
【HTML/CSS コーディング練習】入門編:レシピサイト/トップページ
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
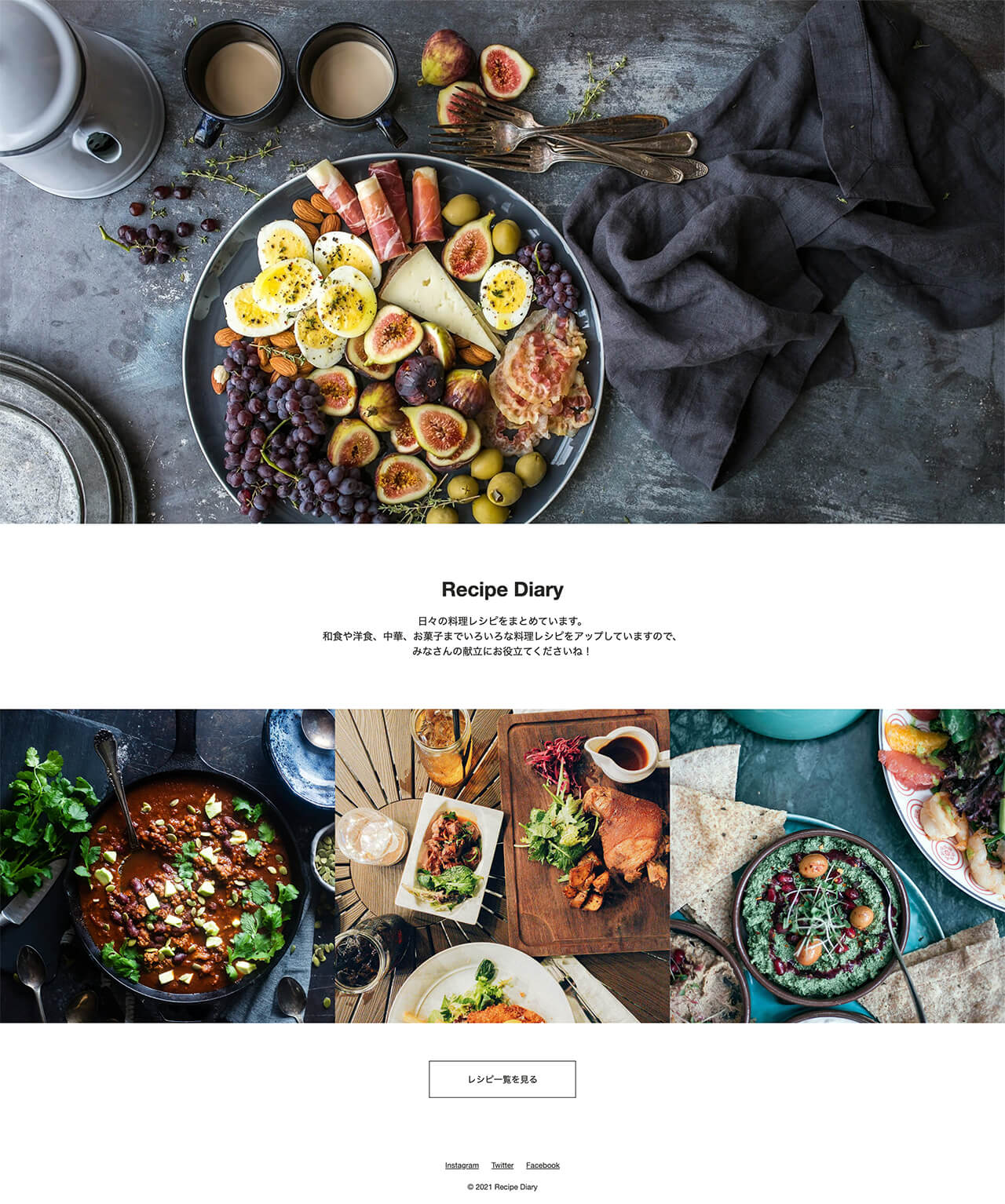
完成イメージ
コーディング練習をはじめよう!
課題内容
友達から、趣味の料理レシピを公開するためのサイトを作ってほしいと頼まれました。まずはトップページのコーディングを行います。
設定単価
コーディング1ページ:1万円
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- フォント
- 下記の順で指定します。
Helvetica Neue, Arial, Hiragino Sans, Meiryo, sans-serif - コンテンツ幅
- 全幅表示です。
- メインビジュアル
- 全幅表示で、高さはブラウザの高さに合わせます。
- 画像の横並び
- 3枚の画像を均等に配置して全幅で表示します。
高さは500px固定で、画面サイズに合わせて画像が拡大、縮小します。 - フッター
- SNSのリンクを横並びで中央に配置します。
- レスポンシブ
-
ブレークポイントは834pxです。
スマホ表示は、3枚の画像を縦に並べます。
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
プロ向けのコーディング練習
プロ向けのコーディング練習は、実案件をモデルにした仮想の案件でコーディング練習を行う Codejump Pro がおすすめです。





 ドメインの取得方法
ドメインの取得方法 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー


























