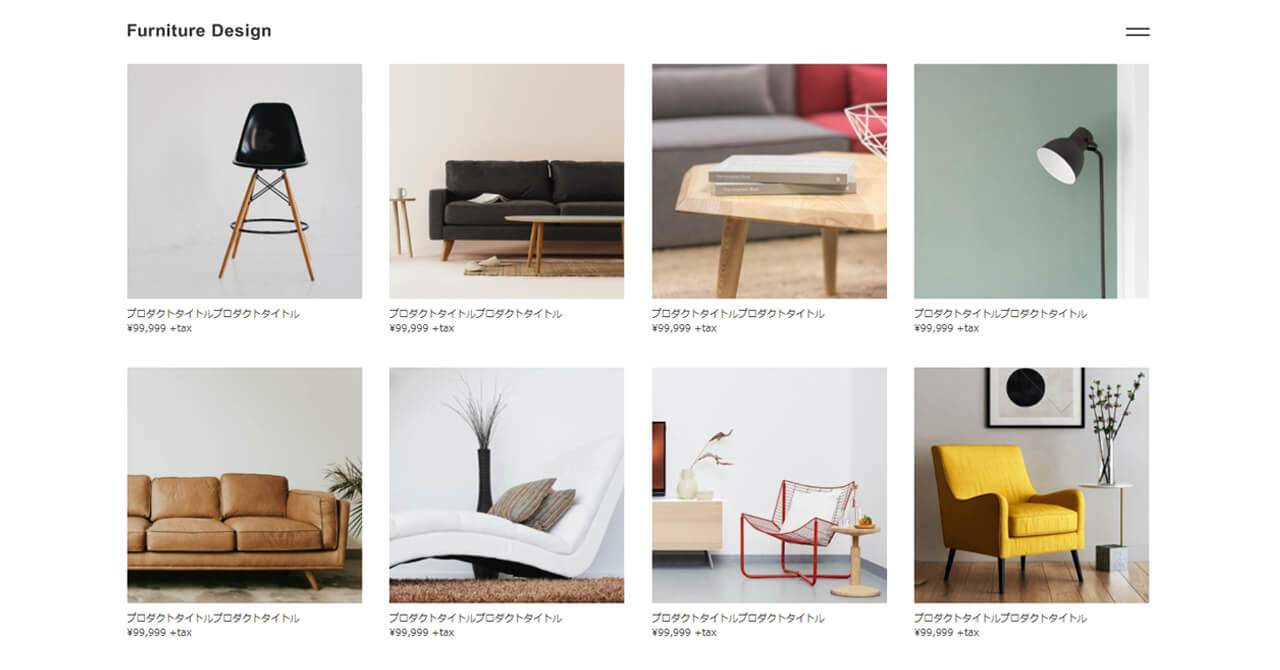
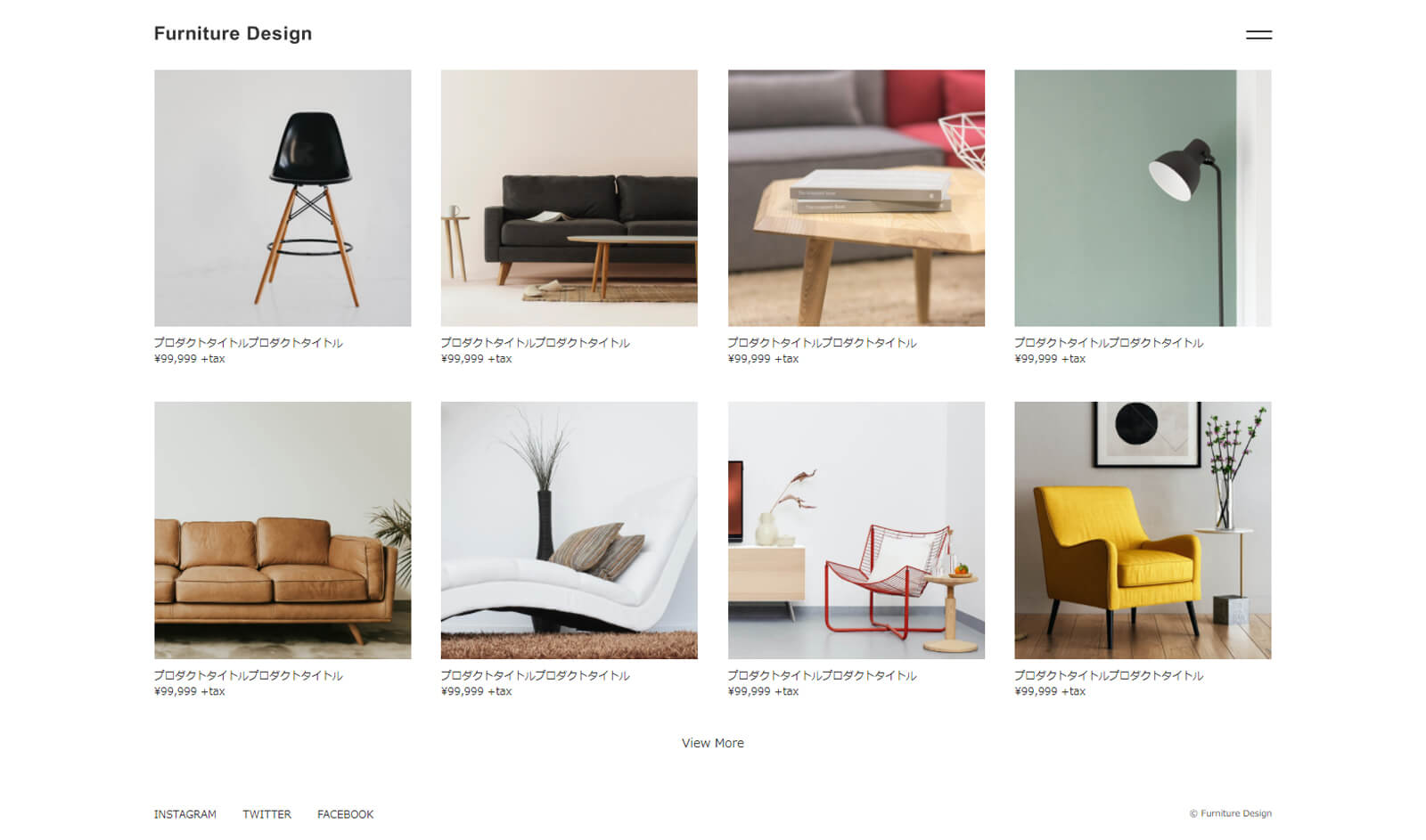
