
【HTML/CSS コーディング練習】入門編:ブランドサイト(ジュエリー)/1カラム
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
- ①模写コーディング
- 「デモサイト」を見ながら同じサイトを作るコーディング練習です。実際のサイトで動きが確認できるのでコーディング初級者におすすめです。
- ②デザインカンプからのコーディング
- 「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。実務と同じ条件でコーディングを行うのでより実践的です。
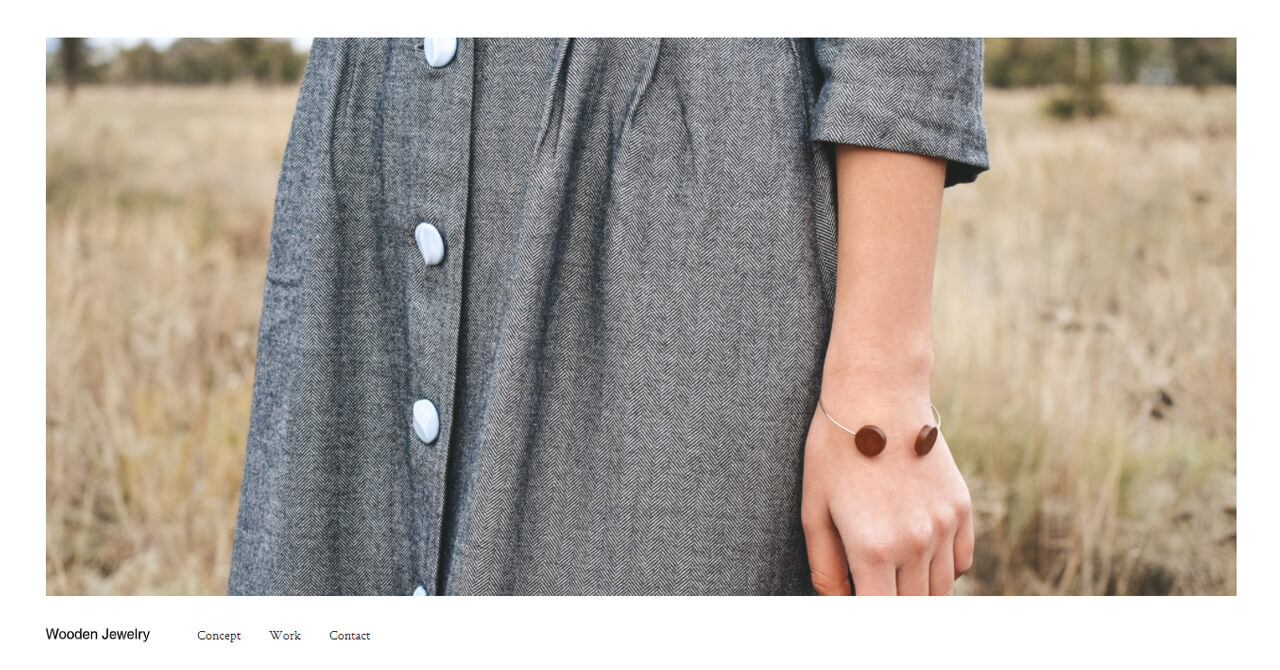
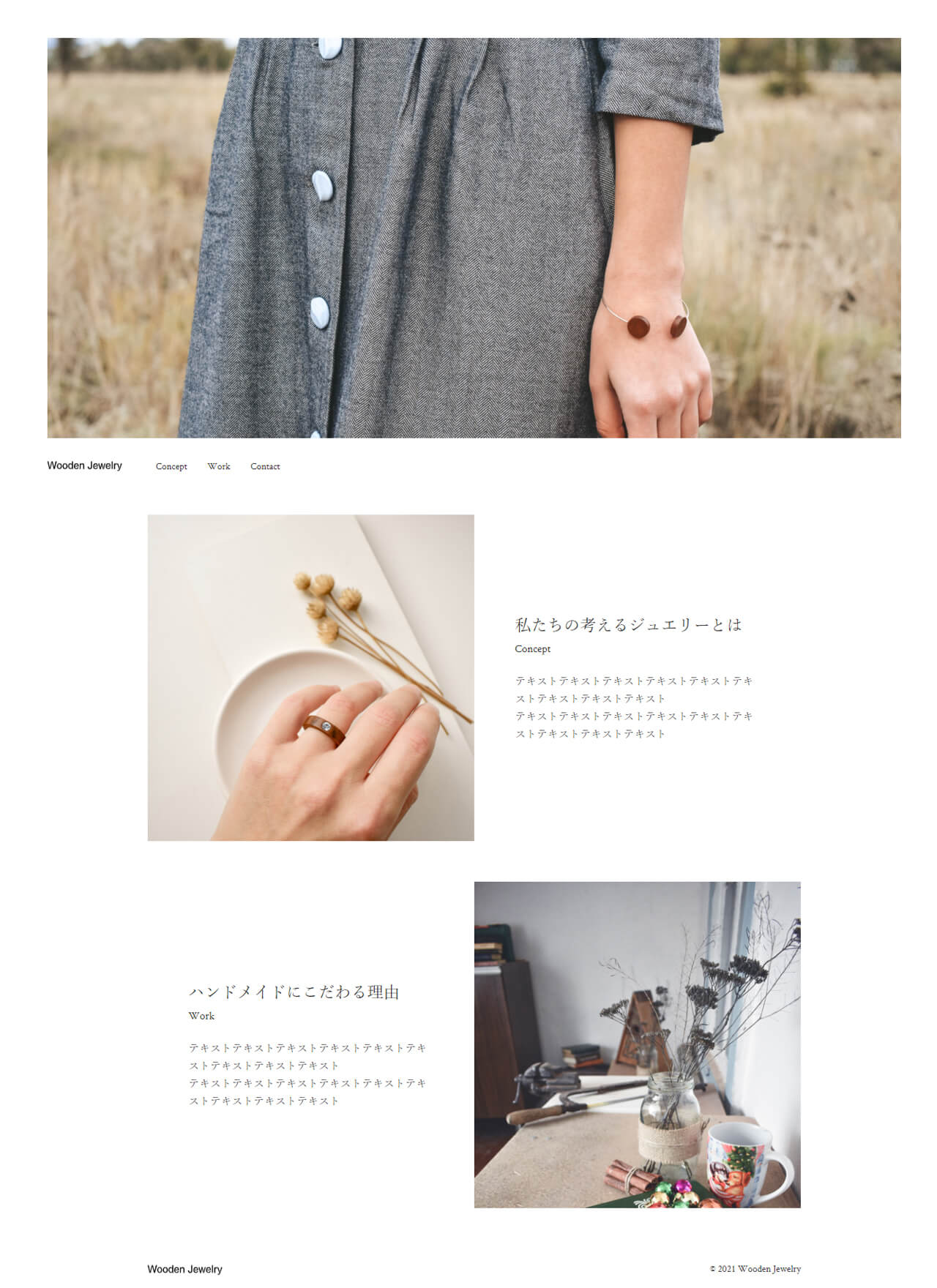
完成イメージ
コーディング練習をはじめよう!
