
【XD、Figma デザインカンプ無料】コーディング練習用【入門編~上級編】
HTML、CSSコーディング練習用の「XDデザインカンプ」と「Figmaデザインカンプ」を無料で配布しています。
レベル別に、入門編から上級編までそろっているので、スキルにあったものからチャレンジしてみてください!
全ての練習課題に、コーディングのヒントと、コーディング例のソースコード、デモサイトを用意していますので、学習の参考にお役立てください。
練習で制作したサイトは、自由にポートフォリオへ掲載していただいてOKです!
<コーディング練習用 XD、Figma無料デザインカンプ一覧>
- ① 入門編:プロフィールサイト/1カラム
- ② 入門編:フォトサイト/1カラム
- ③ 入門編:フォトサイト2/1カラム
- ④ 入門編:レシピサイト/トップページ
- ⑤ 入門編:レシピサイト/レシピページ
- ⑥ 入門編:ブランドサイト(ジュエリー)/1カラム
- ⑦ 初級編:ポートフォリオサイト/1カラム
- ⑧ 初級編:ストアサイト(書店)/1カラム
- ⑨ 初級編:ECサイト/商品ページ
- ⑩ 初級編:コーポレートサイト/1カラム
- ⑪ 初級編:ストアサイト(和菓子)/縦書きレイアウト
- ⑫ 中級編:ブログサイト/2カラム
- ⑬ 中級編:ストアサイト(カフェ)/パララックス
- ⑭ 中級編:ストアサイト(インテリア)/グリッドレイアウト
- ⑮ 中級編:ランディングページ/CSSアニメーション
- ⑯ 中級編:コーポレートサイト/固定サイドメニュー
- ⑰ 上級編:メディアサイト/グリッドレイアウト
- ⑱ 上級編:ギャラリーサイト/スクロールイベント
- ⑲ 番外編:疑似要素の練習
- ⑳ 番外編:positionの練習
- ㉑ 番外編:アコーディオンメニューの練習
- ㉒ 番外編:行数が異なる画像の横並びの練習
- ㉓ 番外編:画像を斜めに表示する練習
- ㉔ 番外編:ドロップダウンメニューの練習
- ㉕ 番外編:複数画像をホバーで切り替え
- ㉖ 番外編:プラグイン「slick」/カルーセルスライダー
- ㉗ 番外編:プラグイン「slick」/カルーセルスライダー(カスタマイズ)
- ㉘ 番外編:プラグイン「Datepicker」/カレンダー&入力チェック
【コーディング練習用 XD、Figmaデザインカンプ】
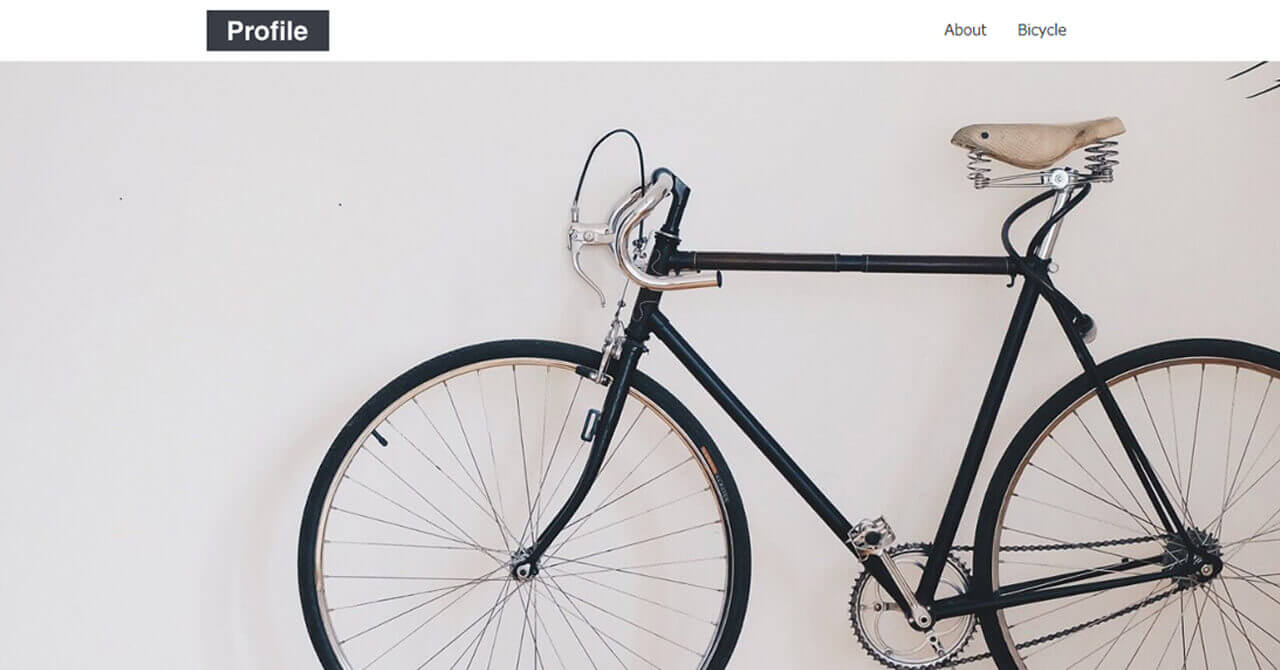
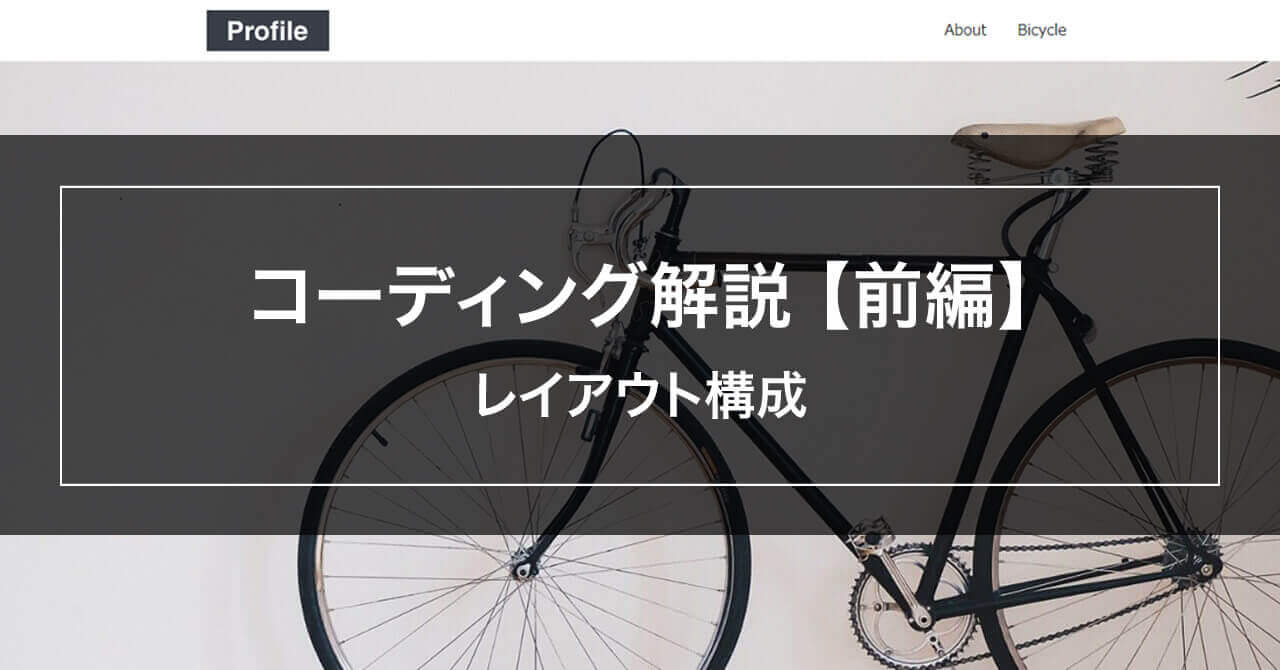
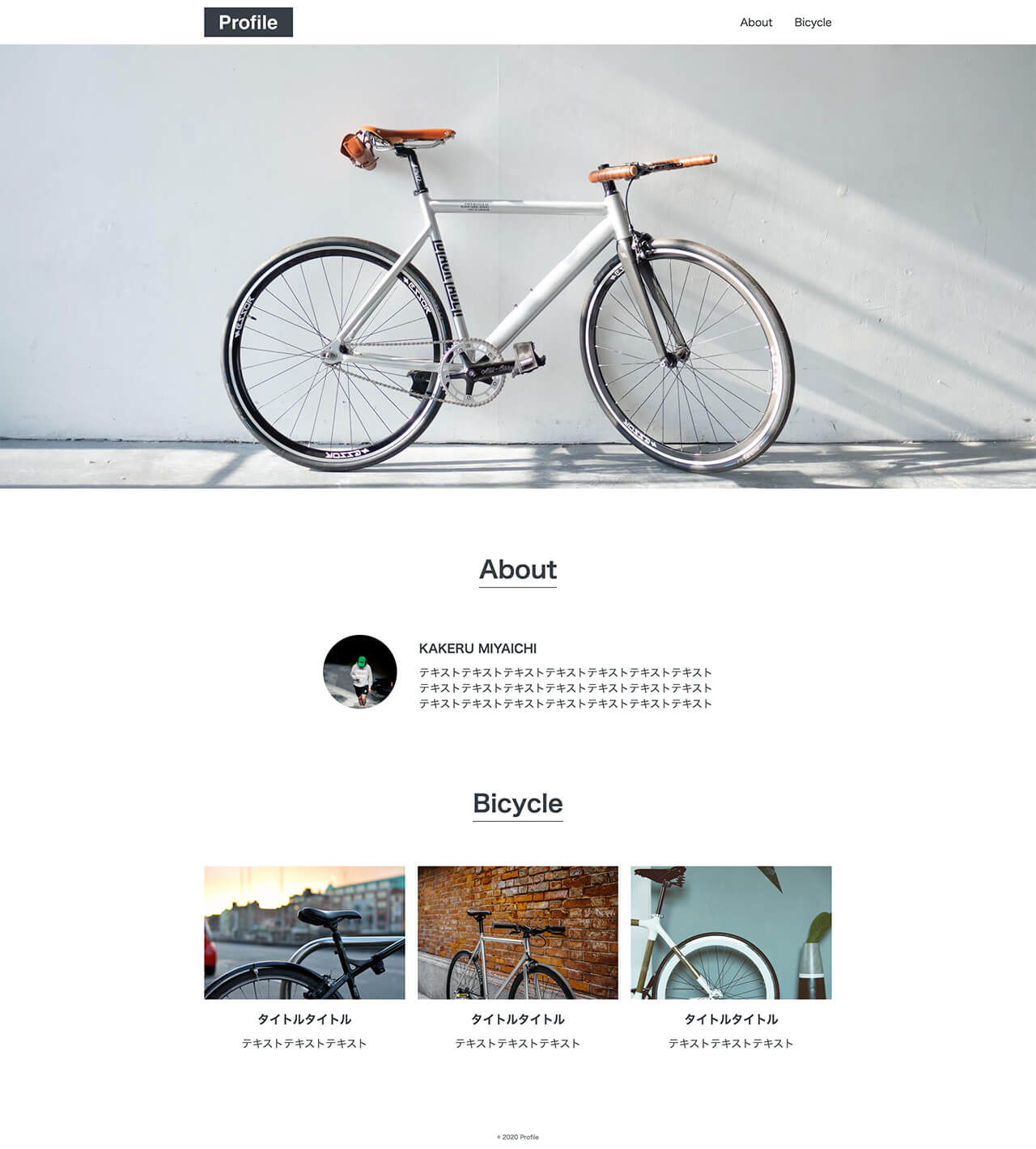
① 入門編:プロフィールサイト/1カラム

デモを見る
この練習課題で学べる内容
- header、footer、main、navの使い方
- sectionの使い方
- リストタグ(ul、li)の使い方
- inline-blockの使い方
- Flexboxを使用した横並びの配置
- CSSで画像を丸く表示
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
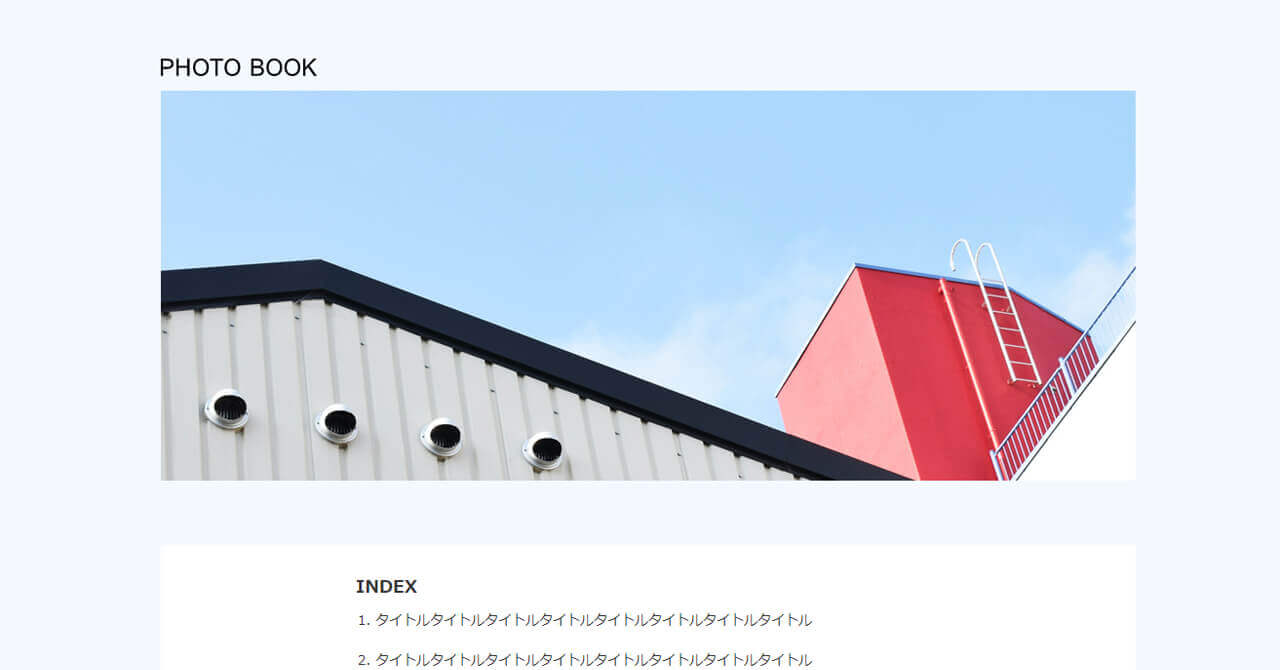
② 入門編:フォトサイト/1カラム

デモを見る
この練習課題で学べる内容
- header、footer、mainの使い方
- sectionの使い方
- リストタグ(dl、dt、dd、ol、li)の使い方
- Flexboxを使用した横並びの配置
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
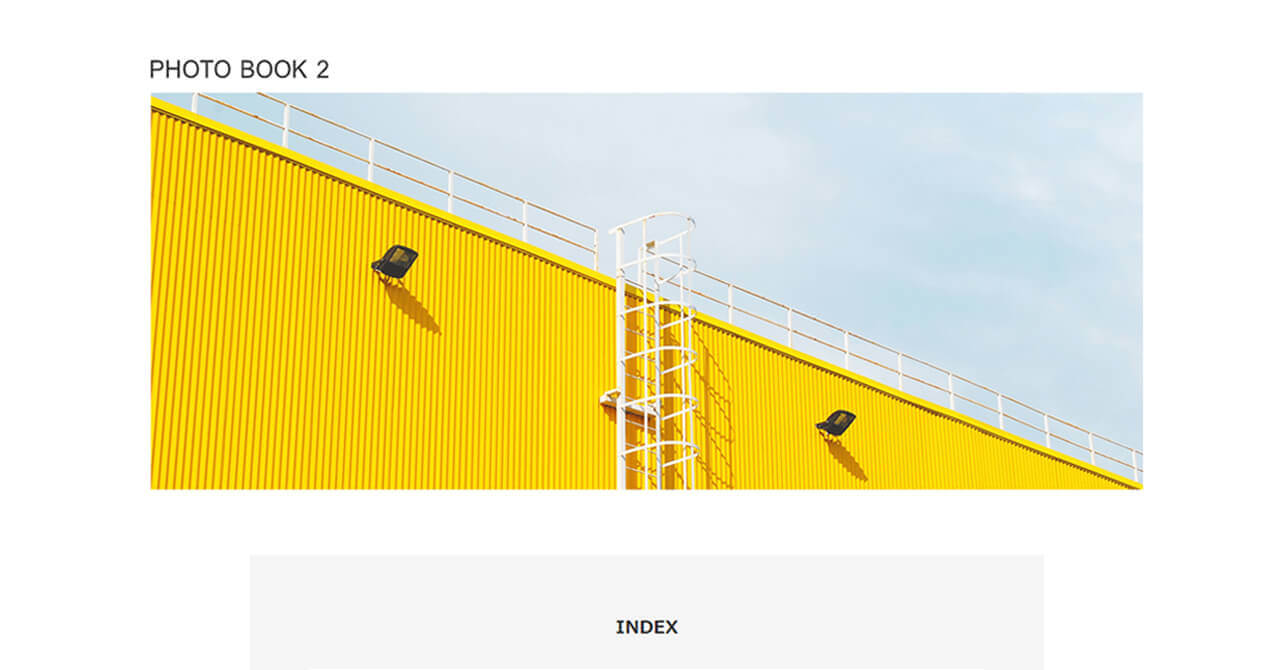
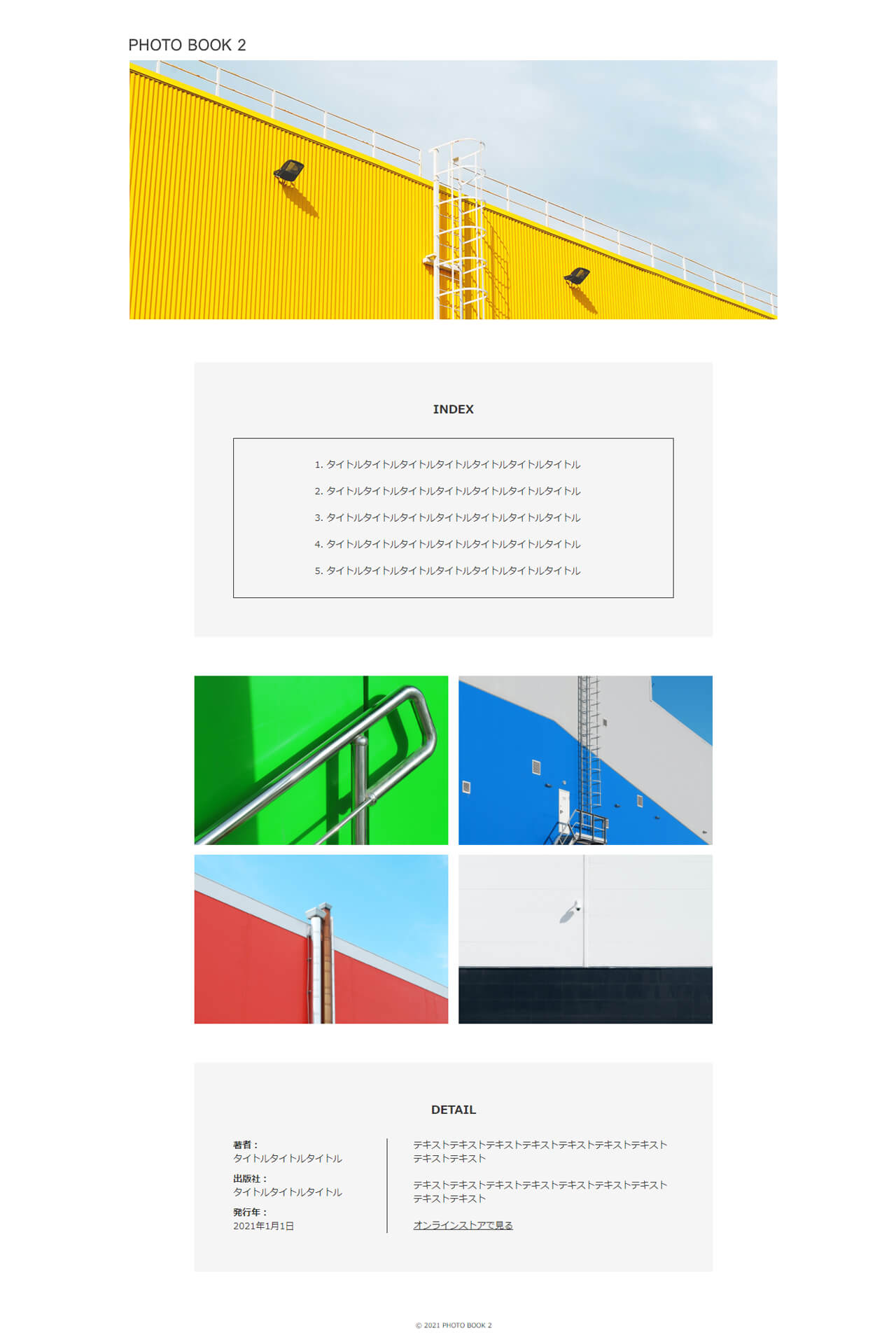
③ 入門編:フォトサイト2/1カラム

デモを見る
この練習課題で学べる内容
- header、footer、mainの使い方
- sectionの使い方
- リストタグ(dl、dt、dd、ol、li)の使い方
- Flexboxを使用した横並びの配置
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
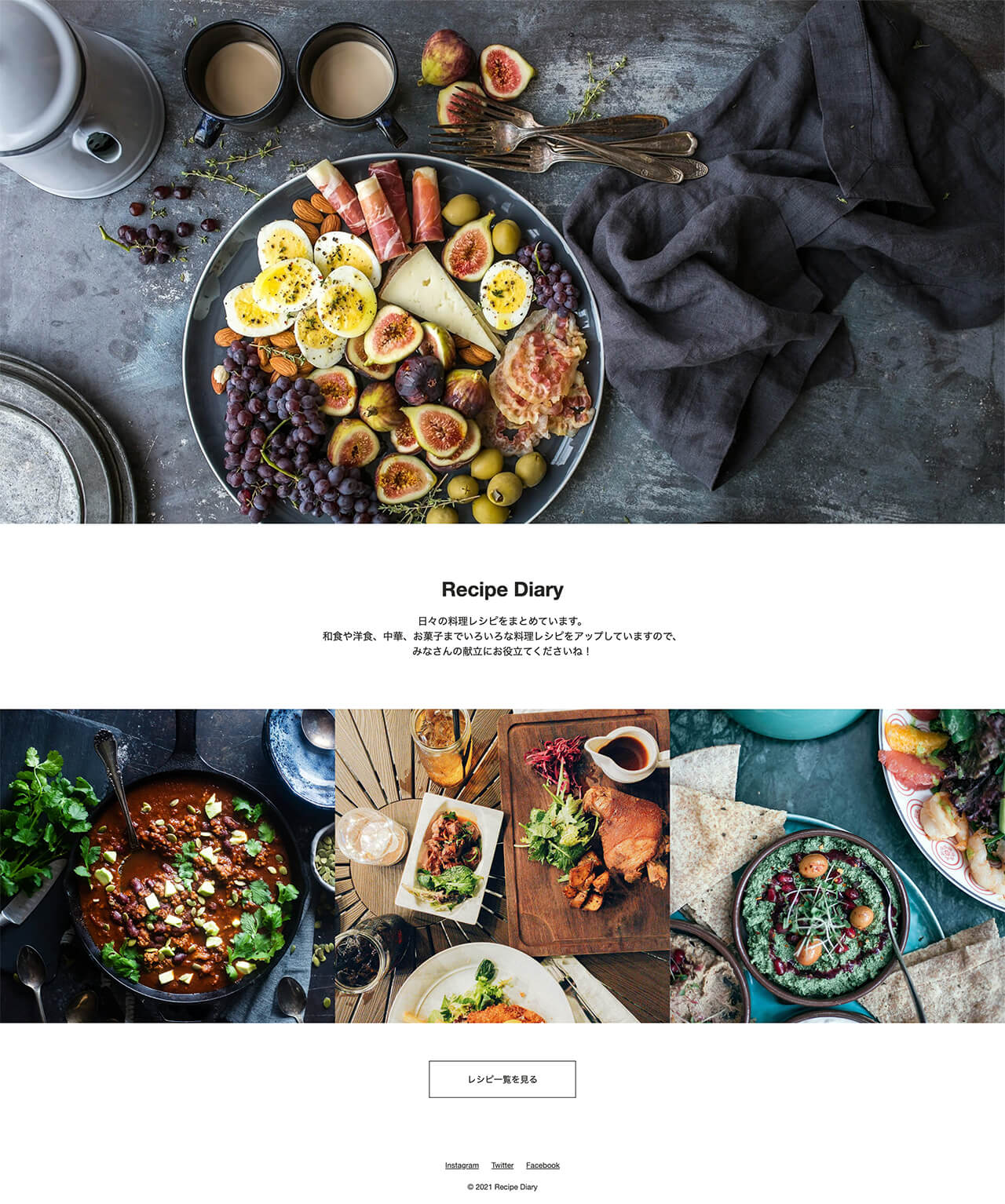
④ 入門編:レシピサイト/トップページ

デモを見る
この練習課題で学べる内容
- main、footerの使い方
- 画像の全幅表示
- 枠線のあるボタンの作り方
- リストタグ(ul、li)の使い方
- Flexboxを使用した要素の横並び
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
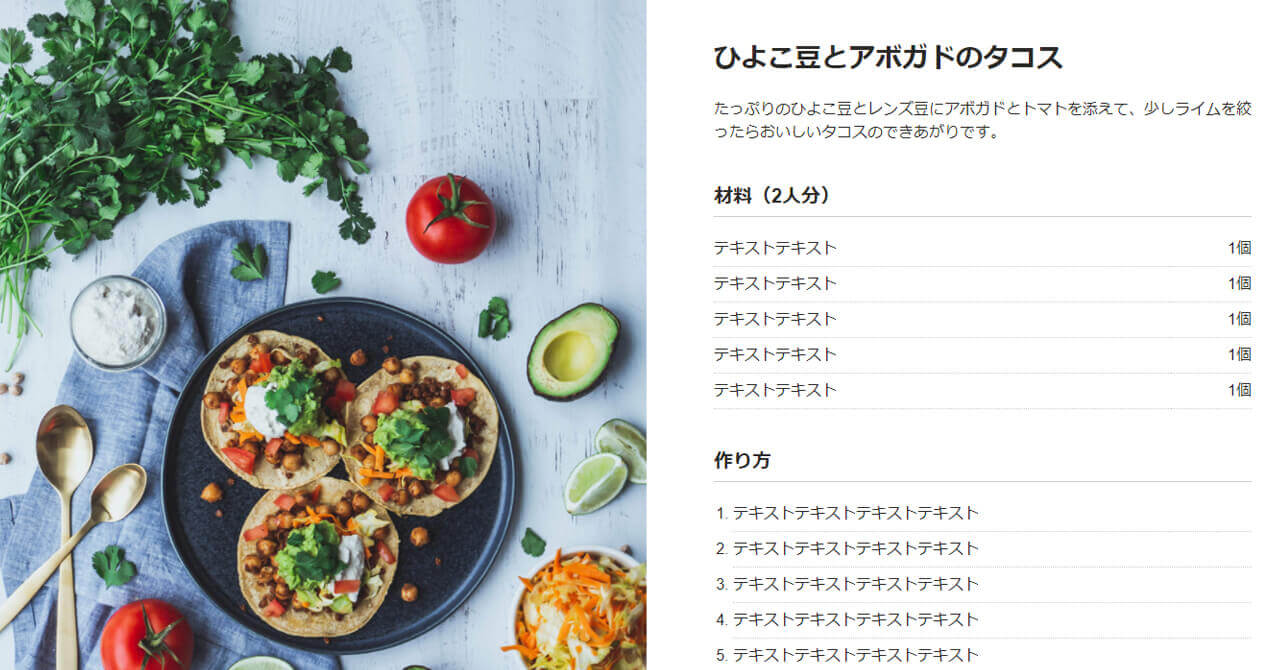
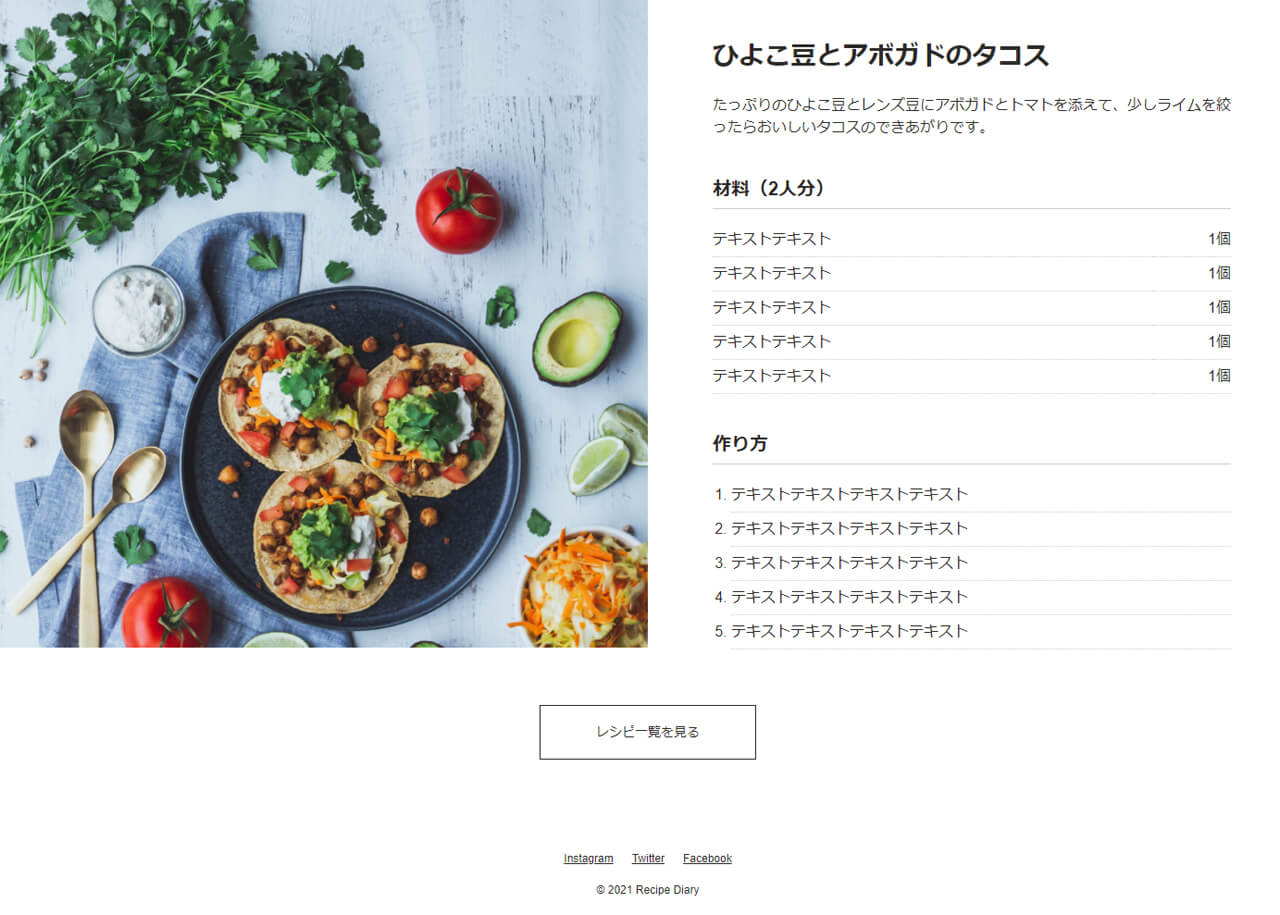
⑤ 入門編:レシピサイト/レシピページ

デモを見る
この練習課題で学べる内容
- main、footerの使い方
- Flexboxを使用した要素の横並び
- リストタグ(dl、dt、dd、ol、li)の使い方
- 点線の使い方
- 枠線のあるボタンの作り方
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
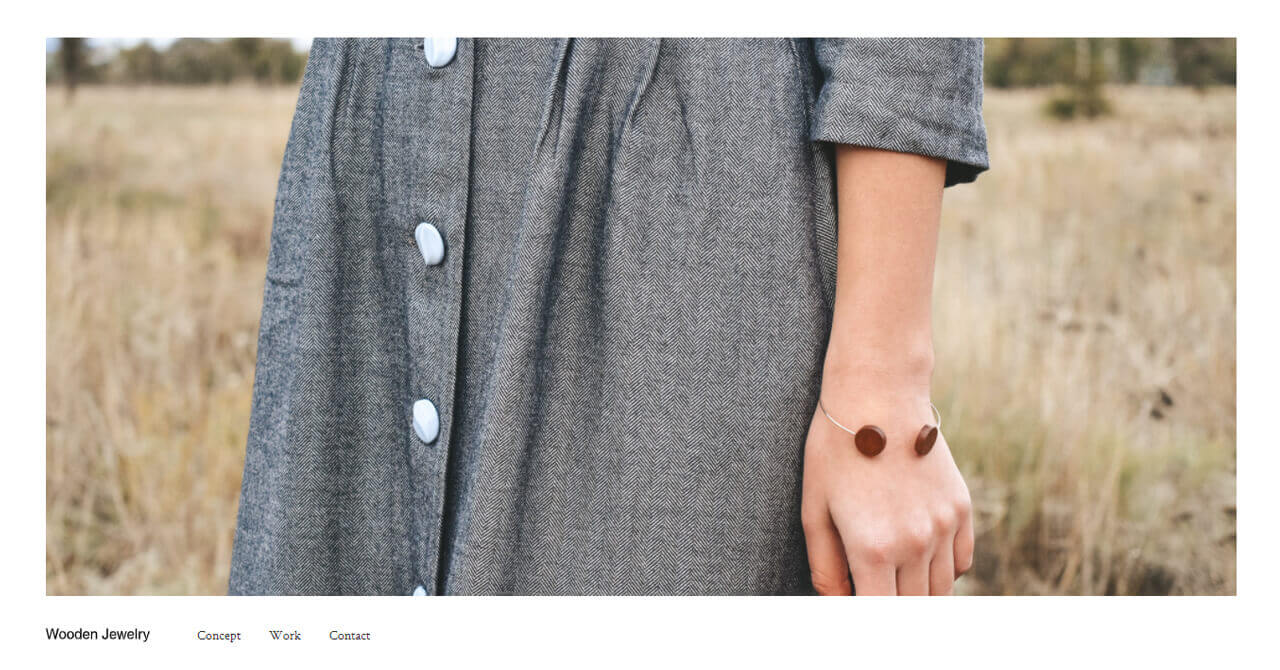
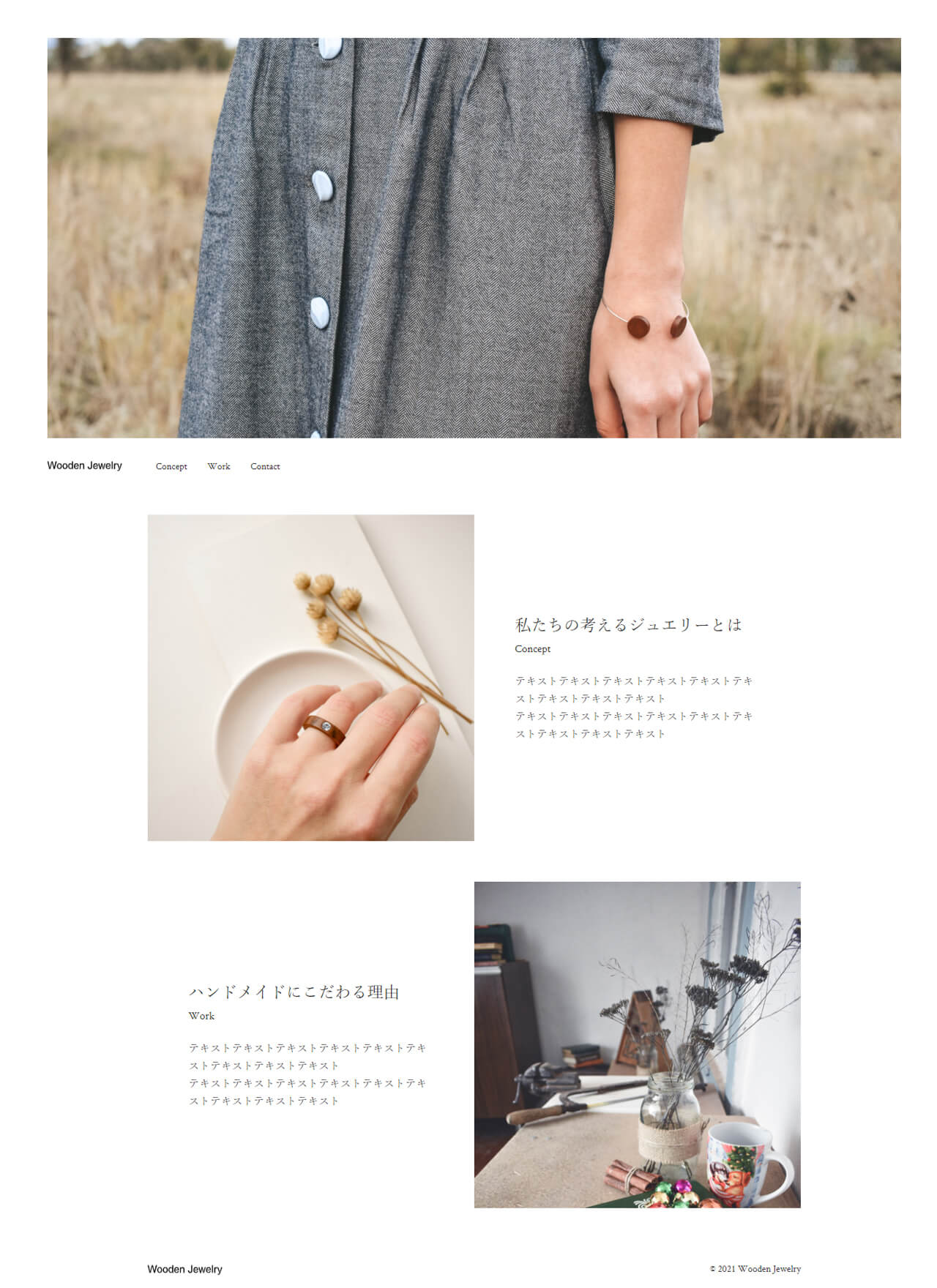
⑥ 入門編:ブランドサイト(ジュエリー)/1カラム

デモを見る
この練習課題で学べる内容
- header、main、footer、sectionの使い方
- Google Fontsの使い方
- Flexboxを使用した要素の横並び
- ページ内リンクの設定
- リンクからのメーラー起動
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
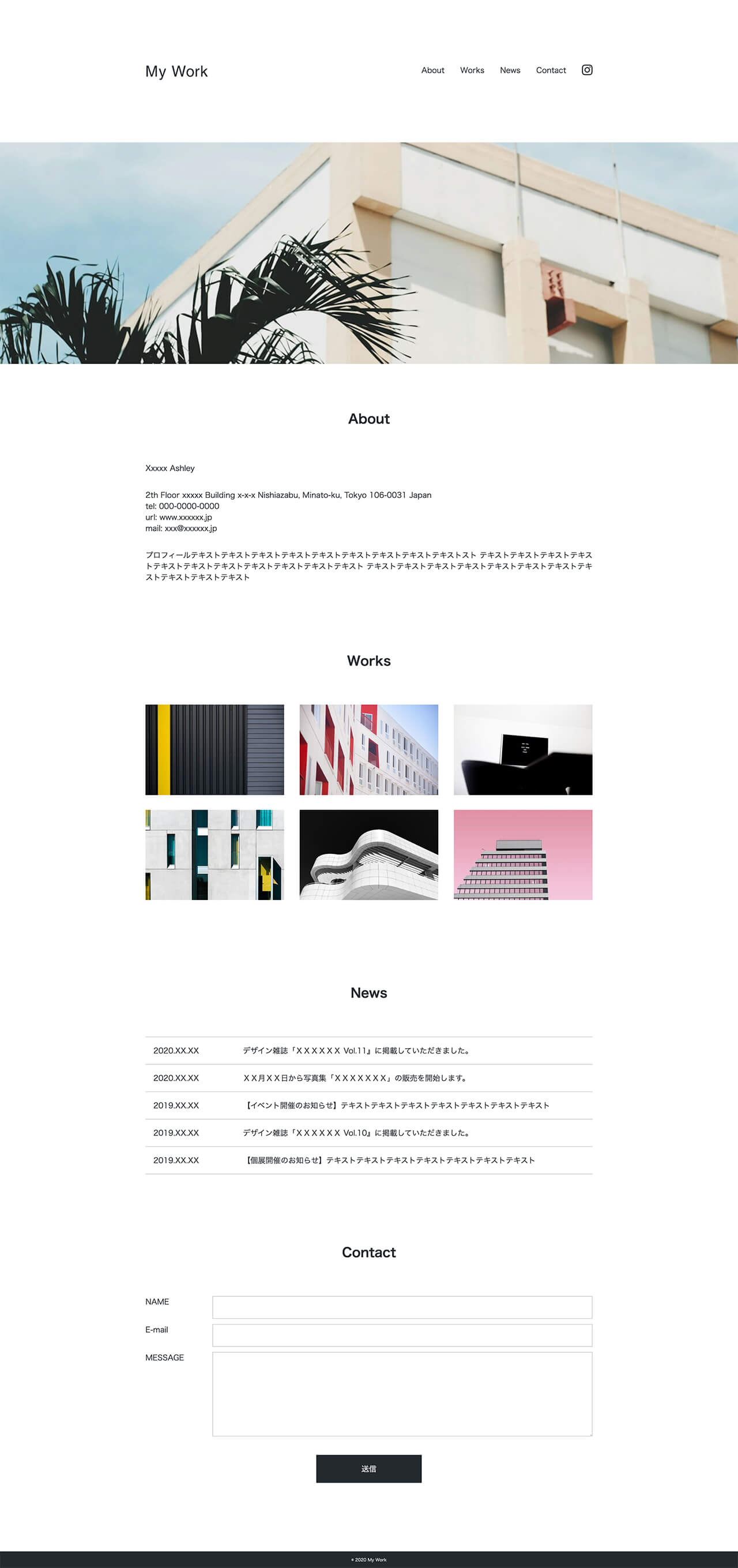
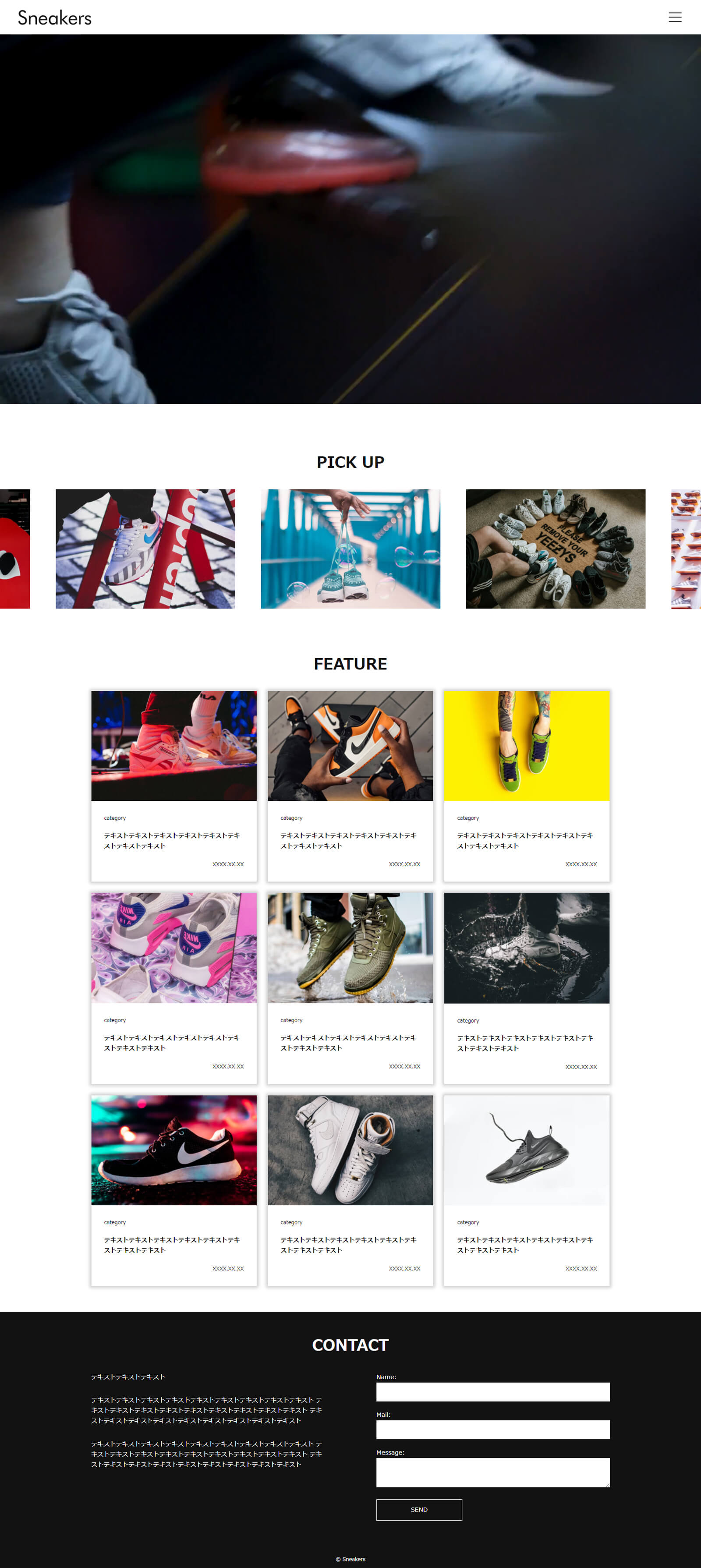
⑦ 初級編:ポートフォリオサイト/1カラム

