
【HTML/CSS コーディング練習】初級編:ポートフォリオサイト/1カラム
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
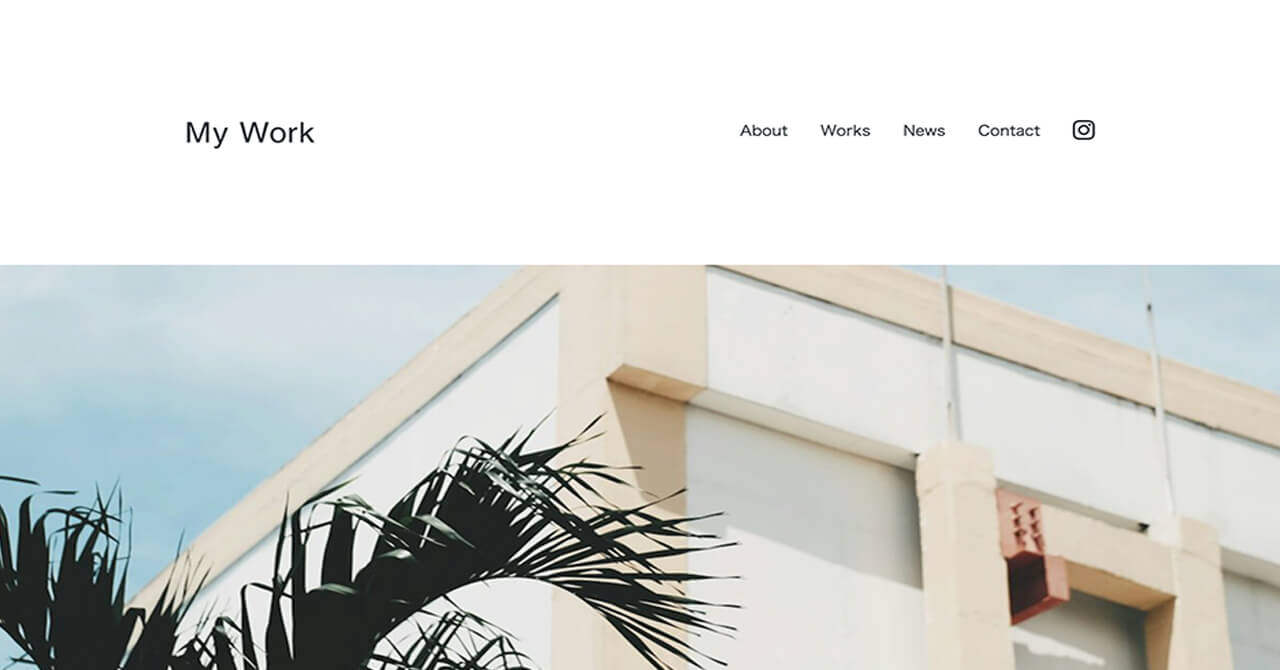