課題内容
知り合いのデザイナーが立ち上げた、ジュエリーブランドの紹介ページを作ります。
ConceptとWorkを簡単にまとめた1枚のページです。
設定単価
コーディング1ページ:1万円
素材(画像)
デザインデータ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング仕様
- フォント
- Google Fonts の「Crimson Text」を使用します。
- コンテンツ幅
- メインビジュアルとヘッダーメニューは90vw、コンテンツ部分は1000pxで設定します。メインビジュアルの高さは可変です。
- グローバルナビゲーション
- ConceptとWorkをクリックすると各コンテンツにジャンプするようページ内リンクを設定します。
Contactをクリックするとメーラーが起動して、件名に「お問い合わせ」と設定されている状態にします。 - Concept、Work
- 画面幅を縮めた際に、画像とテキストエリアは縮小させます。
- フッター
- ロゴとコピーライトを横並びの両端で揃えます。
- レスポンシブ
- ブレークポイントは767pxです。
スマホ時は、Concept、Workの画像とテキストを縦に並べます。Workは画像、テキストの順で並ぶようにCSSで設定します。
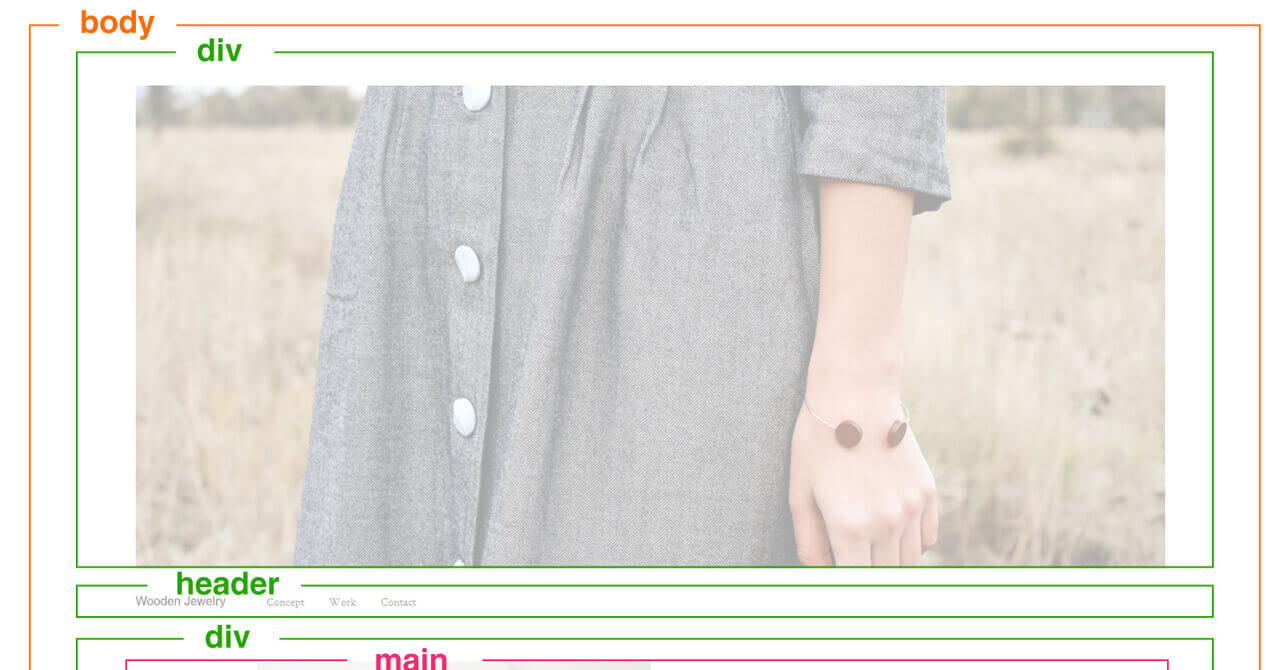
コーディングに迷ったらヒントをみよう!(レイアウト構成)
コーディングで悩んだ場合は、下記のレイアウト構成の組み立て方を参考にしてみてください。
サイト全体と各パーツのレイアウト構成について解説しています。
コーディングが完了したら確認しよう!
コーディングが完了したら、下記の「デモサイト」と「ソースコード」を参考に、自分の作ったサイトとコードをチェックしてみてください。
デモサイト
デモサイトと自分で作成したサイトを比較して、デザインや動きなどをチェックしてみましょう。
ソースコード
コーディング例です。コーディングの方法は1パターンだけではないので、あくまでも参考として自分のソースコードと比較しながらチェックしてみましょう。
参考(模写コーディングの手順)
模写コーディングのやり方に迷った方は、こちらの模写コーディングの手順を参考にしてみましょう。
プロ向けのコーディング練習
プロ向けのコーディング練習は、実案件をモデルにした仮想の案件でコーディング練習を行う Codejump Pro がおすすめです。





 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ


