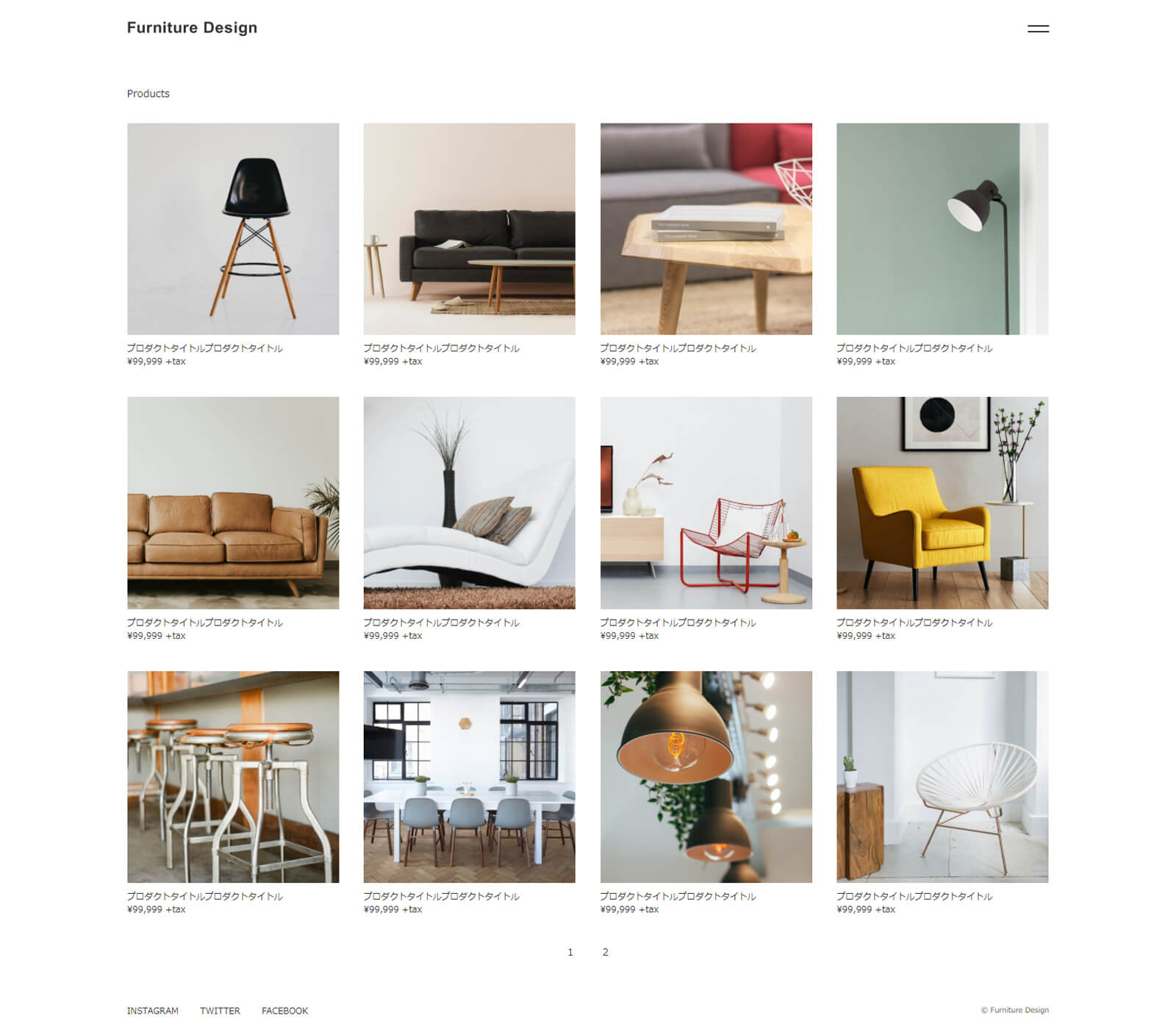
