
【WordPressでオリジナルサイトを作ろう】⑭コンタクトフォーム編
最終更新日
固定ページでコンタクトフォームを作っていきます。
コンタクトフォームは、WordPressで定番のプラグイン「Contact Form 7」を使用します。
「Contact Form 7」のインストール
まずは「Contact Form 7」をインストールします。

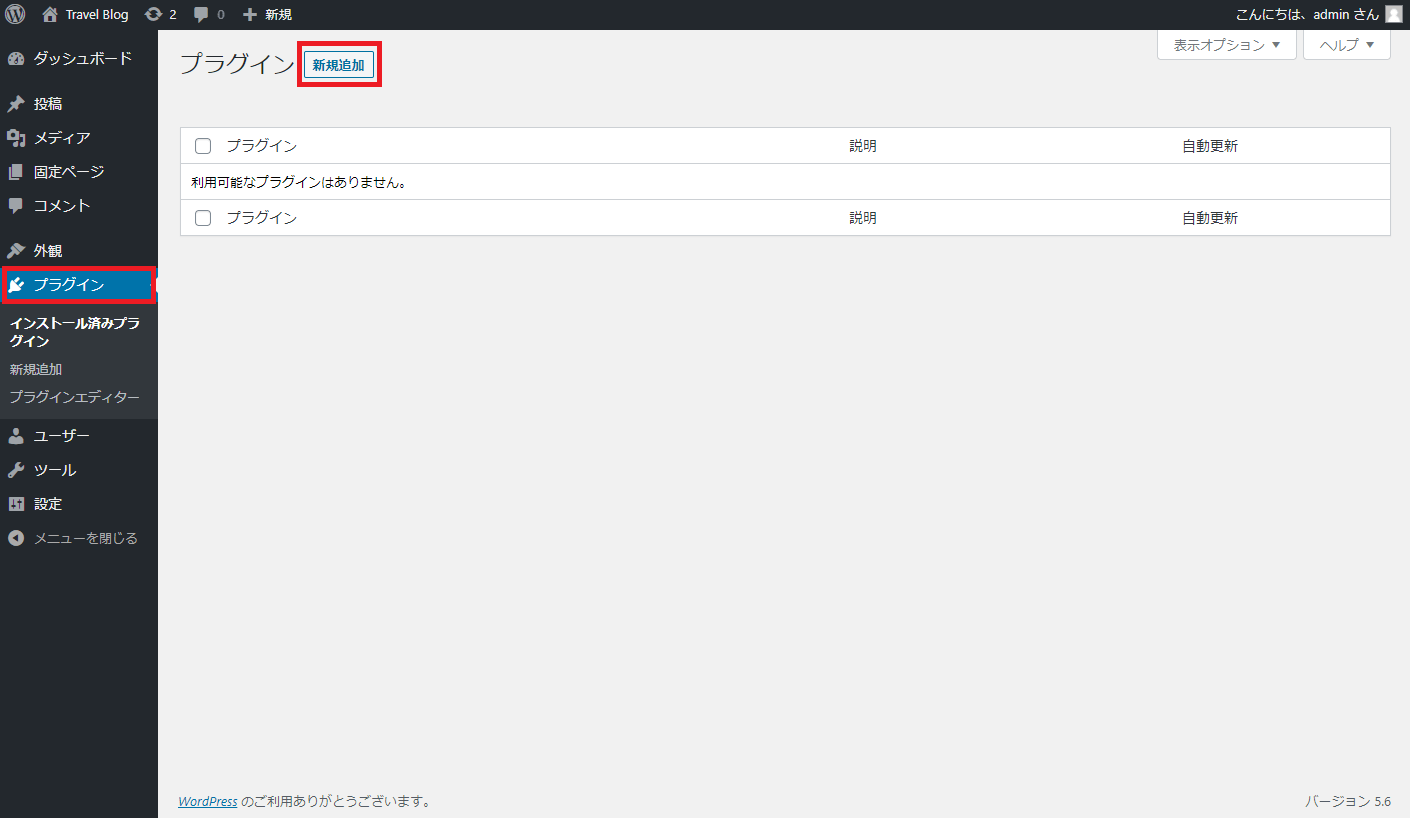