デモを見る
この練習課題で学べる内容
- header、footer、main、navタグを使ったレイアウトの組み立て方
- sectionの使い方
- h1、h2タグの使い方
- メインビジュアルの全幅表示(高さ固定)
- PCとスマホでの画像切り替え
- リストタグ(dl、dt、dd、ul、li)の使い方
- Flexboxを使用した画像の横並び
- コンタクトフォーム(form、input、textarea)の使い方
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
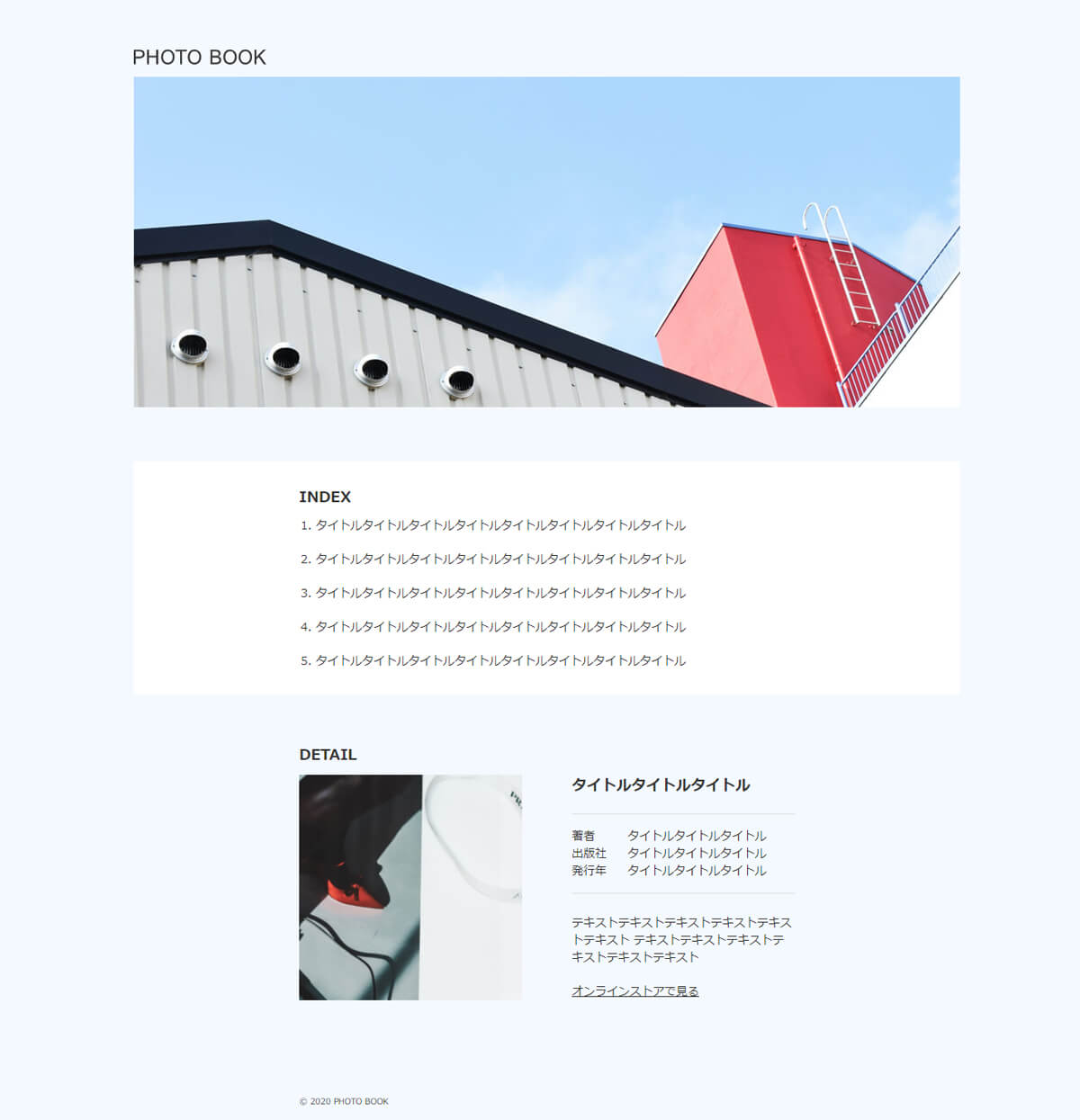
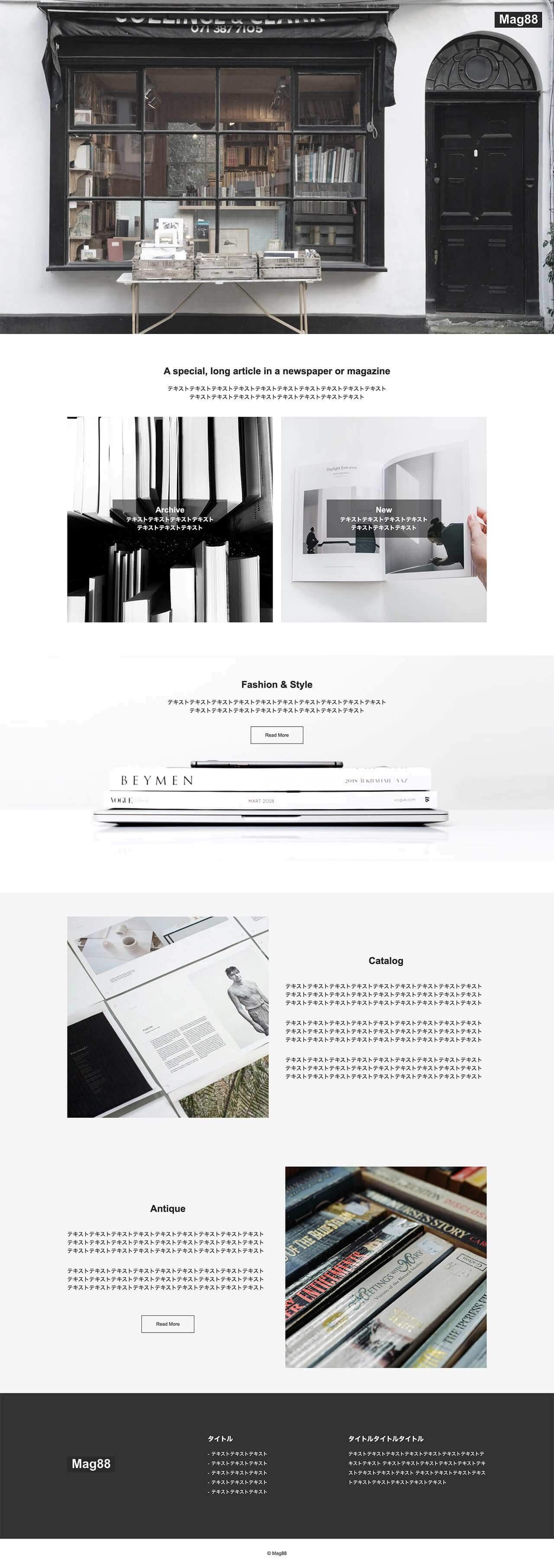
⑧ 初級編:ストアサイト(書店)/1カラム

デモを見る
この練習課題で学べる内容
- 画像の全画面表示
- 要素の重ね合わせ(position)
- 要素の透過
- 画像とテキストの横並び配置
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
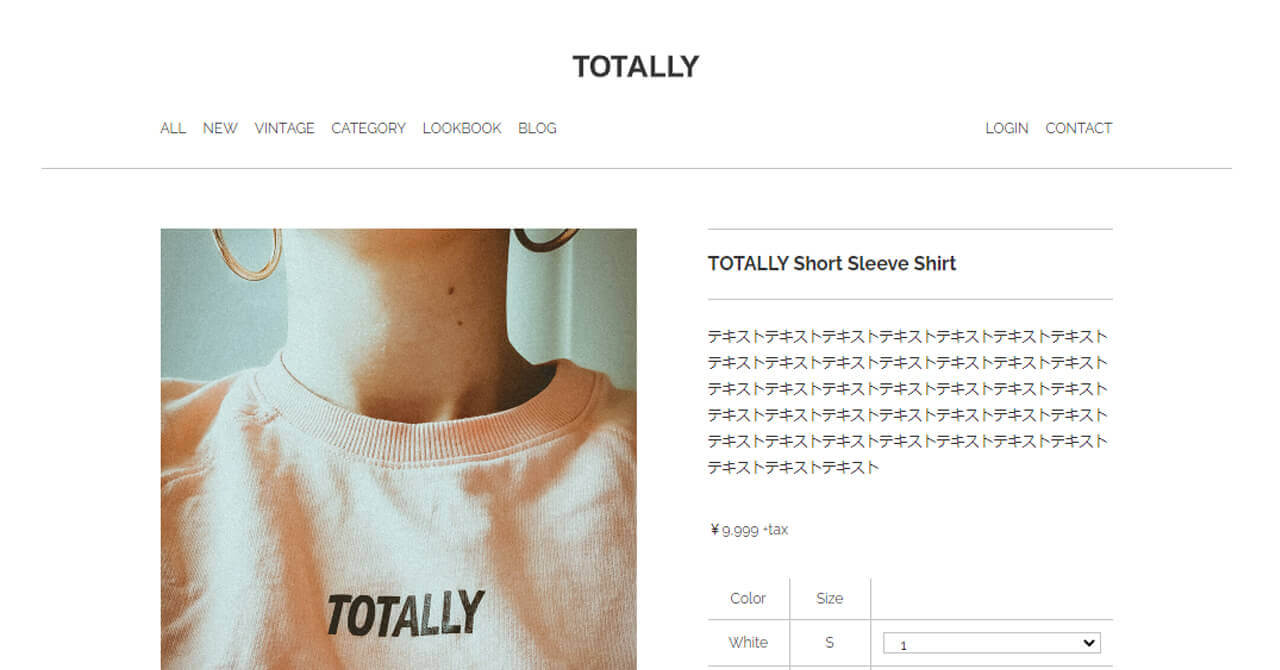
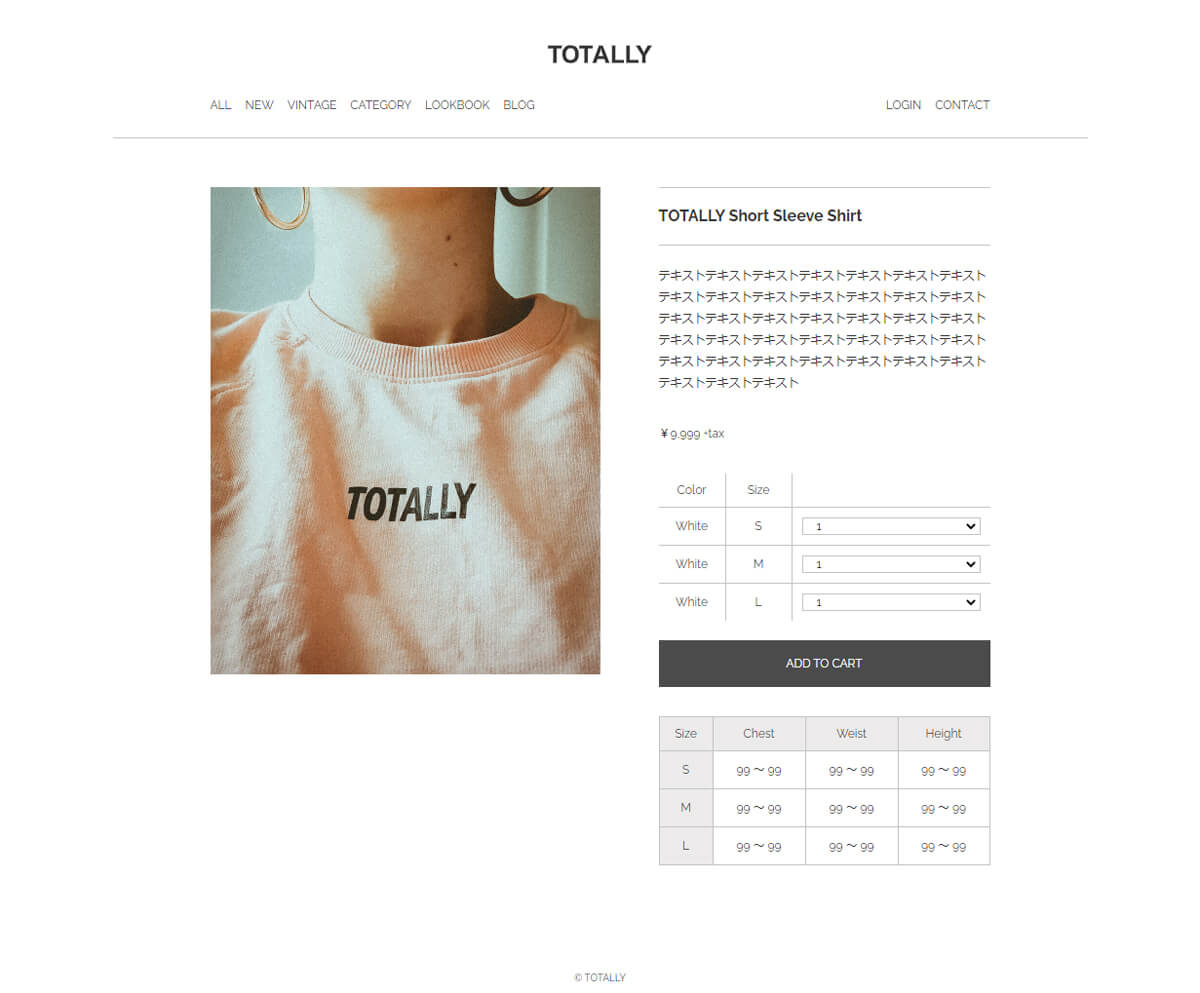
⑨ 初級編:ECサイト/商品ページ

デモを見る
この練習課題で学べる内容
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
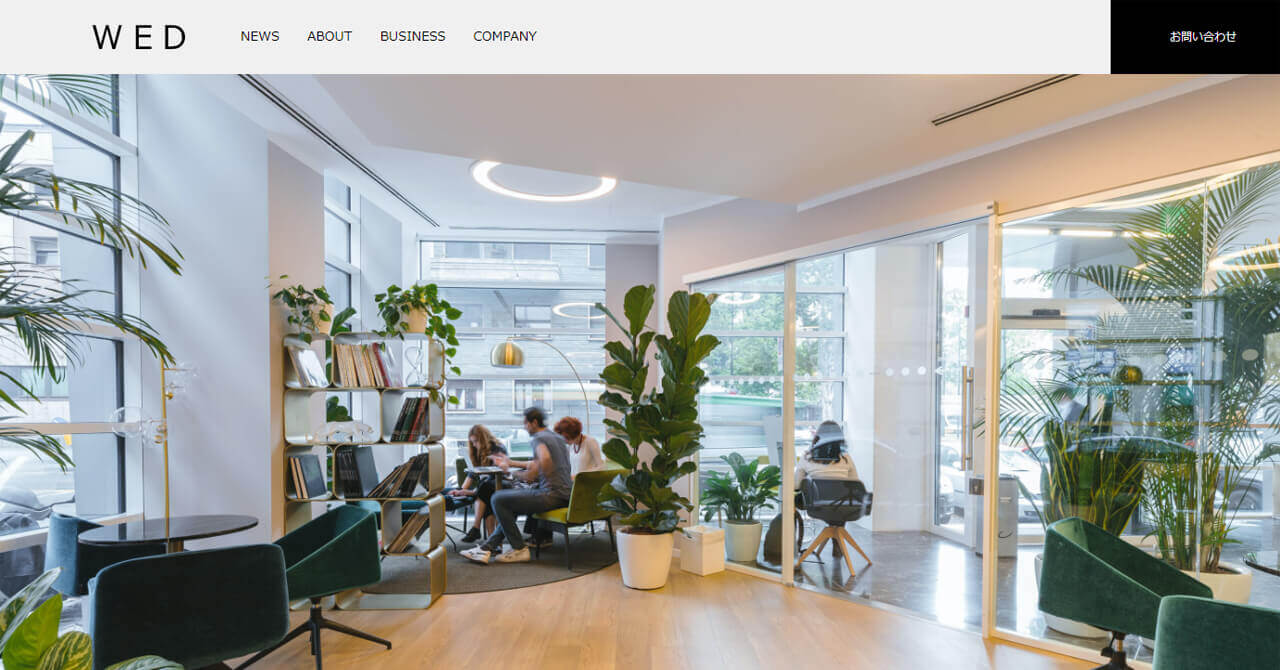
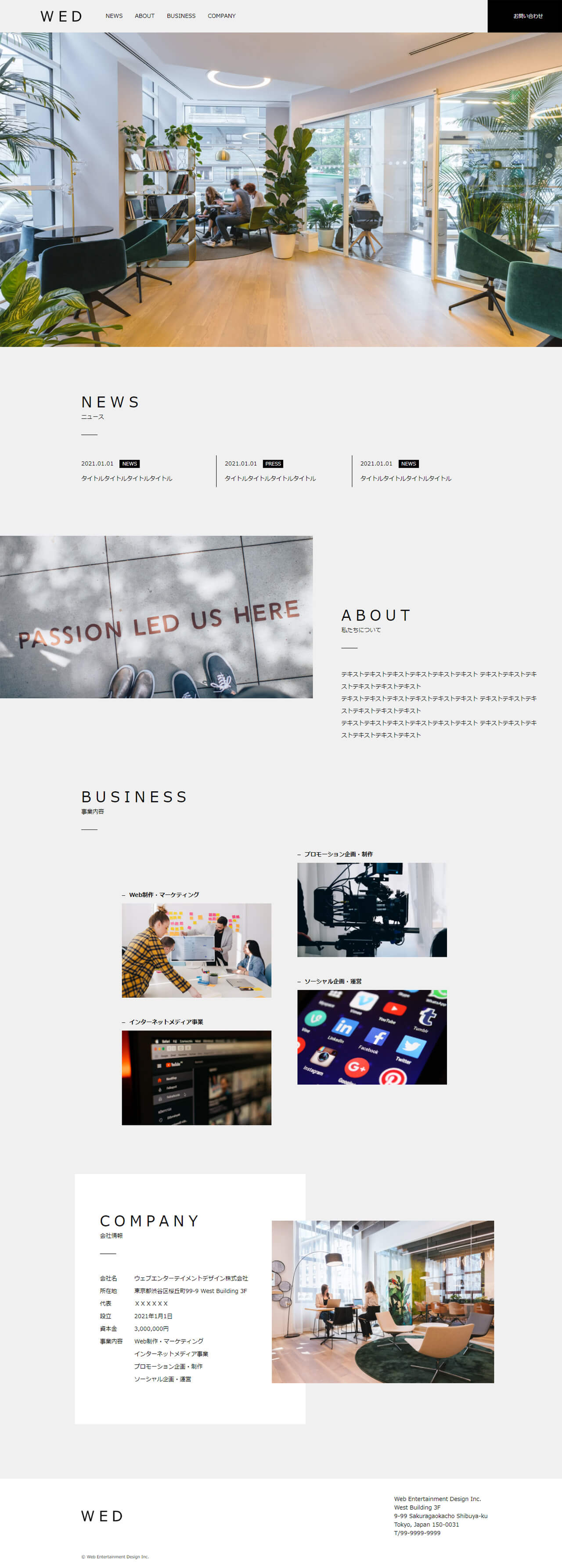
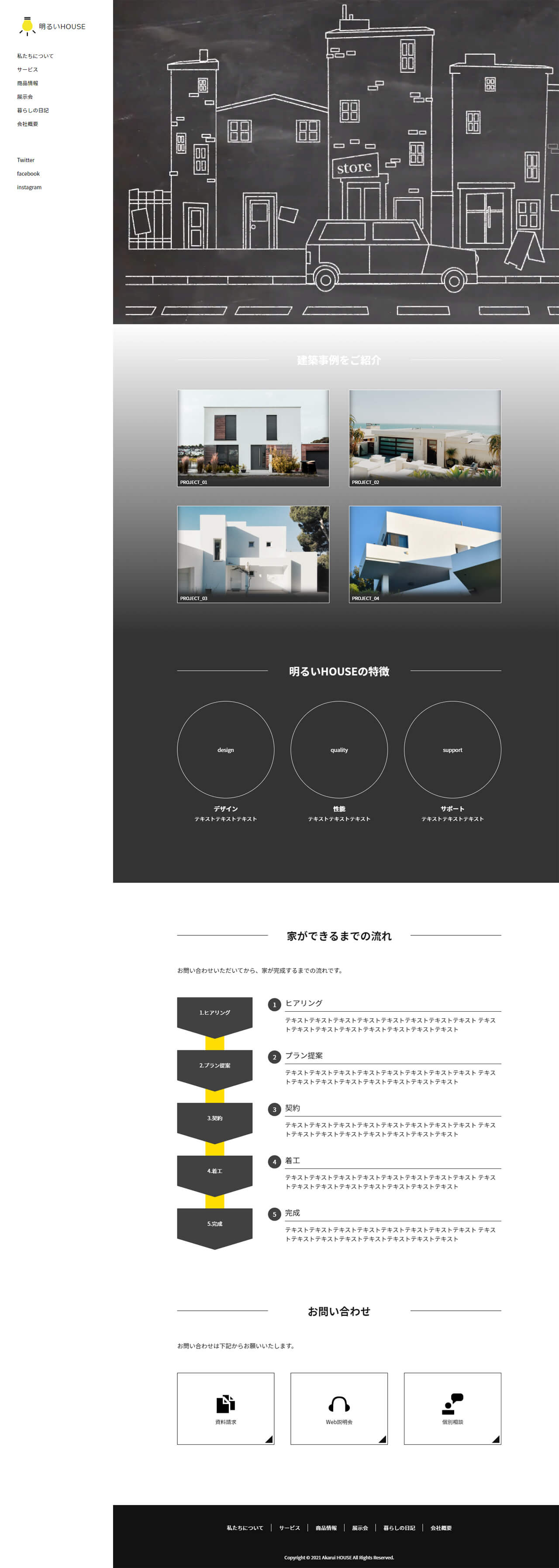
⑩ 初級編:コーポレートサイト/1カラム

