
【WordPressでオリジナルサイトを作ろう】⑬固定ページ編
最終更新日
固定ページを作っていきます。
page.phpの作成
テーマディレクトリの直下に、固定ページを表示するためのテンプレートファイル「page.php」を作成します。
C:\Users\ユーザー名\Local Sites\blog\app\public\wp-content\themes\blog\page.php
page.phpのコーディング
page.phpのコードは下記の通りです。
page.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<?php if(have_posts()):while(have_posts()):the_post(); ?>
<article>
<h1 class="article-title"><?php the_title(); ?></h1>
<?php the_post_thumbnail(); ?>
<div class="text"><?php the_content(); ?></div>
</article>
<?php endwhile;endif; ?>
</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
基本のコードは「single.php」と同じです。
カテゴリ名や日付、「次の記事へ」「前の記事へ」は表示しないので削除します。
プロフィールページの作成
管理画面からプロフィールページの作成を行っていきます。

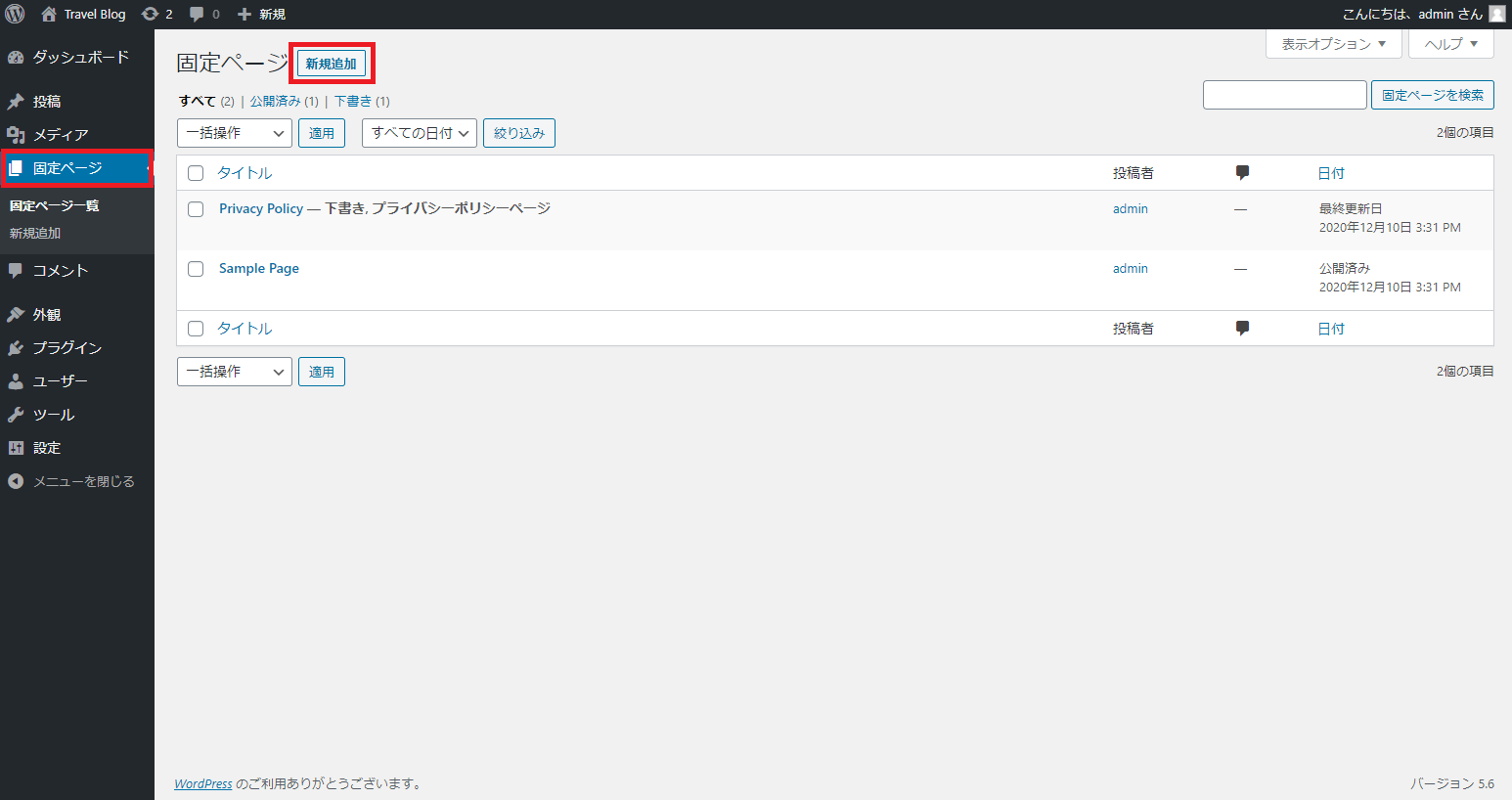
管理画面メニューの「固定ページ」をクリックします。
初期設定で「Privacy Policy」と「Sample Page」の2ページが存在しますが、不要なので削除します。
「新規追加」ボタンをクリックして投稿画面を開きます。