管理画面メニューの「プラグイン」をクリックしてプラグインのページを開いた後、「新規追加」ボタンをクリックします。

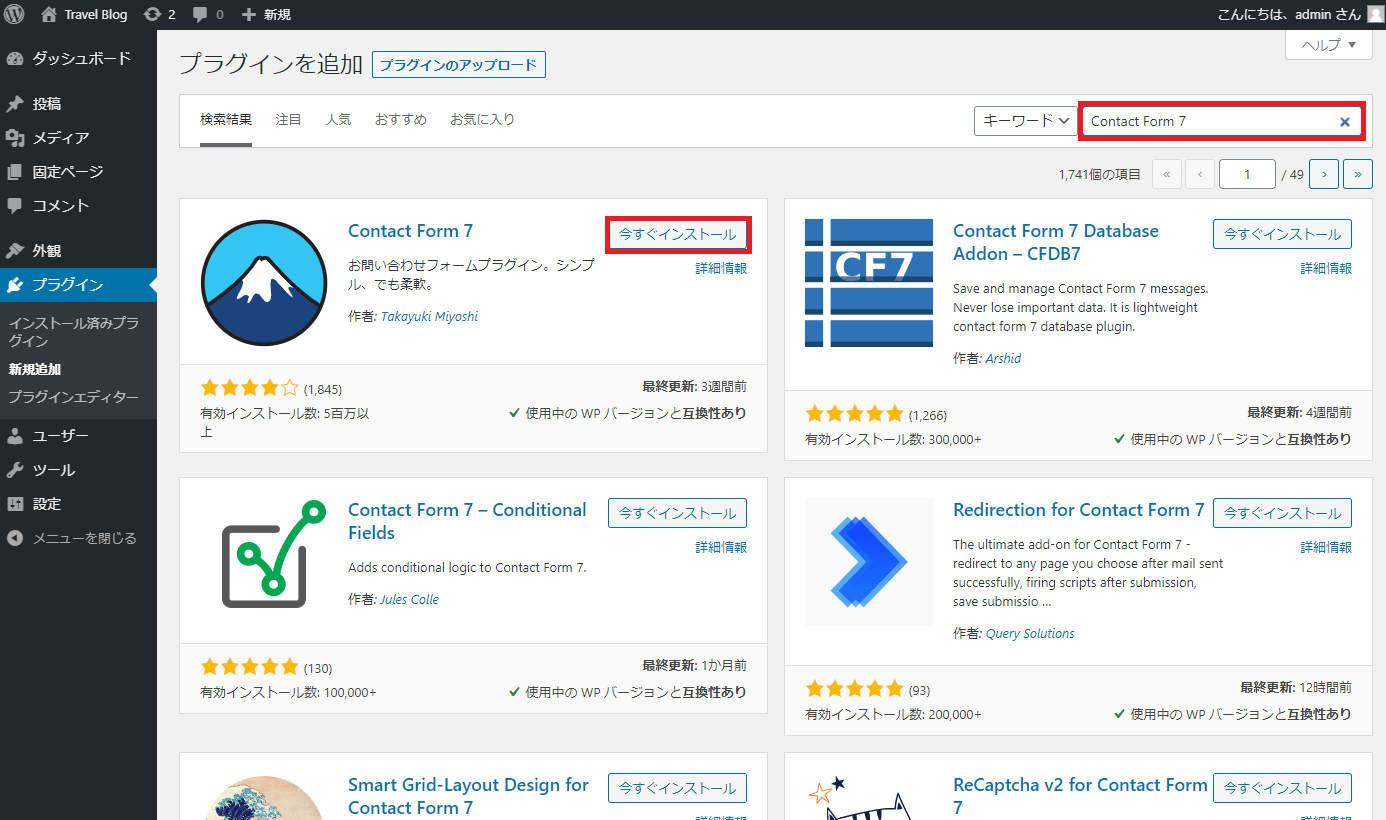
プラグインの検索窓に「Contact Form 7」と入力すると、Contact Form 7が表示されるので、「今すぐインストール」ボタンをクリックします。