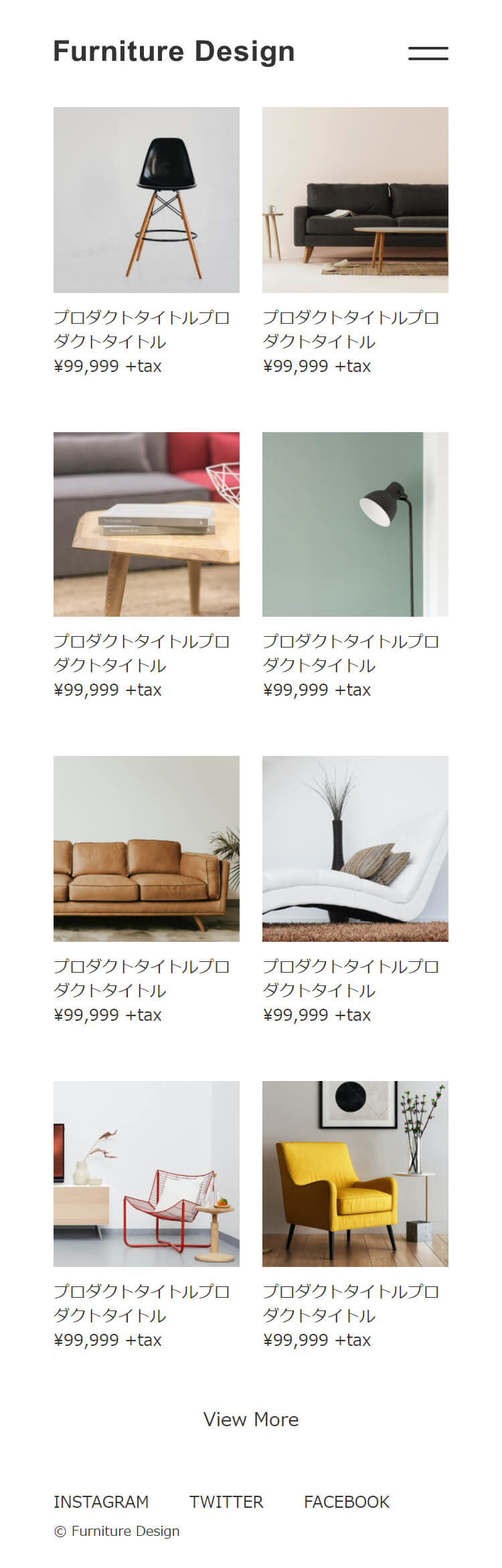
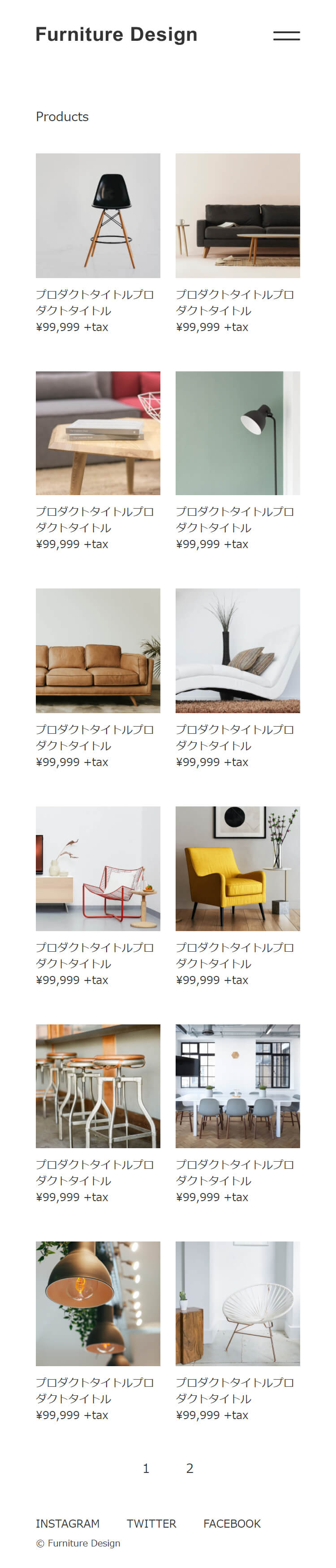