デモを見る
この練習課題で学べる内容
- header、footer、main、navタグを使ったレイアウトの組み立て方
- sectionの使い方
- メインビジュアルのvh表示
- スマホの場合に要素を非表示にする方法
- リストタグ(dl、dt、dd、ul、li)の使い方
- Flexboxを使用した画像の横並び
- positionを使用した要素の重ね合わせ
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
⑪ 初級編:ストアサイト(和菓子)/縦書きレイアウト

デモを見る
この練習課題で学べる内容
- 縦書きレイアウトのコーディング
- ベンダープレフィックスの使い方
- positionを使用した透過要素の重ね合わせ
- PCとスマホ時の背景画像切り替え
- Google Mapの埋め込みと全幅表示
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
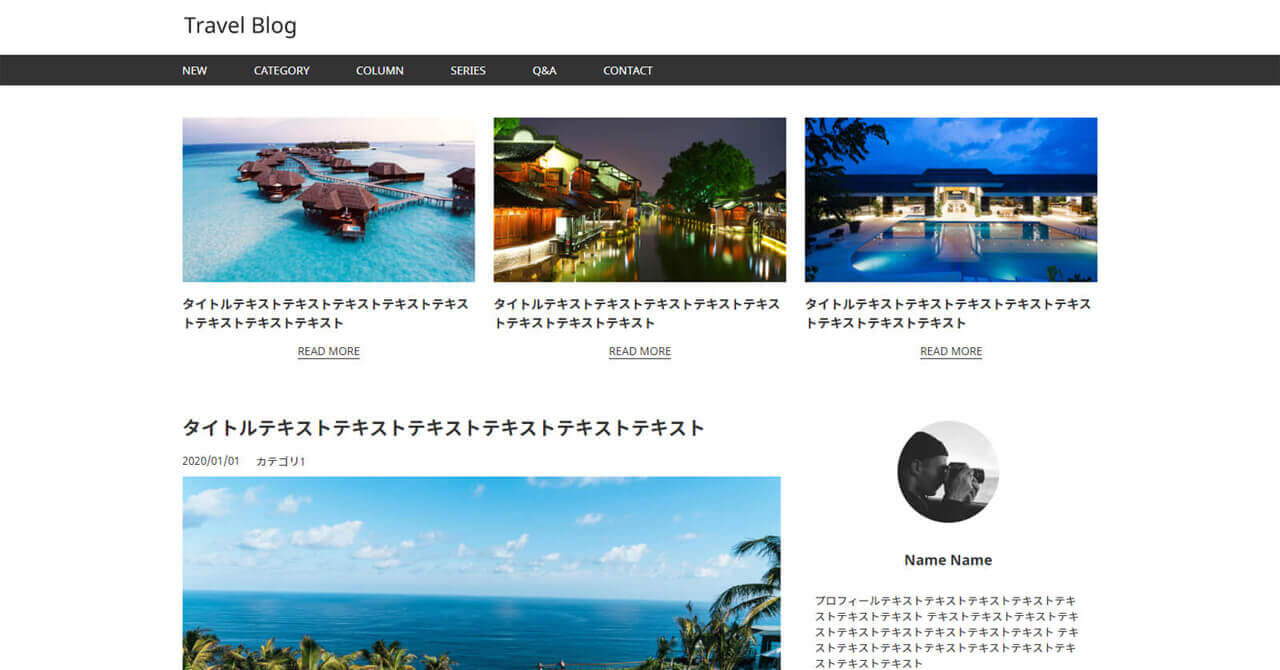
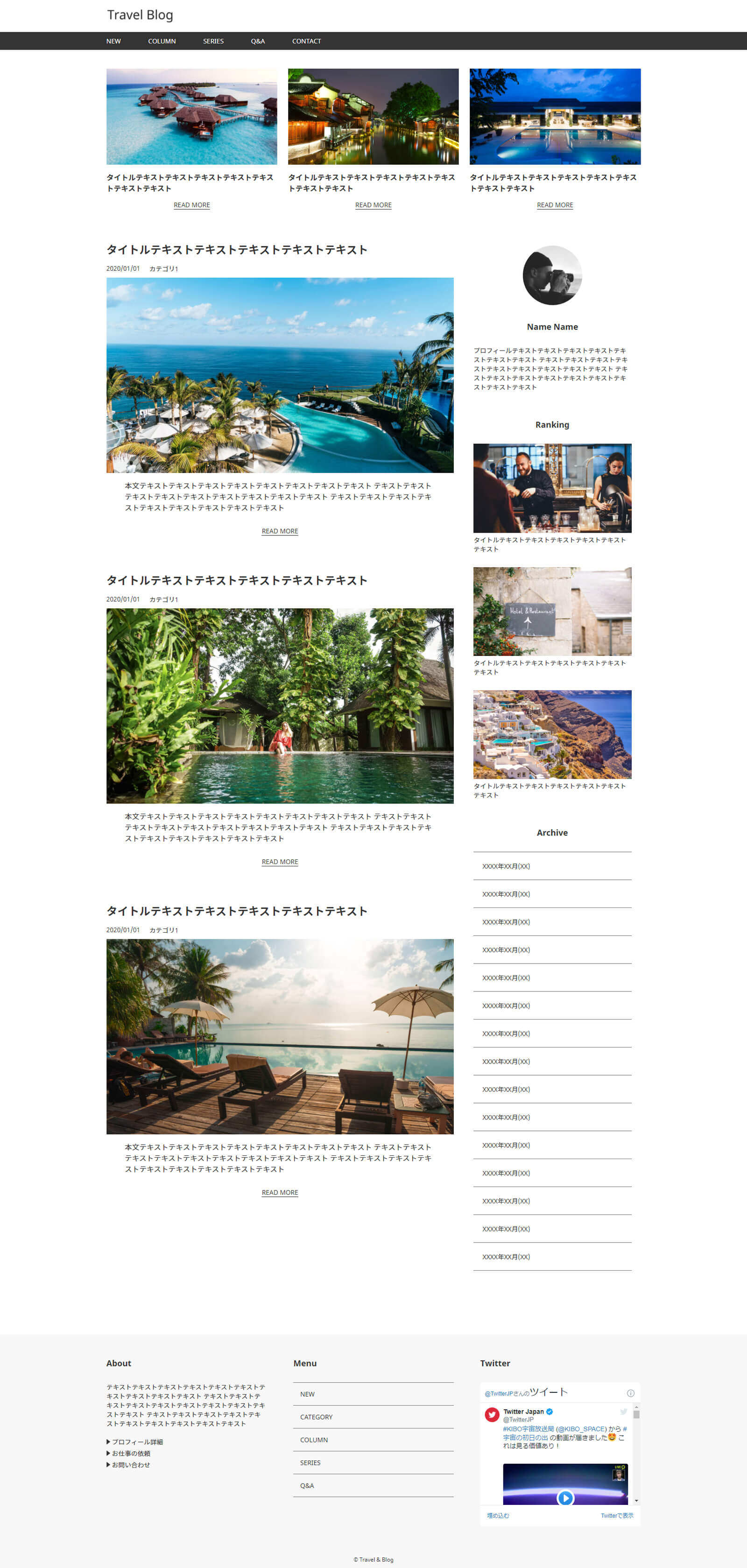
⑫ 中級編:ブログサイト/2カラム

デモを見る
この練習課題で学べる内容
- 2カラムのレイアウト
- article、asideの使い方(article、aside)
- Flexboxを使用した横並びの配置
- スマホ時のグローバルナビ横スクロール
- Google Fontsの使い方
- Twitter埋め込み
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
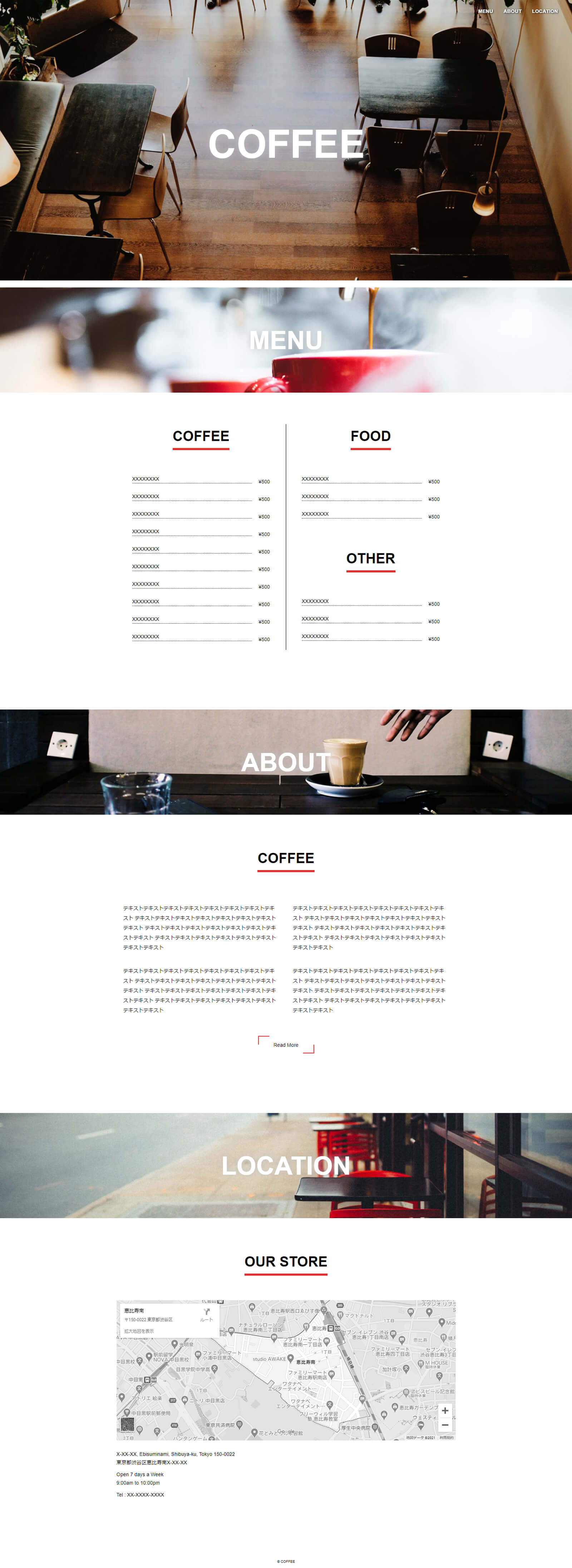
⑬ 中級編:ストアサイト(カフェ)/パララックス

