
【HTML/CSS コーディング練習】入門編:フォトサイト/1カラム
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
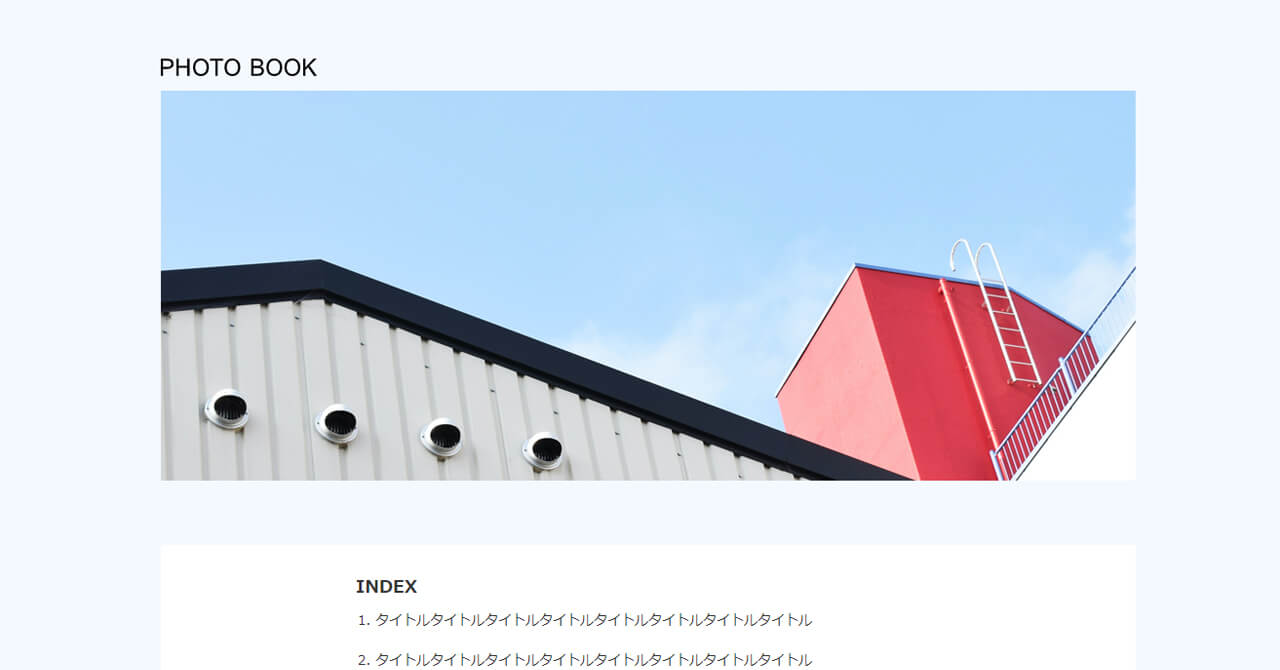
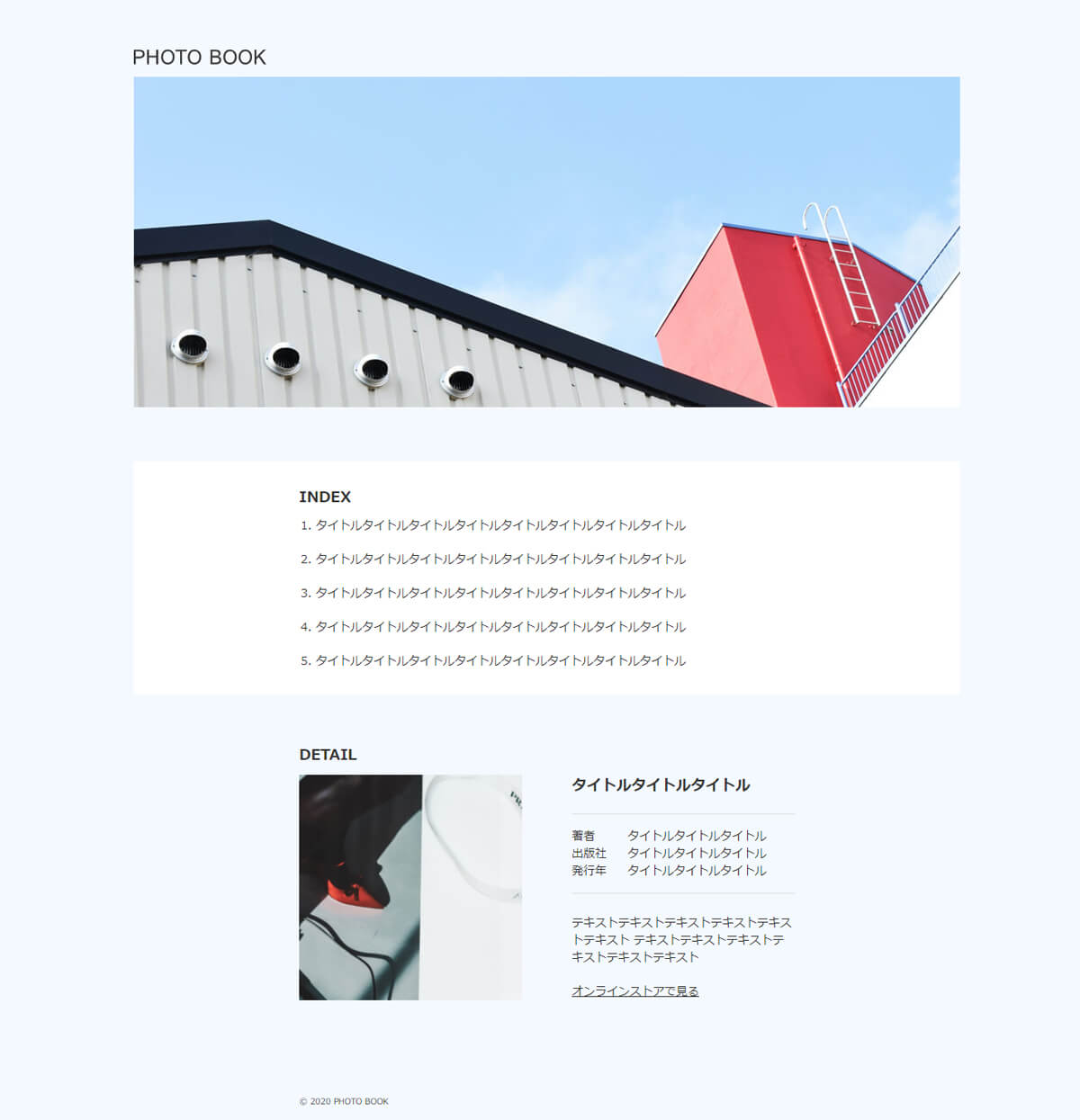
完成イメージ
コーディング練習をはじめよう!
課題内容
写真集を出版することになった友人のために、紹介用のWebページを制作します。
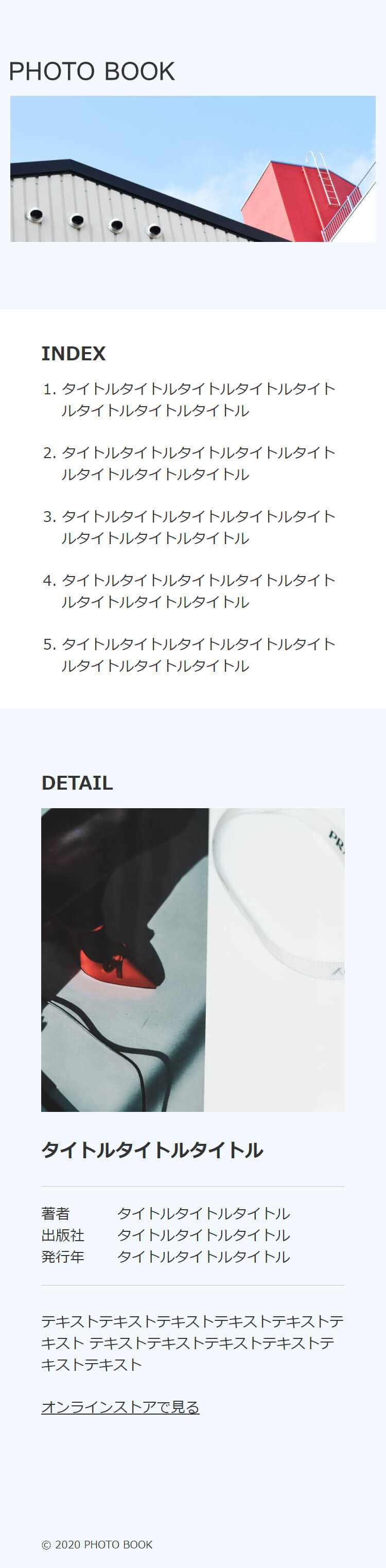