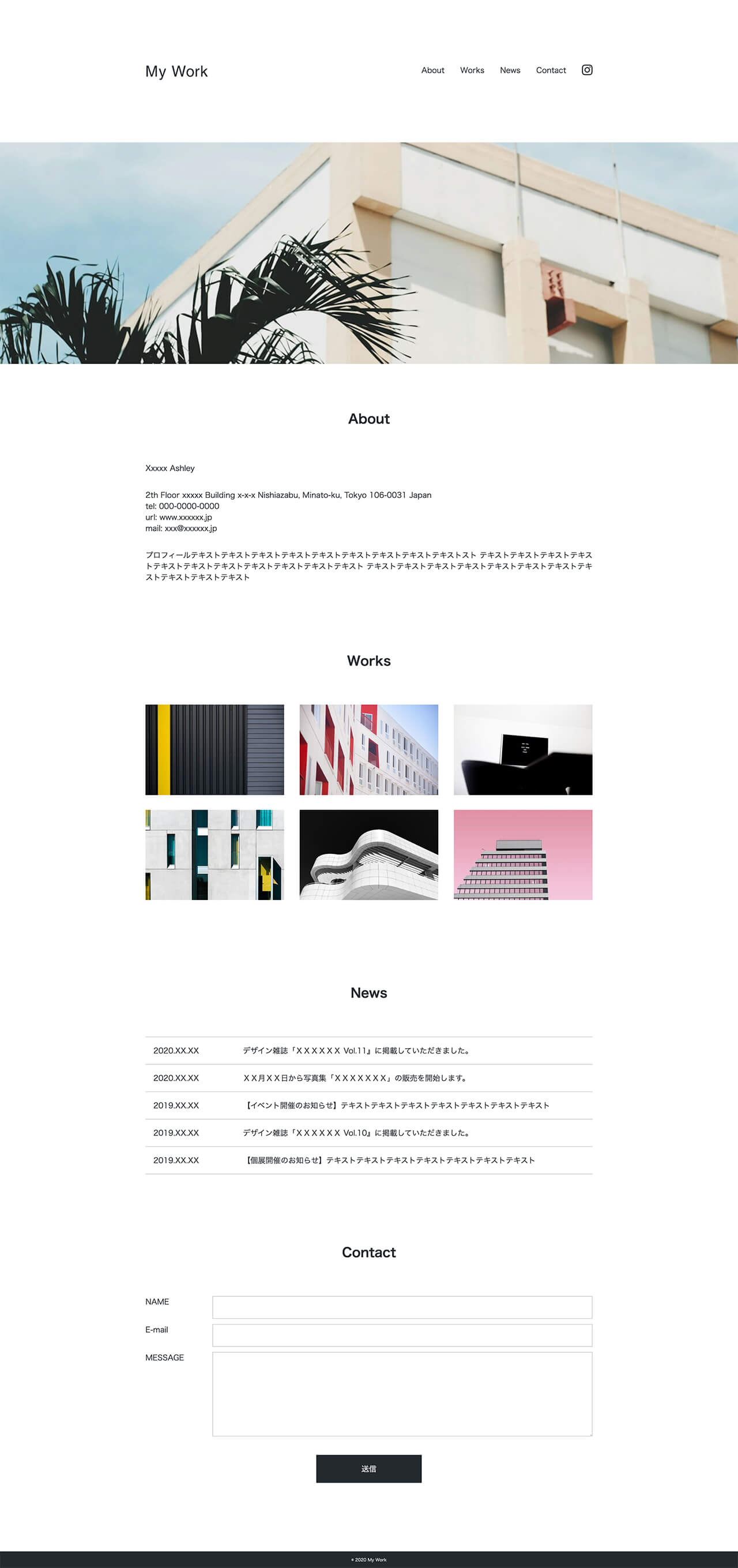
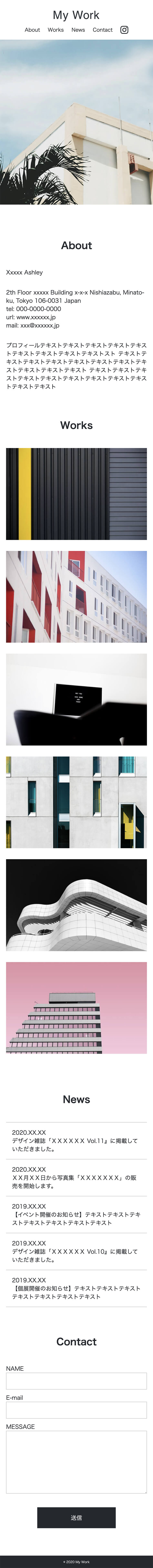
完成イメージ
コーディング練習をはじめよう!