デモを見る
この練習課題で学べる内容
- 固定ヘッダー
- 背景画像の固定
- 要素の横並び配置(flexbox)
- リストタグの使い方(dl、dt、dd、ul、li)
- ボックスの重ね合わせ(position)
- Google Mapのモノトーン化と埋め込み
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
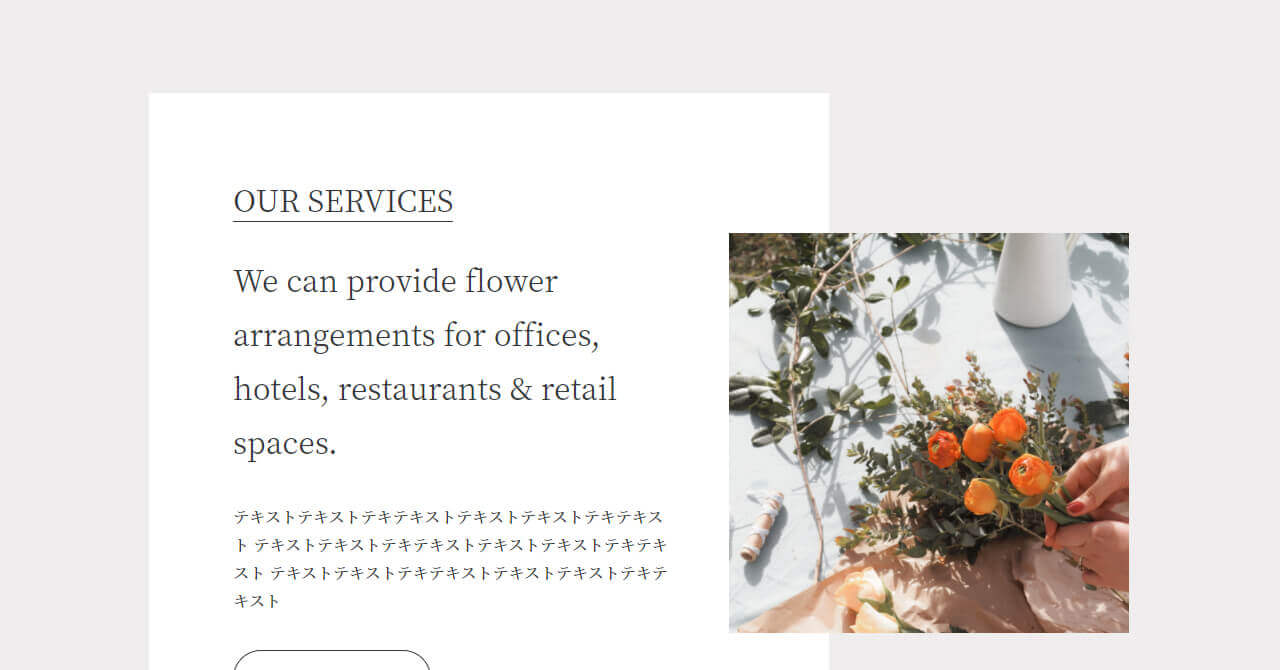
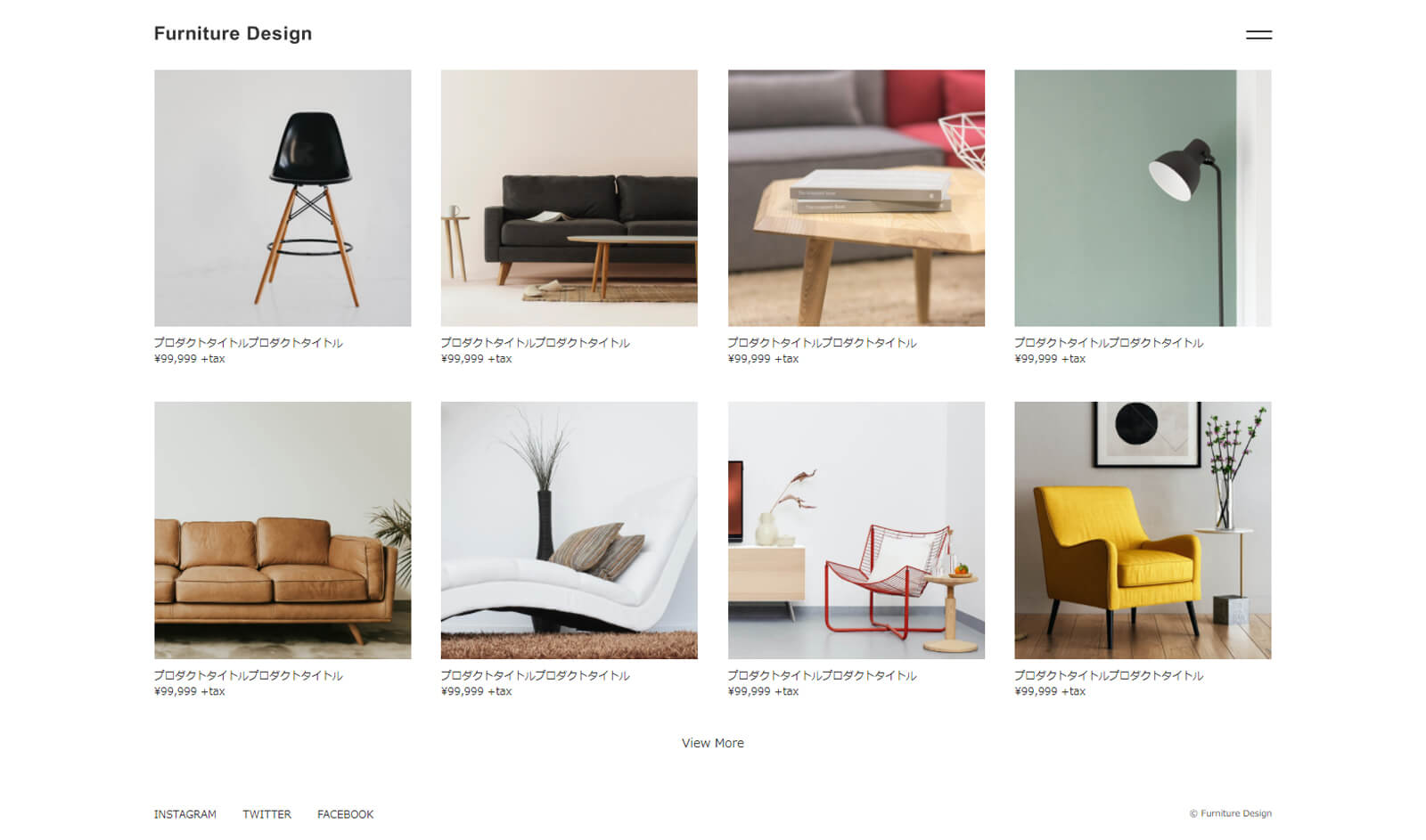
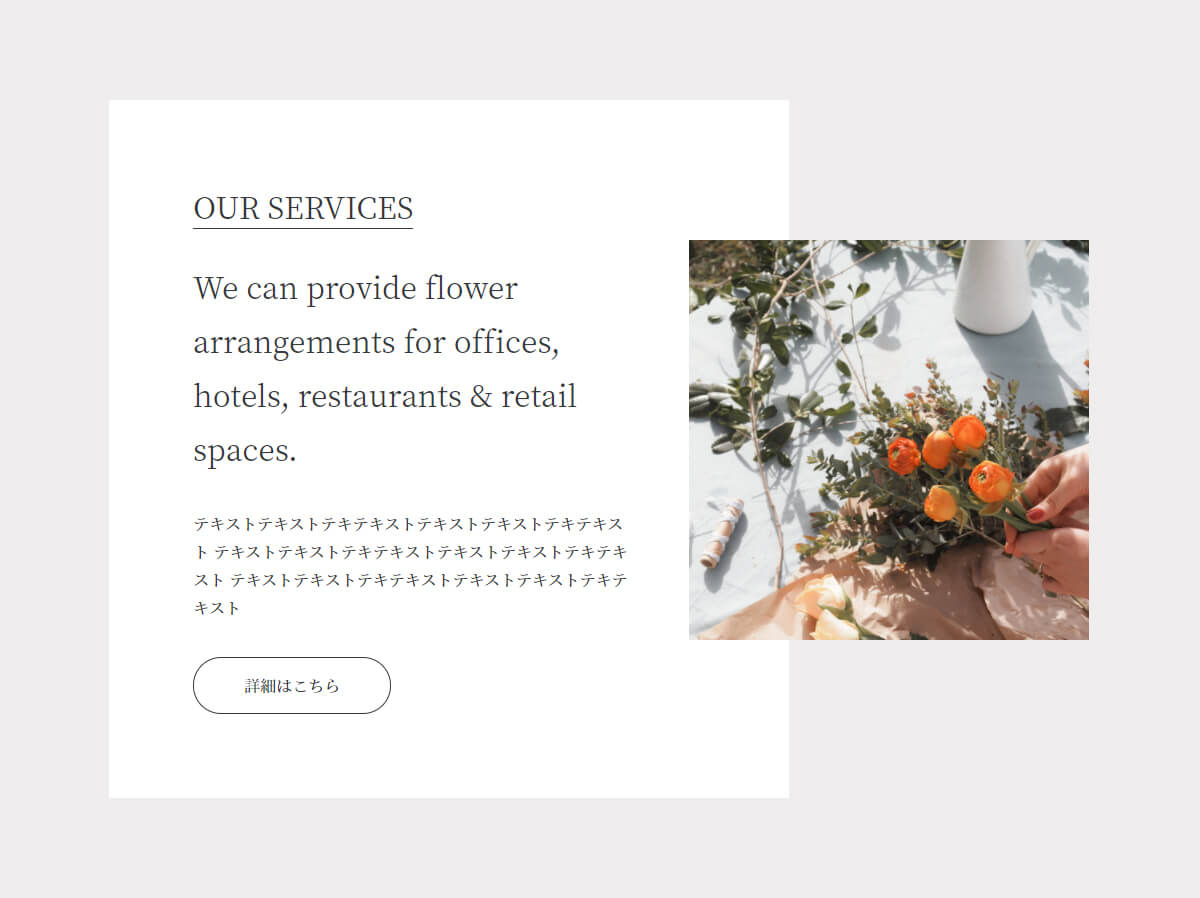
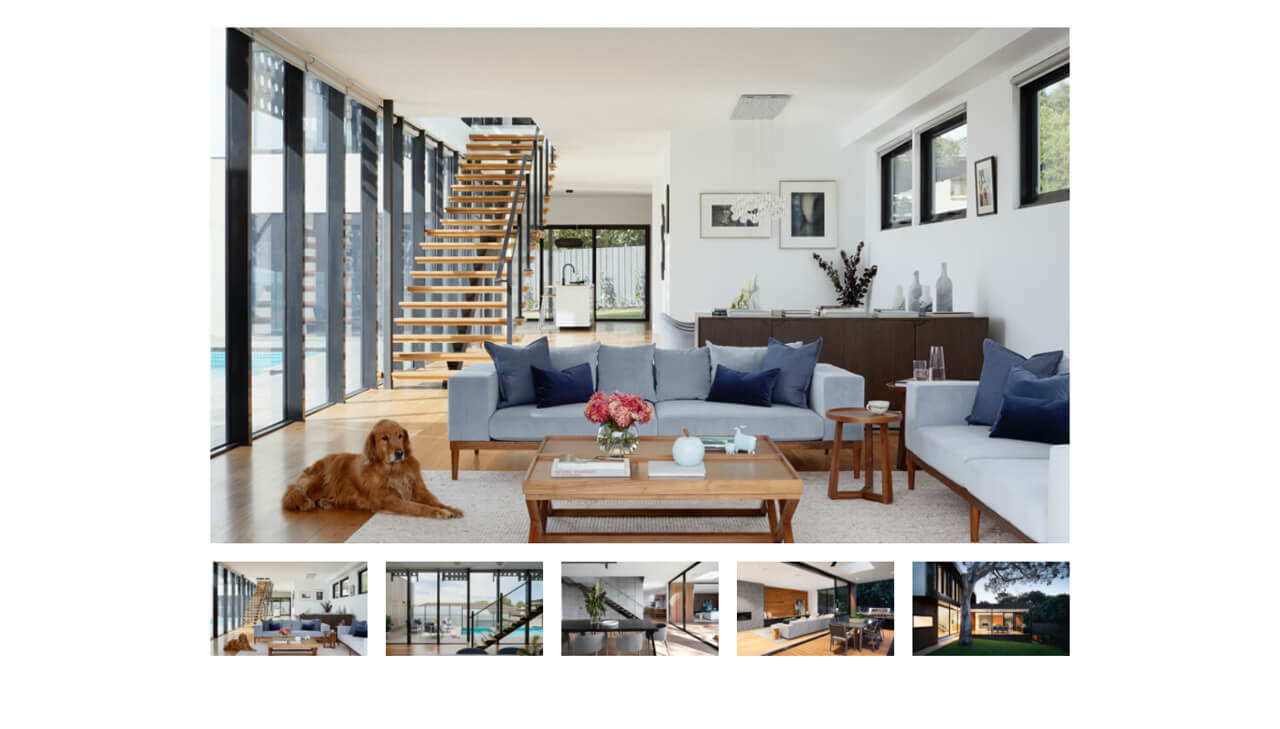
⑭ 中級編:ストアサイト(インテリア)/グリッドレイアウト

デモを見る
この練習課題で学べる内容
- グリッドレイアウト
- 固定ヘッダー
- リストタグの使い方(dl、dt、dd、ul、li)
- Google Mapのモノトーン化と埋め込み
- ハンバーガーメニュー
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
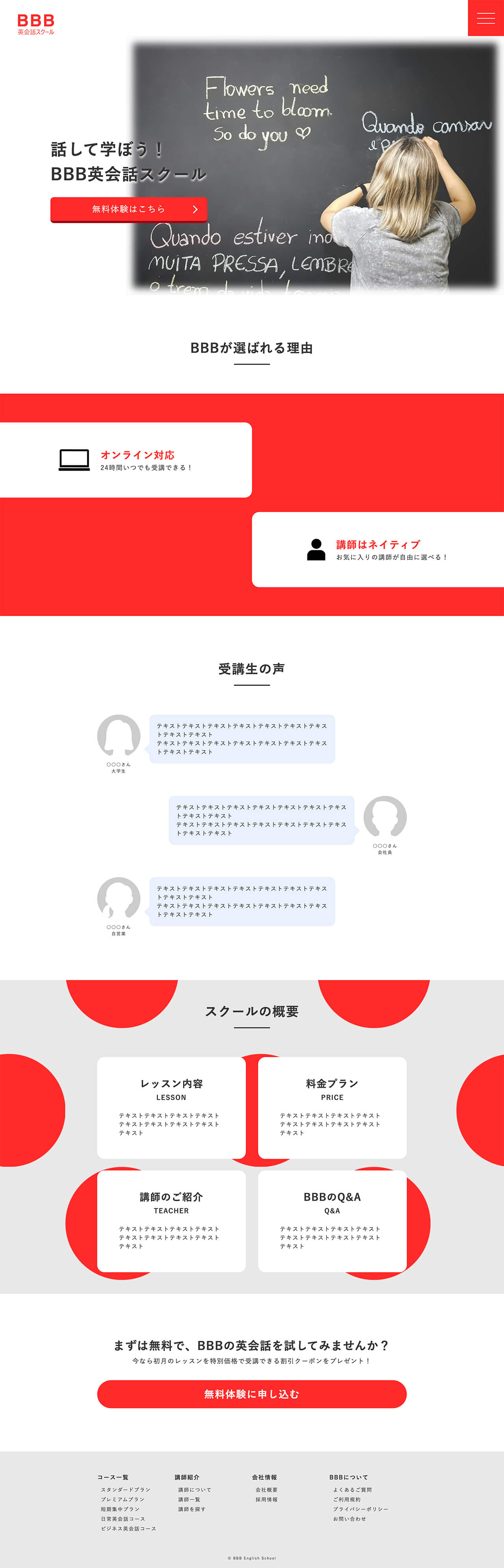
⑮ 中級編:ランディングページ/CSSアニメーション

デモを見る
この練習課題で学べる内容
- CSSアニメーションの使い方(フェードイン、フェードアウト)
- CSSアニメーションの使い方(スライド)
- CSSアニメーションの使い方(拡大、縮小)
- CSSアニメーションの使い方(移動)
- ハンバーガーメニューの作り方
- ふきだしの作り方
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
⑯ 中級編:コーポレートサイト/固定サイドメニュー

デモを見る
この練習課題で学べる内容
- 固定サイドメニュー
- 背景の固定動画
- 透過のグラデーション
- ボタンの色々なホバー
- CSSでのフロー図の作り方
- トップへ戻るボタン
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
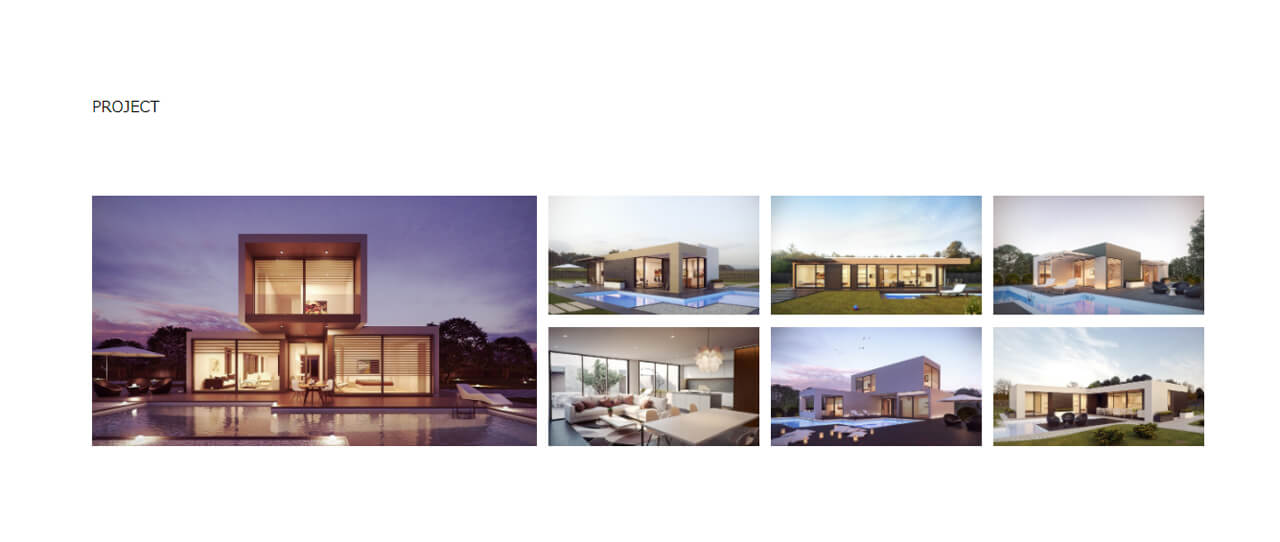
⑰ 上級編:メディアサイト/グリッドレイアウト