スマホやタブレットでも表示できるようにレスポンシブの対応も行います。
設定単価
コーディング1ページ:1万円
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- コンテンツ幅
- メインビジュアルが1000px、中のコンテンツが600pxです。
- INDEX
- 白背景にします。
- DETAIL
- 画像とテキストを横並びに配置します。
- 著者、出版社、発行年のエリアの上下には罫線を引きます。
- レスポンシブ
-
ブレークポイントは1024pxです。
DETAILのコンテンツは縦積みにします。
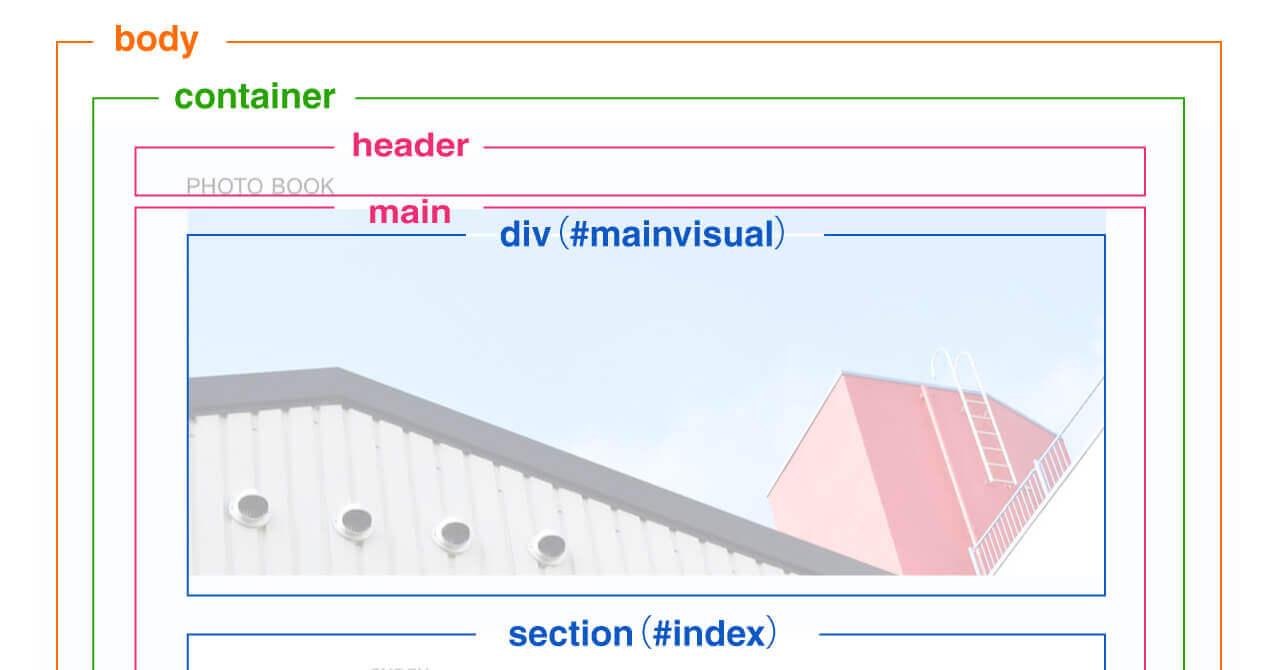
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
プロ向けのコーディング練習
プロ向けのコーディング練習は、実案件をモデルにした仮想の案件でコーディング練習を行う Codejump Pro がおすすめです。





 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ HTMLサイトを公開する手順
HTMLサイトを公開する手順


