課題内容
東京の西麻布を拠点に活動するフォトグラファーから、ポートフォリオ用のサイトを作ってほしいと依頼がありました。
プロフィール欄の他に、作品の紹介、近況の活動を知らせるニュース、コンタクトフォームが必要とのことです。
設定単価
コーディング1ページ:5万円
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- コンテンツ幅
-
コンテンツの横幅は960pxで横のパディングは4%です。
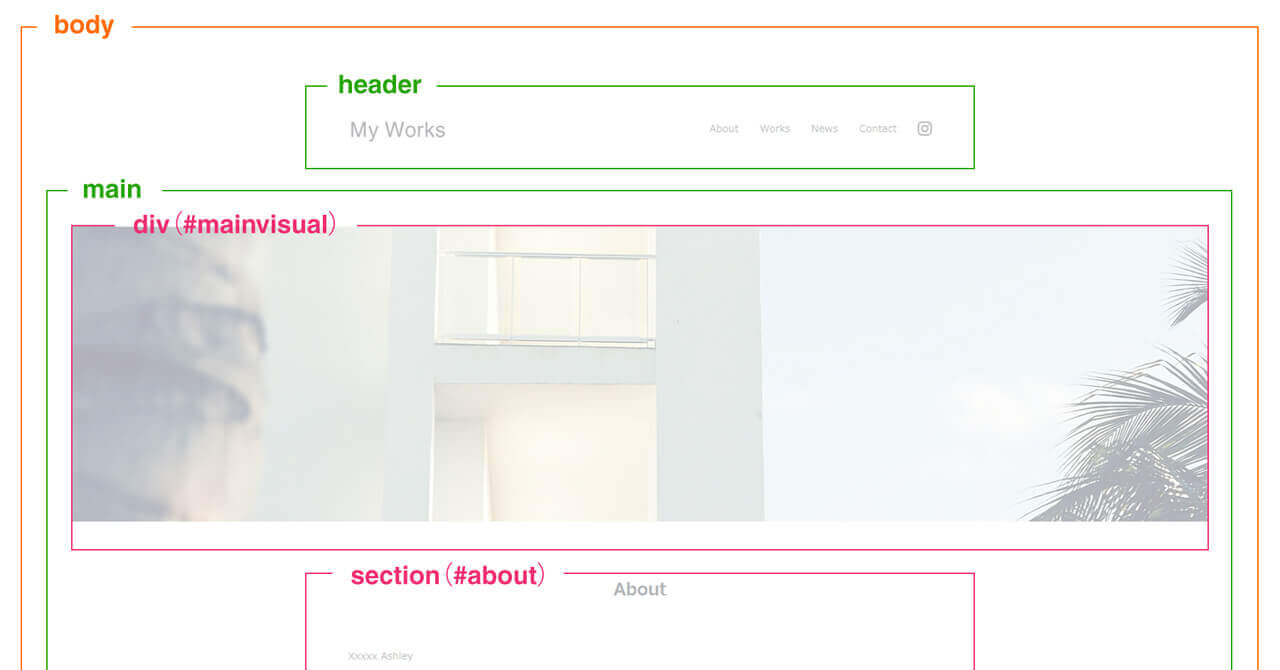
メインビジュアルだけ全幅にします。 - メインビジュアル
- 全幅で高さは420px固定です。
- About
- テキストのみのエリアです。住所のブロックとプロフィールのブロックで分割されているのがポイントですが、特に決まりはないので自由にコーディングしてみてください。
- Works
-
画像を横並びに配置します。
3つめの画像で折り返されるように、折り返し設定も忘れないようにしてください。
スマホ表示の際は縦1列に並びます。 - News
-
日付とニュースタイトルを横並びにしてリストのように並べます。
スマホ表示の際は日付とタイトルが縦に並びます。 - Contact
-
ラベルと入力フィールドを横並びに配置します。
送信ボタンはホバー時に色が反転します。
送信機能は必要ありません。 - レスポンシブ
- ブレークポイントは600pxです。
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
プロ向けのコーディング練習
プロ向けのコーディング練習は、実案件をモデルにした仮想の案件でコーディング練習を行う Codejump Pro がおすすめです。





 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ ドメインの取得方法
ドメインの取得方法


