デモを見る
この練習課題で学べる内容
- グリッドレイアウト
- 動画の埋め込み(video)
- ハンバーガ―メニュー(css、jquery)
- カルーセルスライダー(jquery)
- スムーススクロール(jquery)
- スクロール時の画像フェード表示(jquery)
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
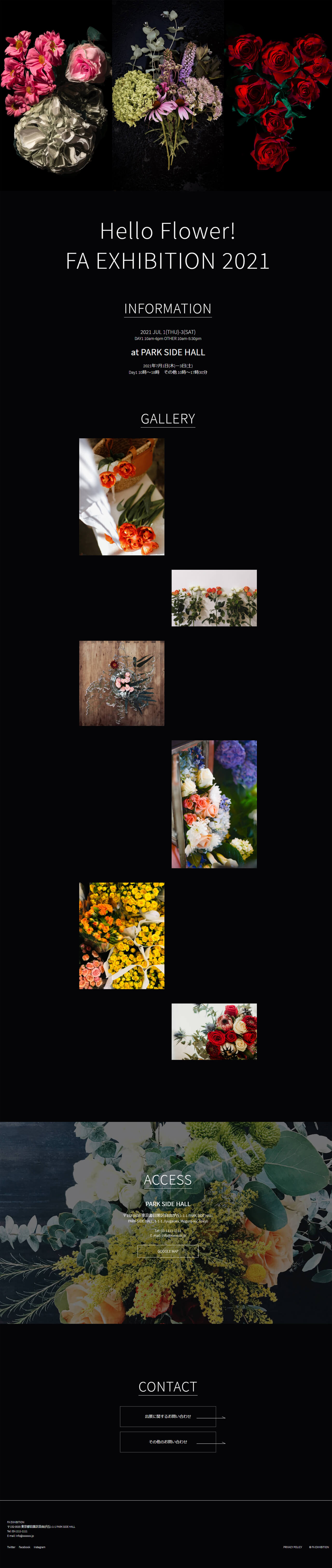
⑱ 上級編:ギャラリーサイト/スクロールイベント

デモを見る
この練習課題で学べる内容
- スクロールにあわせた画像の拡大、縮小
- スクロール時に要素を表示、非表示、スライドさせる
- スクロール時に背景画像を切り替える
- 画像を下からふわっと表示させる
- 上からスライドするハンバーガーメニューの作り方
- ホバー時にボタンの矢印を動かす
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
⑲ 番外編:疑似要素の練習

デモを見る
この練習課題で学べる内容
- 疑似要素(before)の使い方
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
⑳ 番外編:positionの練習

デモを見る
この練習課題で学べる内容
- position(relative、absolute)を使った要素の重ね方
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
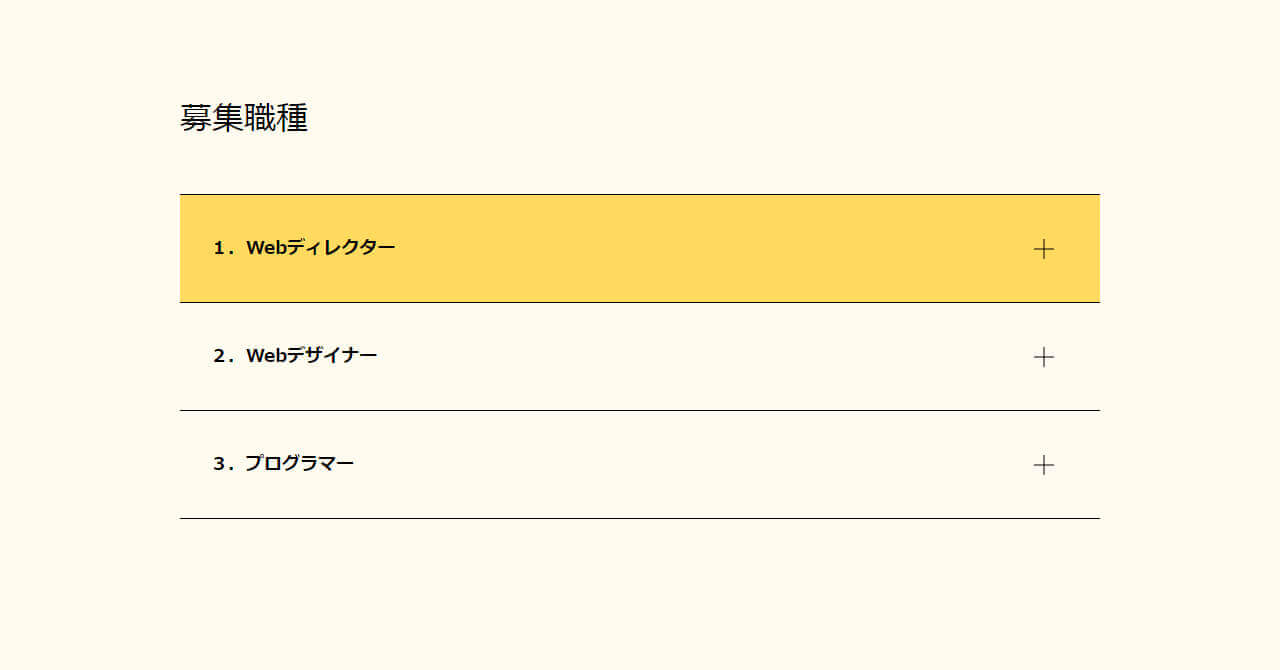
【jQuery コーディング練習】番外編:アコーディオンメニューの練習

デモを見る
この練習課題で学べる内容
- jQueryを使ったアコーディオンメニュー
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
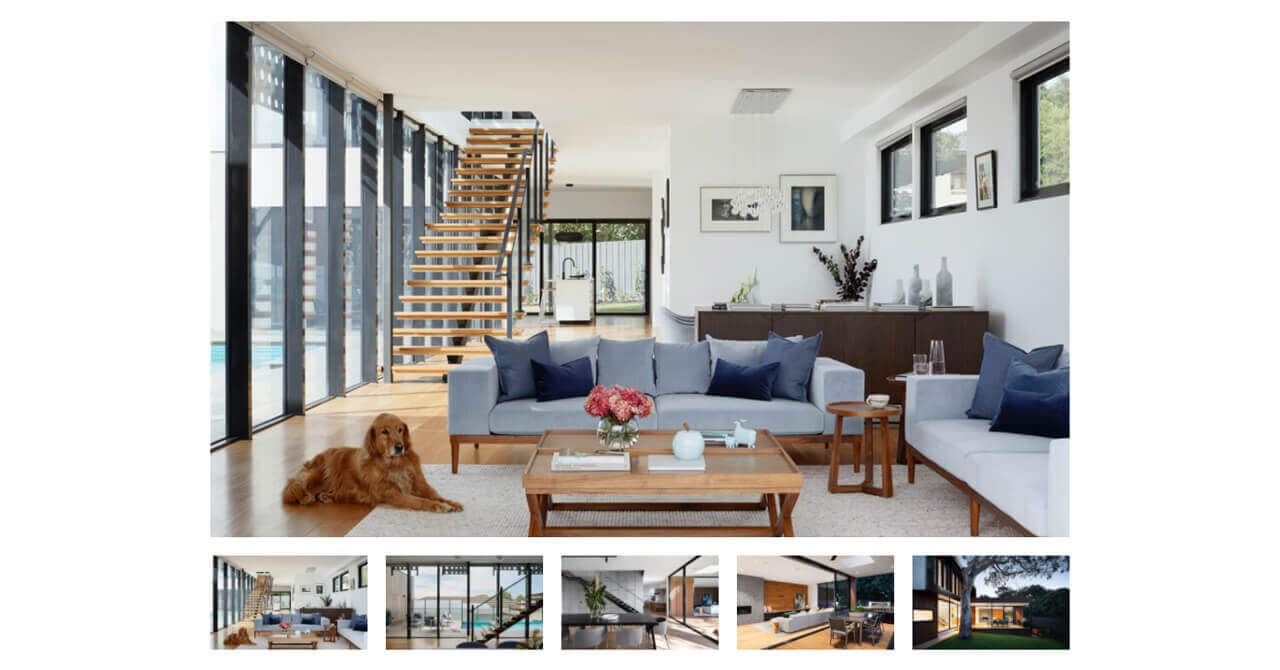
㉒ 番外編:行数が異なる画像の横並びの練習

デモを見る
この練習課題で学べる内容
- 行数が異なる画像の横並びの方法
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
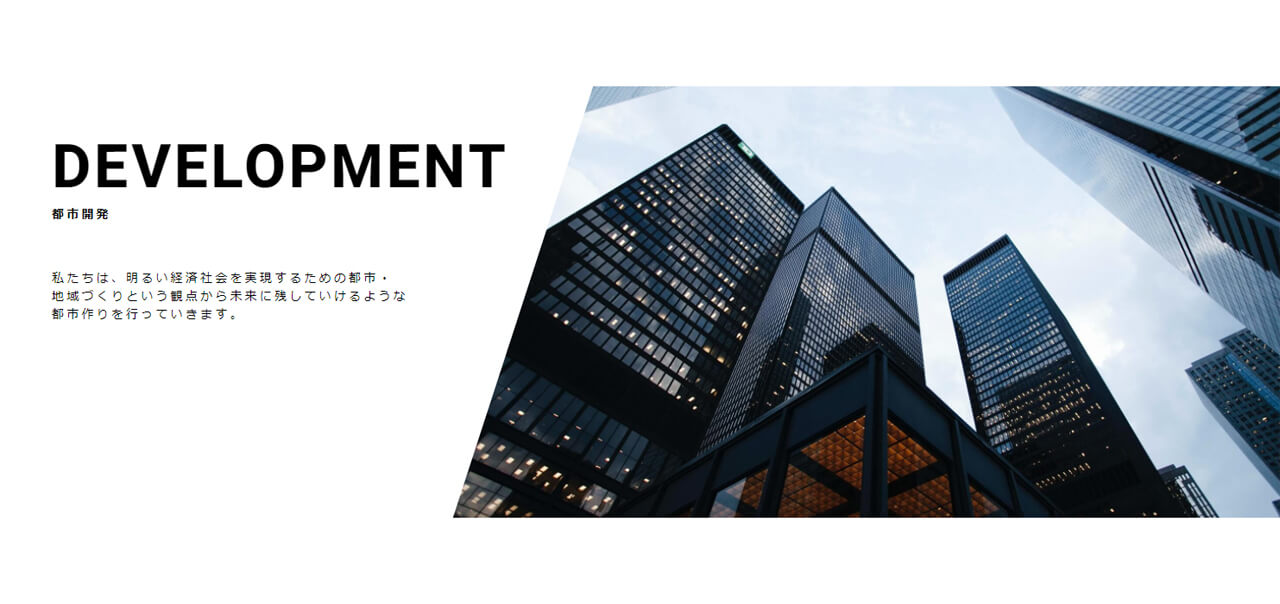
㉓ 番外編:画像を斜めに表示する練習

デモを見る
この練習課題で学べる内容
- CSSで画像などの要素を斜めにする方法
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【コーディング練習用 XD、Figmaデザインカンプ】
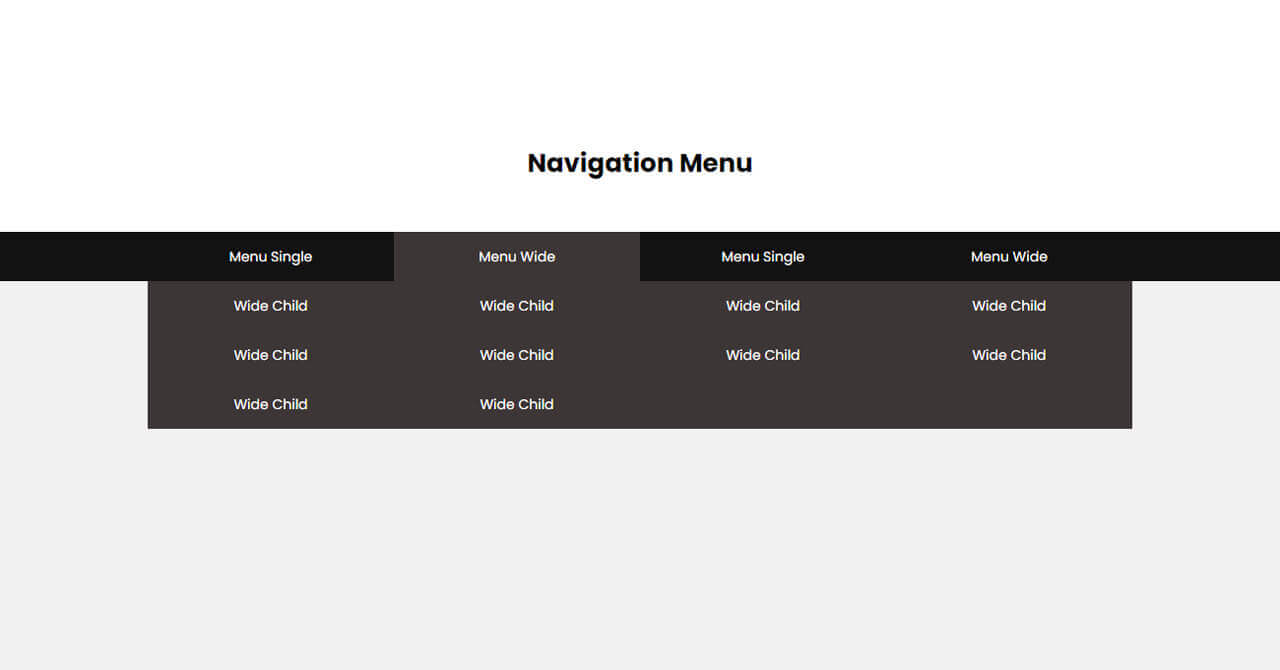
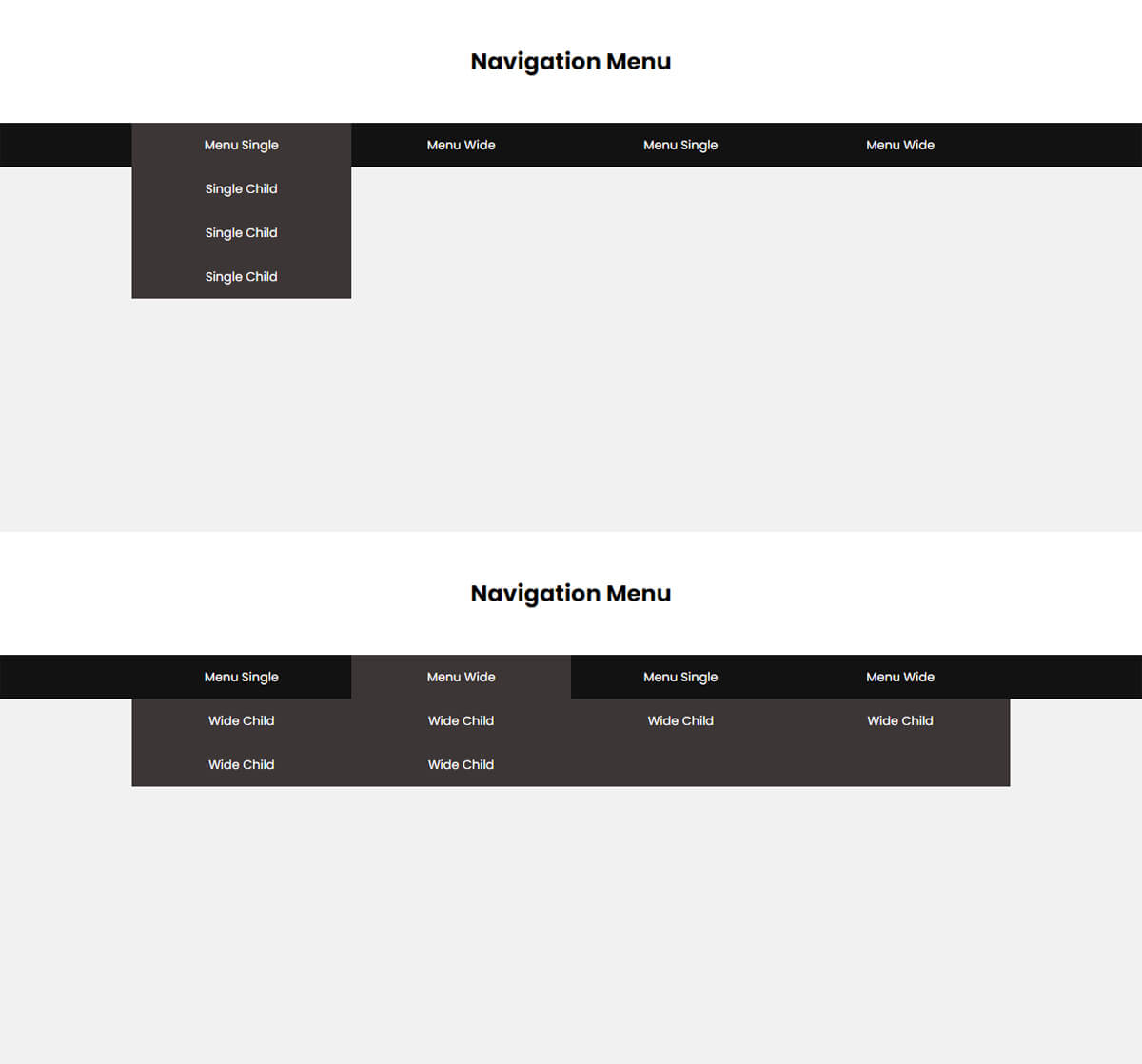
㉔ 番外編:ドロップダウンメニューの練習

デモを見る
この練習課題で学べる内容
- CSSでドロップダウンメニューを作る方法
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
【jQuery コーディング練習】番外編:複数画像をホバーで切り替え

デモを見る
この練習課題で学べる内容
- jQueryを使用したホバー時の画像切り替え
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
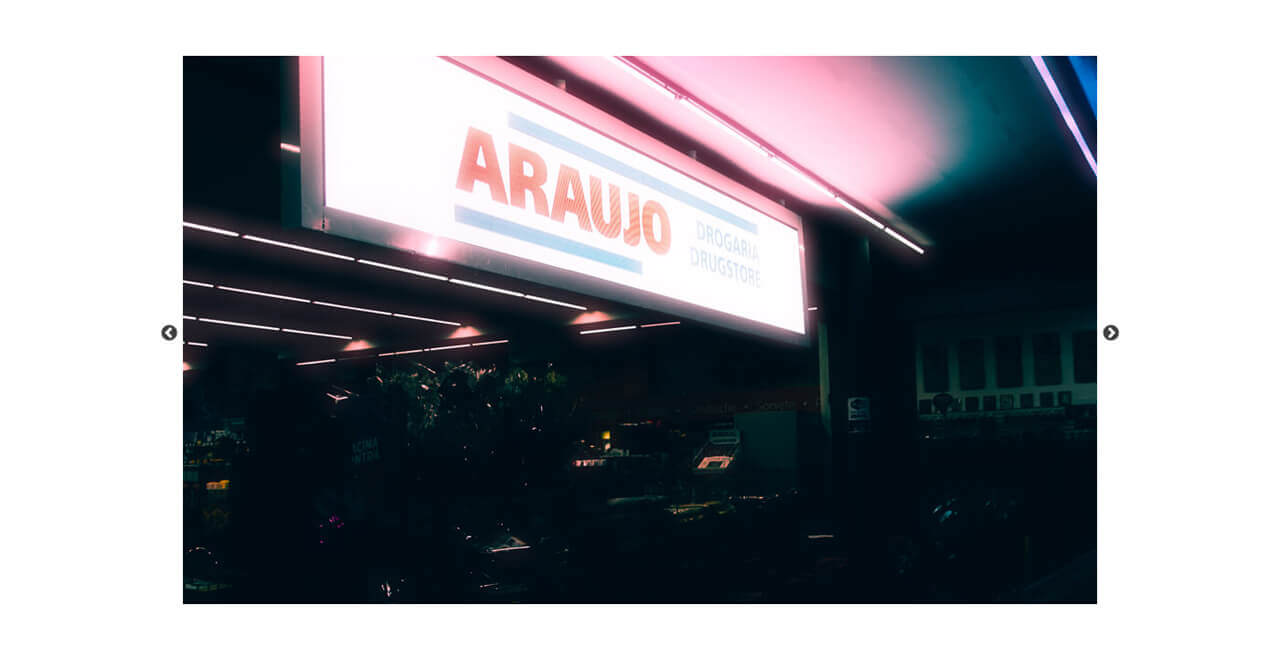
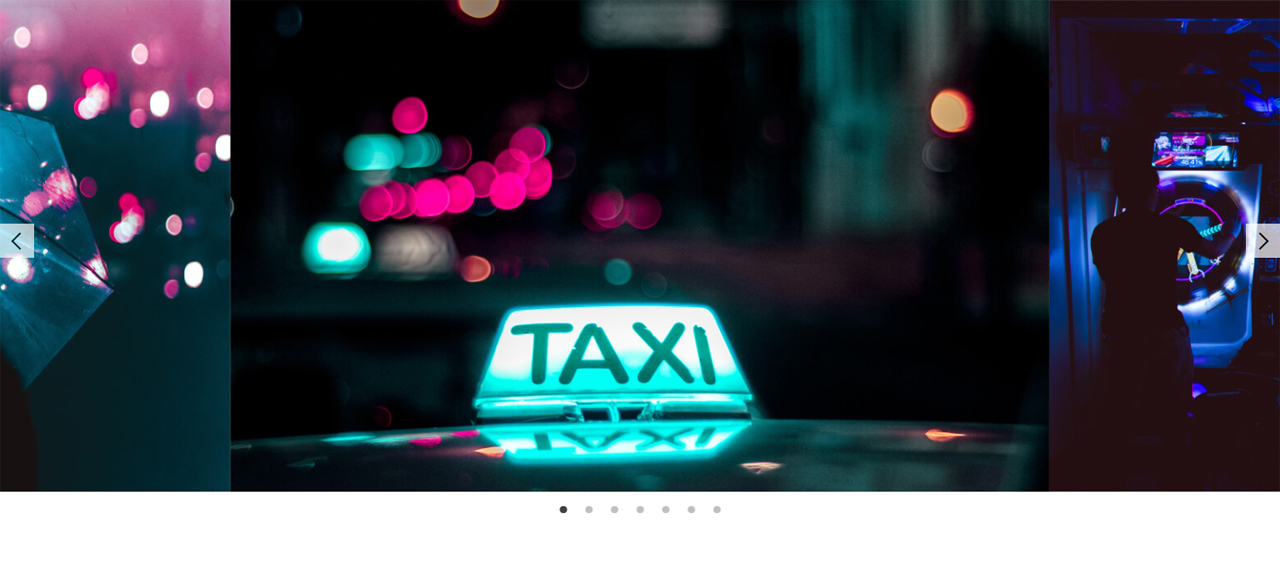
【jQuery コーディング練習】番外編:プラグイン「slick」/カルーセルスライダー

デモを見る
この練習課題で学べる内容
- プラグイン「slick」を使用したカルーセルスライダーの実装
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
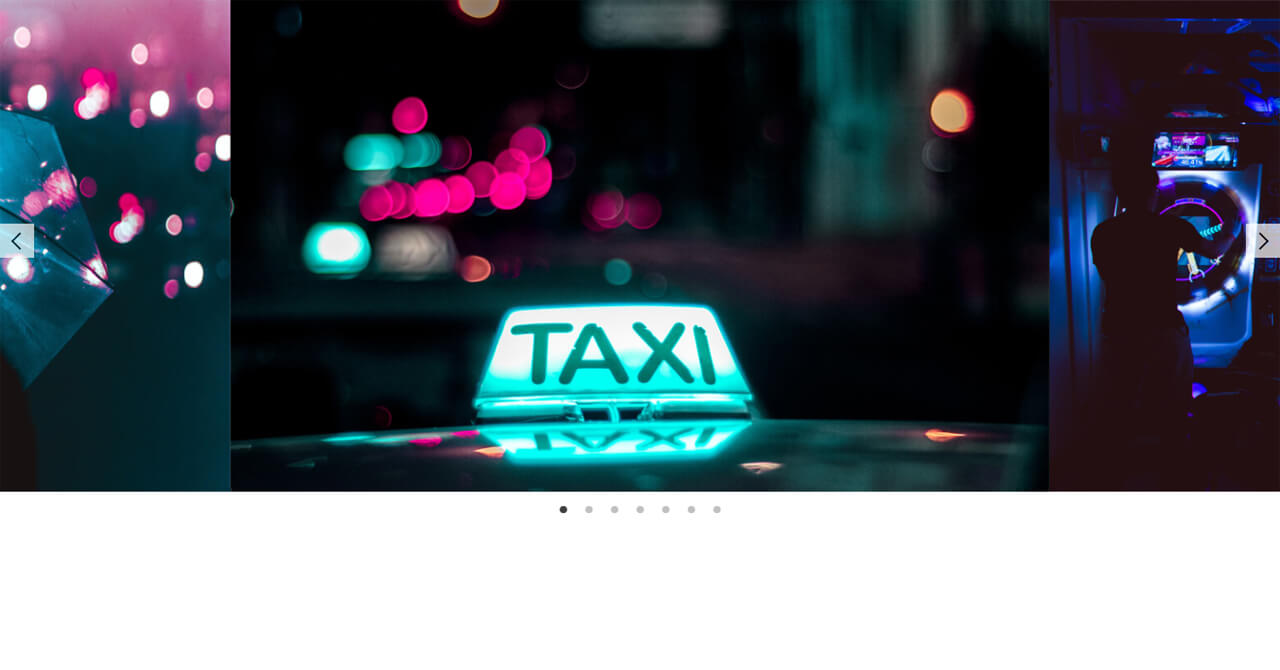
【jQuery コーディング練習】番外編:プラグイン「slick」/カルーセルスライダー(カスタマイズ)

デモを見る
この練習課題で学べる内容
- プラグイン「slick」のオプション設定を使用したカルーセルスライダーの実装
- レスポンシブ対応
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
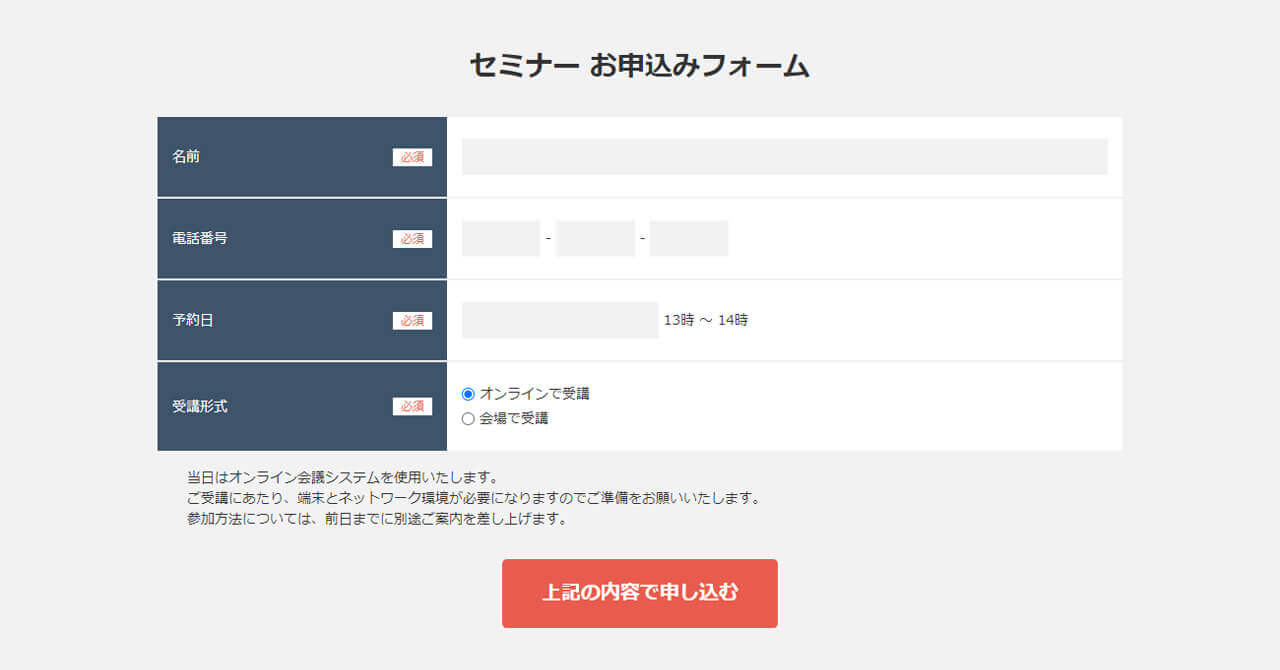
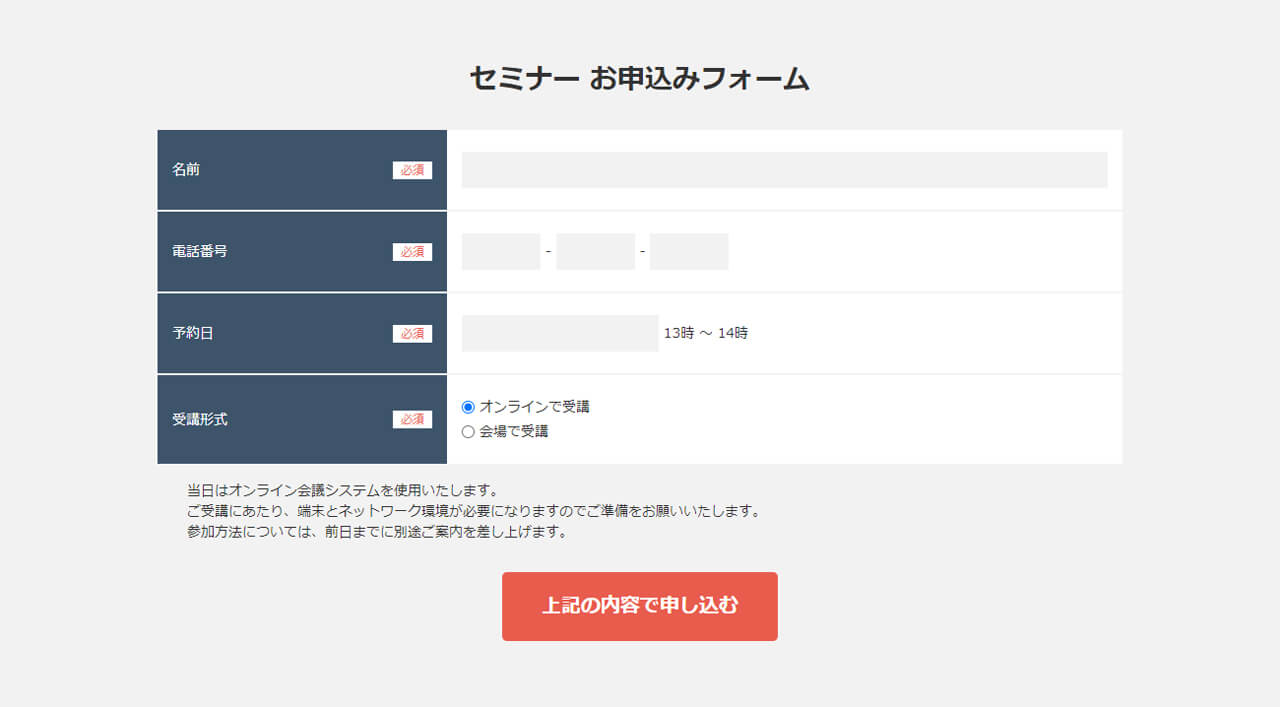
【jQuery コーディング練習】番外編:プラグイン「Datepicker」/カレンダー&入力チェック

デモを見る
この練習課題で学べる内容
- プラグイン「Datepicker」を使用したカレンダーの実装
- 入力項目の必須チェック
- ラジオボタン変更時のテキスト切り替え
デザインカンプ(XD、Figma)
Adobe XD デザインカンプ
・XD(WEB版)
・XD(ダウンロード版)
Figma デザインカンプ
・Figma(ダウンロード版)
※ダウンロード版のファイルを開くには、ツールのアカウントまたはインストールが必要です。
コーディング練習をはじめよう!
<目次>
- 課題内容
- 設定単価
- 素材のダウンロード
- デザインイメージ
- コーディング仕様
- コーディングのヒント(レイアウト構成)
- コーディング例(ソースコード)
- デモサイト
こちらのコーディング練習は、下記から挑戦できます!
自分のスキルにあった課題からチャンレジしよう!
XD と Figma の無料で配布しているデザインデータを、入門編から上級編までご紹介してきました。
デザインカンプからのコーディング練習は、HTMLの練習の中でもより実践に近い練習方法です。
まだ、HTMLのコーディングに慣れていないうちから、いきなりデザインカンプの練習をはじめると、挫折の原因になってしまう恐れがあるので、自分のスキルにあった練習からはじめてくださいね。
目安としては、入門編や初級編のデザインカンプを見て難しいなと感じた場合は、デザインカンプからのコーディングではなく、デモサイトと同じものを作る「模写コーディング」をしてみてください。
完成サイトで動きが確認できたり、デベロッパーツールでコードが確認できるので、デザインからコーディングをするよりもハードルが下がります。
模写コーディングに慣れてきたら、またデザインカンプからのコーディングにリトライしてみてくださいね。
模写コーディングに挑戦する際は、こちらの模写コーディングのやり方を参考にしてみてください。
デザインカンプのご紹介は以上です。
それでは、コーディング練習がんばってください!
学習の進捗を #codejump をつけてツイッターでシェアしていただけたら、楽しみに拝見させていただきます!