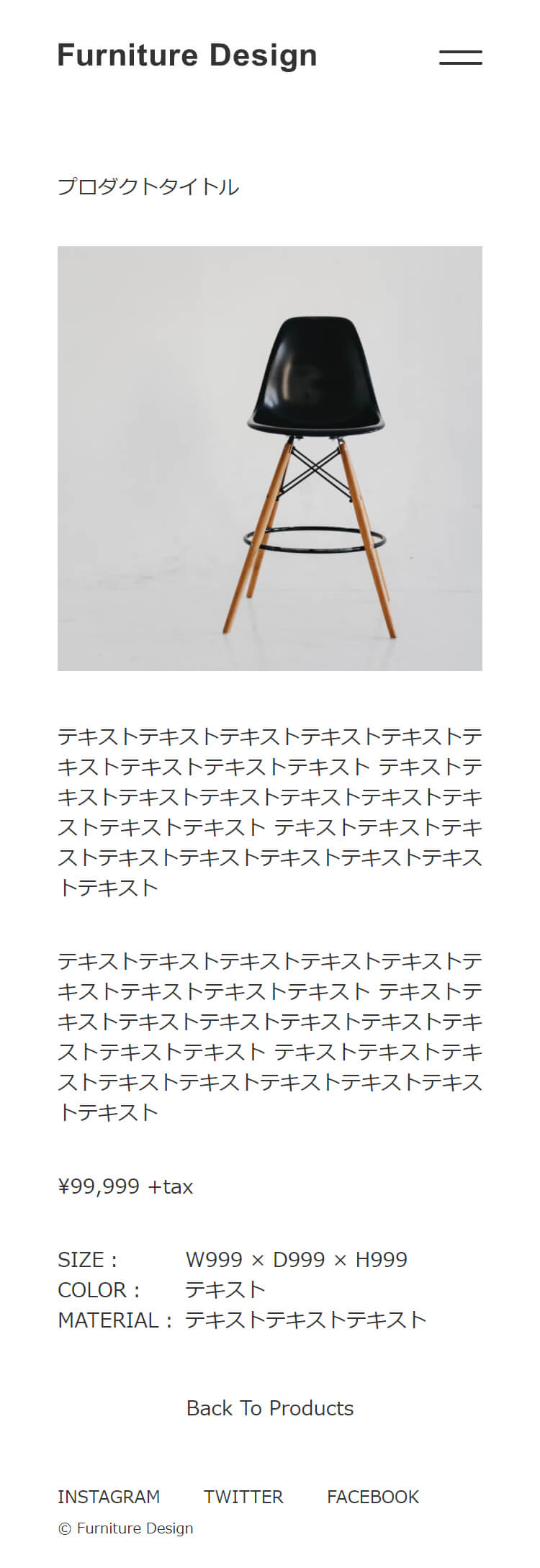