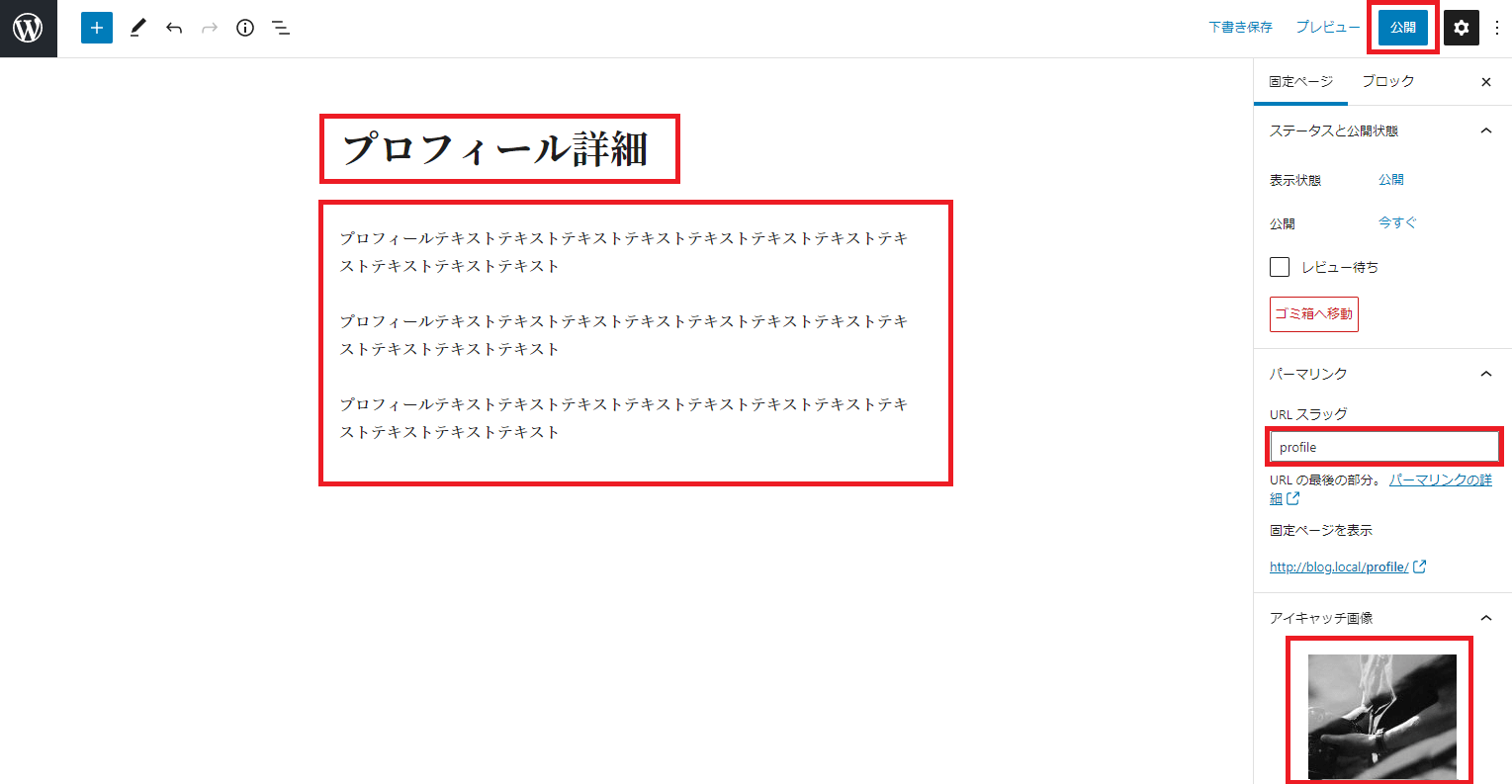
「タイトル」「本文」「URLスラッグ」「アイキャッチ画像」を入力してから、「公開」ボタンをクリックして記事を公開します。
アイキャッチ用の画像は下記からダウンロード・保存してください。
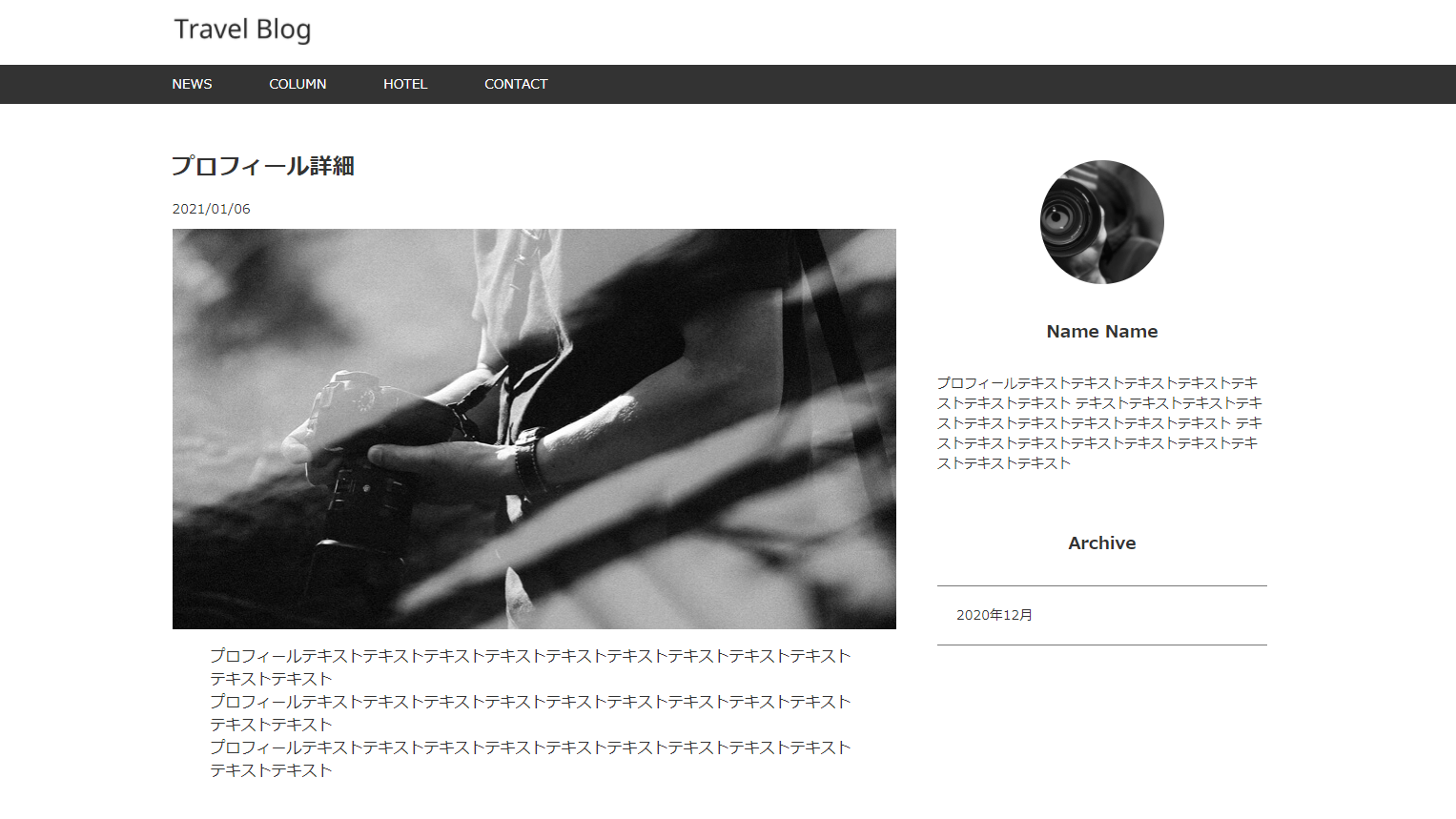
プロフィールページの表示確認
プロフィールページを表示してみましょう。
以上で固定ページのコーディングは終了です。
次はコンタクトフォームの作成を行っていきます。
次の記事 >
< 前の記事



 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 ドメインの取得方法
ドメインの取得方法 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー