
【HTMLサイトをWordPress化しよう】⑨投稿ページ編
最終更新日
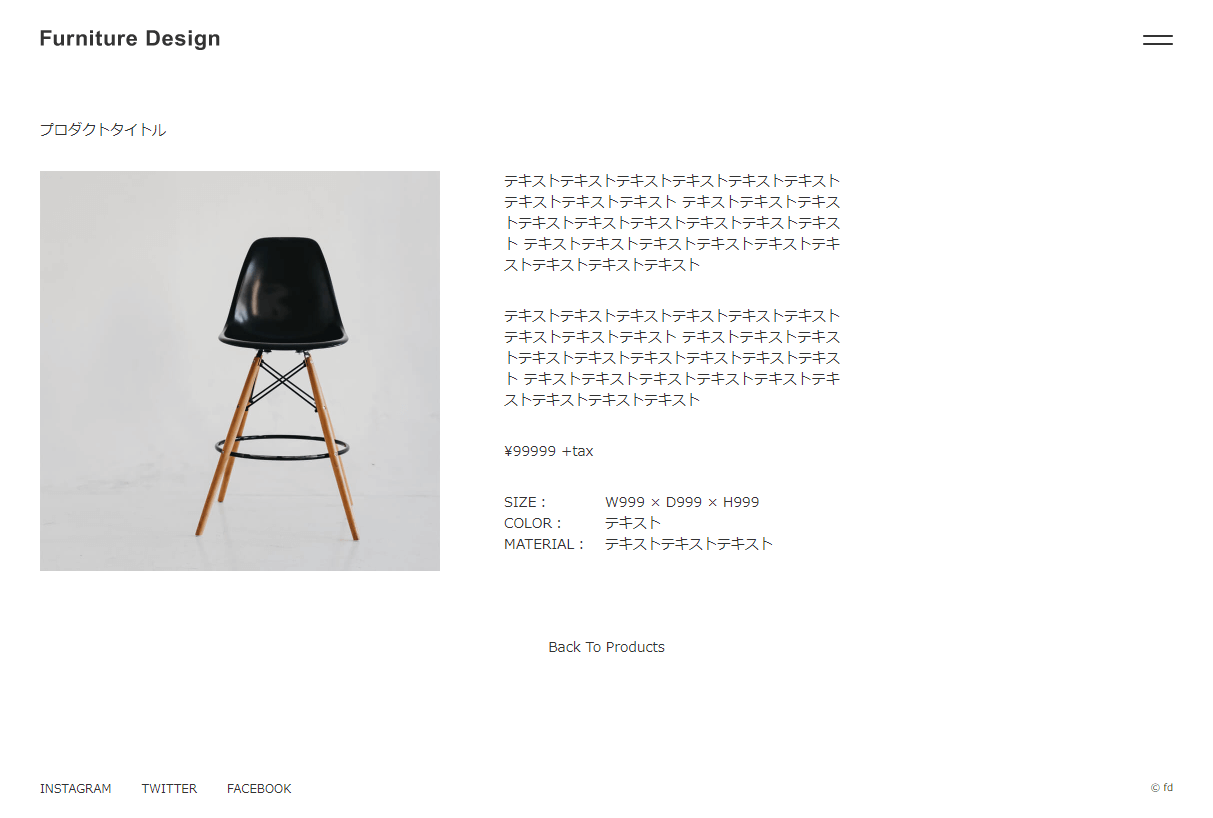
詳細ページを作っていきます。
詳細ページは、WordPressの投稿ページのテンプレート「single.php」を使って表示します。
single.phpの作成
テーマディレクトリの直下に、投稿ページを表示するためのテンプレートファイル「single.php」を作成します。
C:\Users\ユーザー名\Local Sites\fd\app\public\wp-content\themes\fd\single.php
item1.htmlからコピー
まず、「get_header()」と「get_footer()」でヘッダーとフッターを読み込みます。
次に、中身のコンテンツを「item1.html」のコードからコピーします。
header.php
<?php get_header(); ?>
<main>
<div class="content wrapper">
<h1 class="page-title">プロダクトタイトル</h1>
<div id="item">
<div class="item-img">
<img src="img/item1.jpg" alt="">
</div>
<div class="item-text">
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<p>¥99,999 +tax</p>
<dl>
<dt>SIZE:</dt>
<dd>W999 × D999 × H999</dd>
<dt>COLOR:</dt>
<dd>テキスト</dd>
<dt>MATERIAL:</dt>
<dd>テキストテキストテキスト</dd>
</dl>
</div>
</div>
<a class="link-text" href="products.html">Back To Products</a>
</div>
</main>
<?php get_footer(); ?>
コードの修正
はりつけたコードを、WordPressの記述に修正していきます。
修正する箇所は下記の通りです。
- タイトル
- the_title()を使用して取得
- アイキャッチ
- the_post_thumbnail_url()を使用して取得
- 本文
- the_content()を使用して取得
- カスタムフィールド(金額、SIZE、COLOR、MATERIAL)
- get_post_meta()を使用して取得
- サイトURL
- home_url()で取得
修正後のコード
修正後のコードは下記の通りです。
single.php
<?php get_header(); ?>
<main>
<div class="content wrapper">
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<h1 class="page-title"><?php the_title(); ?></h1>
<div id="item">
<div class="item-img">
<img src="<?php the_post_thumbnail_url('full'); ?>" alt="">
</div>
<div class="item-text">
<?php the_content(); ?>
<p>¥<?php echo esc_html(get_post_meta(get_the_ID(), 'price', true)); ?> +tax</p>
<dl>
<dt>SIZE:</dt>
<dd><?php echo esc_html(get_post_meta(get_the_ID(), 'size', true)); ?></dd>
<dt>COLOR:</dt>
<dd><?php echo esc_html(get_post_meta(get_the_ID(), 'color', true)); ?></dd>
<dt>MATERIAL:</dt>
<dd><?php echo esc_html(get_post_meta(get_the_ID(), 'material', true)); ?></dd>
</dl>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
<a class="link-text" href="<?php echo esc_url(home_url('/category/products/')); ?>">Back To Products</a>
</div>
</main>
<?php get_footer(); ?>
表示確認
詳細ページの情報が表示されていればOKです。
詳細ページができたら、最後に固定ページを作っていきます。
次の記事 >
< 前の記事



 HTMLサイトを公開する手順
HTMLサイトを公開する手順 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