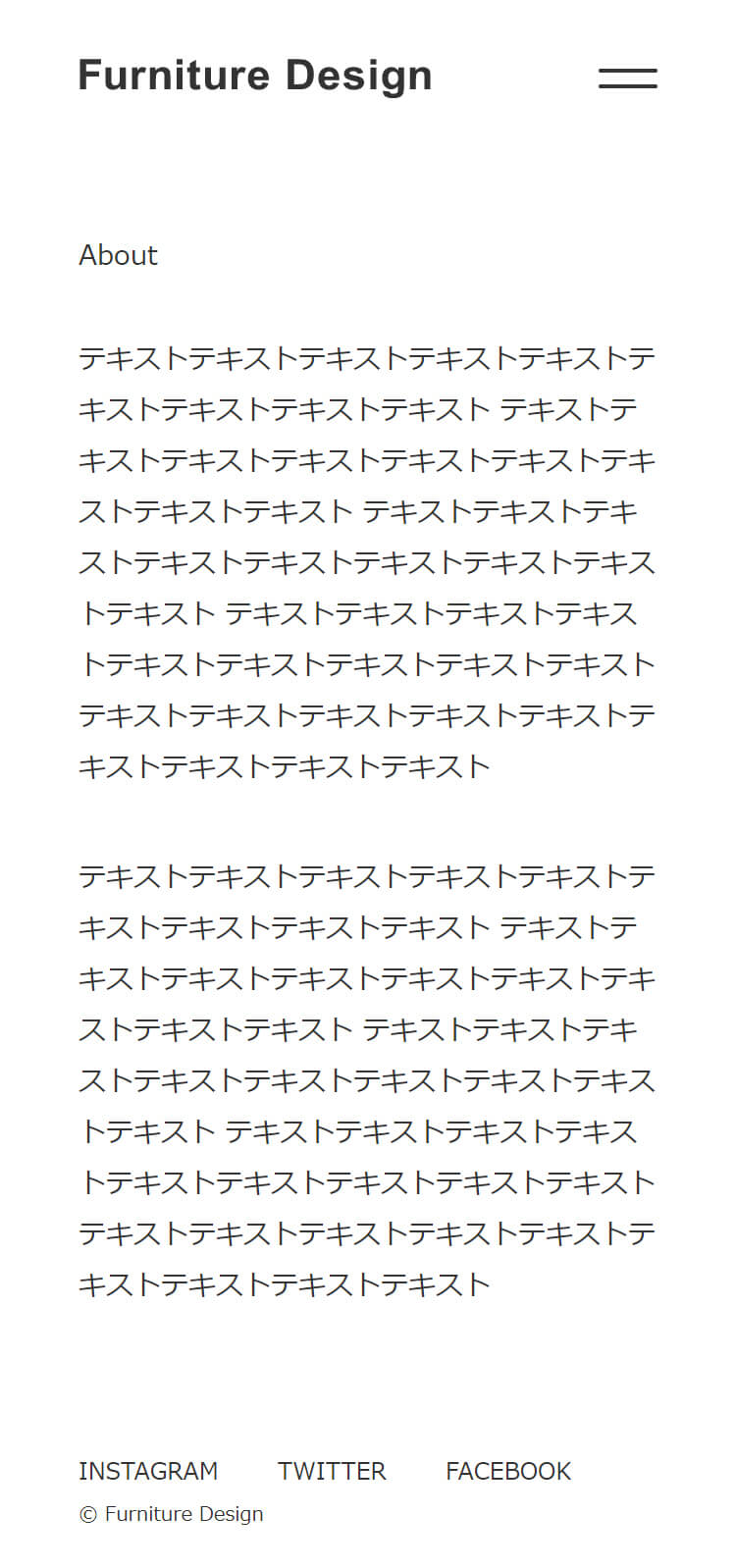
完成イメージ
コーディング練習をはじめよう!
課題内容
南青山で家具やインテリアの企画、販売を行う会社から、製品を紹介するためのWebサイトを制作してほしいと依頼がありました。 オリジナルの製品を一覧で見せられるよう、グリッドレイアウトでコーディングを行います。
設定単価
コーディング:15万円
・トップページ
・Productsページ
・Products詳細ページ(16ページ)
・Aboutページ
・Companyページ
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- コンテンツ幅
-
全体の最大幅は1360pxで横のパディングは40pxです。
About、Companyページの最大幅は600pxです。
商品詳細ページの最大幅は800pxです。 - ハンバーガーメニュー
- ハンバーガーメニューのデザインと動きについては、デモサイトを参照してください。
- トップページ(index.html)
-
プロダクトの一覧は、グリッドレイアウトでPC時は4列、スマホ時は2列で表示します。
「View More」のリンクをクリックすると、Products一覧ページへ遷移します。 - Productsページ(products.html)
- 基本的にはトップページと同じですが、一覧下にページネーションをつけてページ遷移できるようにします。
- Products詳細ページ(item1.html)
-
HTMLサイトの場合、各製品毎にページを作りますが、今回は中身の構成が同じなので1ページだけ制作します。(※WordPressサイトの場合、テンプレートファイルで共通化します。)
画像とテキストを横並びに配置させ、一番下にProductsページに戻るためのリンク「Back To Products」を設置します。 - Companyページ(company.html)
- Google Map を埋め込み、CSSのプロパティでグレースケールにします。
- Contact
- メニューの「CONTACT」リンクをクリックするとメールが起動します。
- レスポンシブ
- ブレークポイントは900pxです。
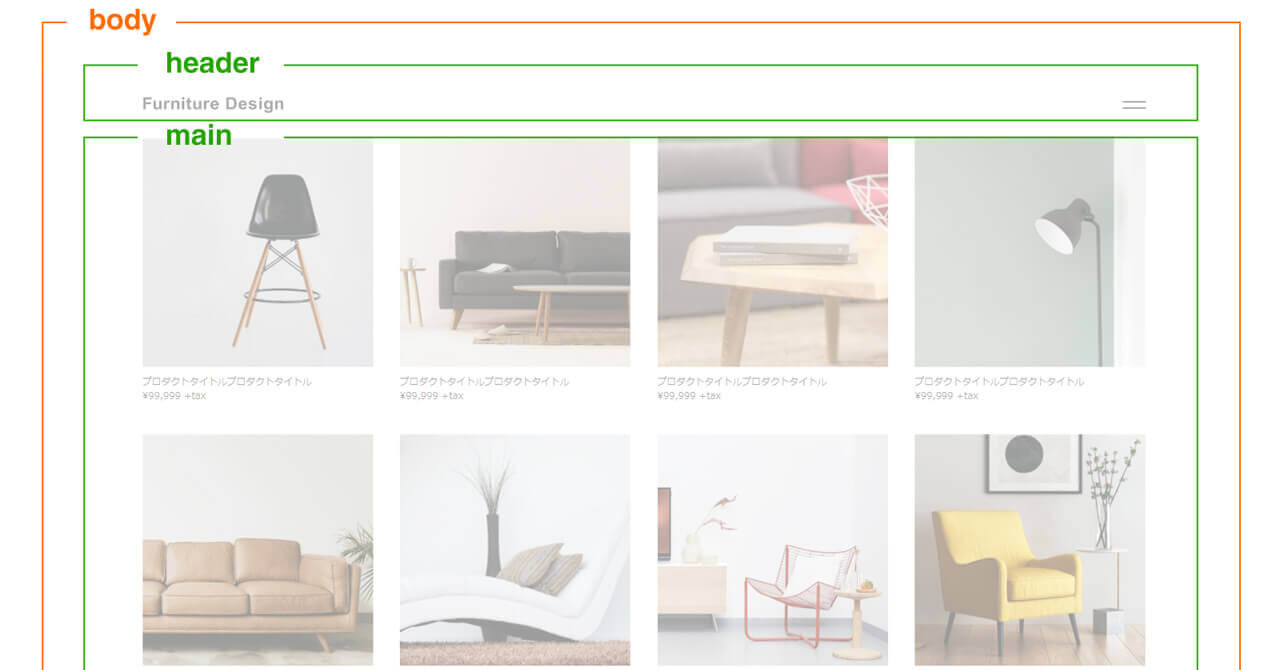
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
プロ向けのコーディング練習
プロ向けのコーディング練習は、実案件をモデルにした仮想の案件でコーディング練習を行う Codejump Pro がおすすめです。













 ドメインの取得方法
ドメインの取得方法 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法


