インストールが終わるとボタンが「有効化」に変わるので、そのままクリックしてプラグインを有効化します。
「Contact Form 7」の設定
続いて、「Contact Form 7」の設定を行います。

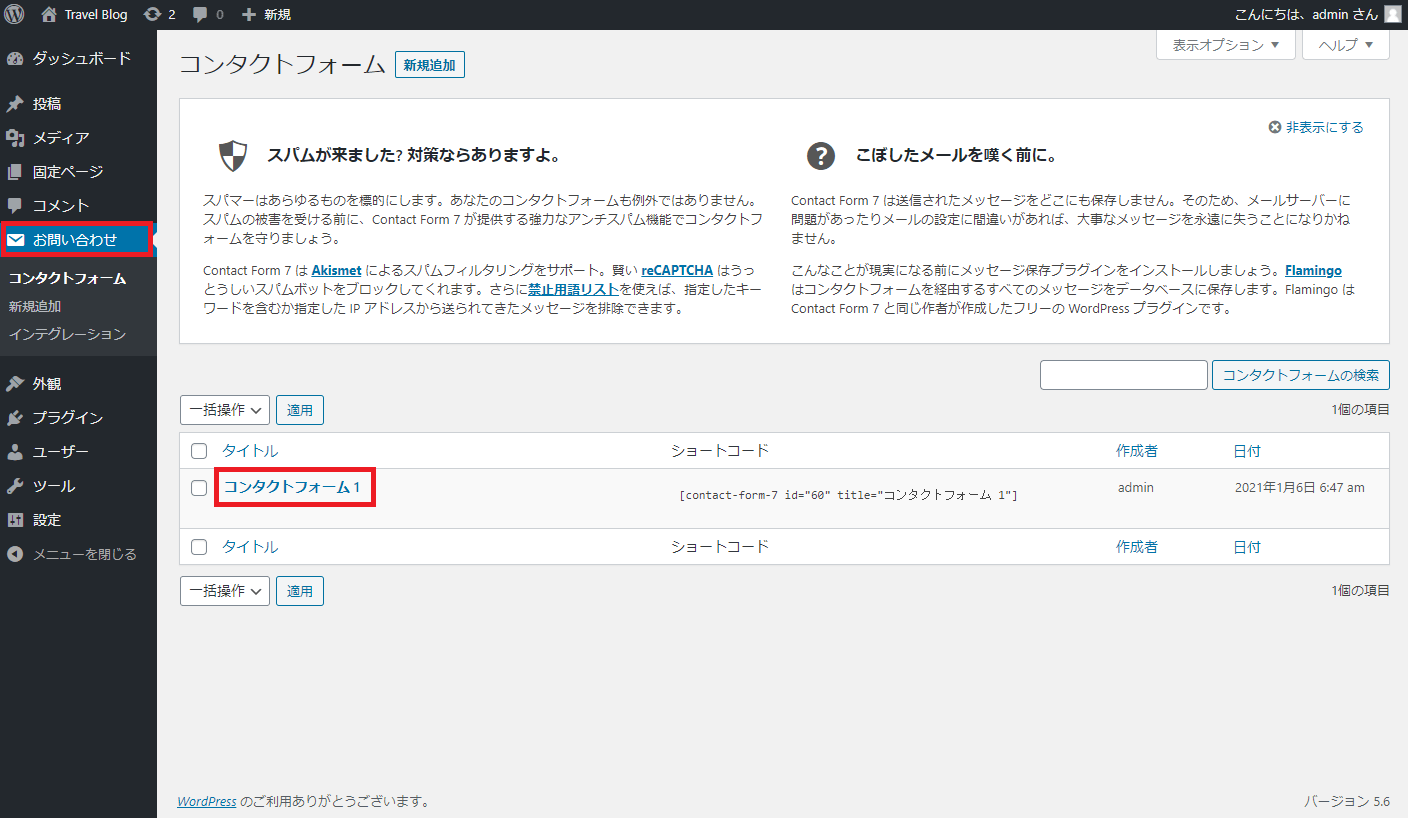
管理画面メニューに「お問い合わせ」というメニューが追加されているので、クリックして開きます。
さらに、デフォルトで設定されている「コンタクトフォーム 1」というリンクをクリックします。
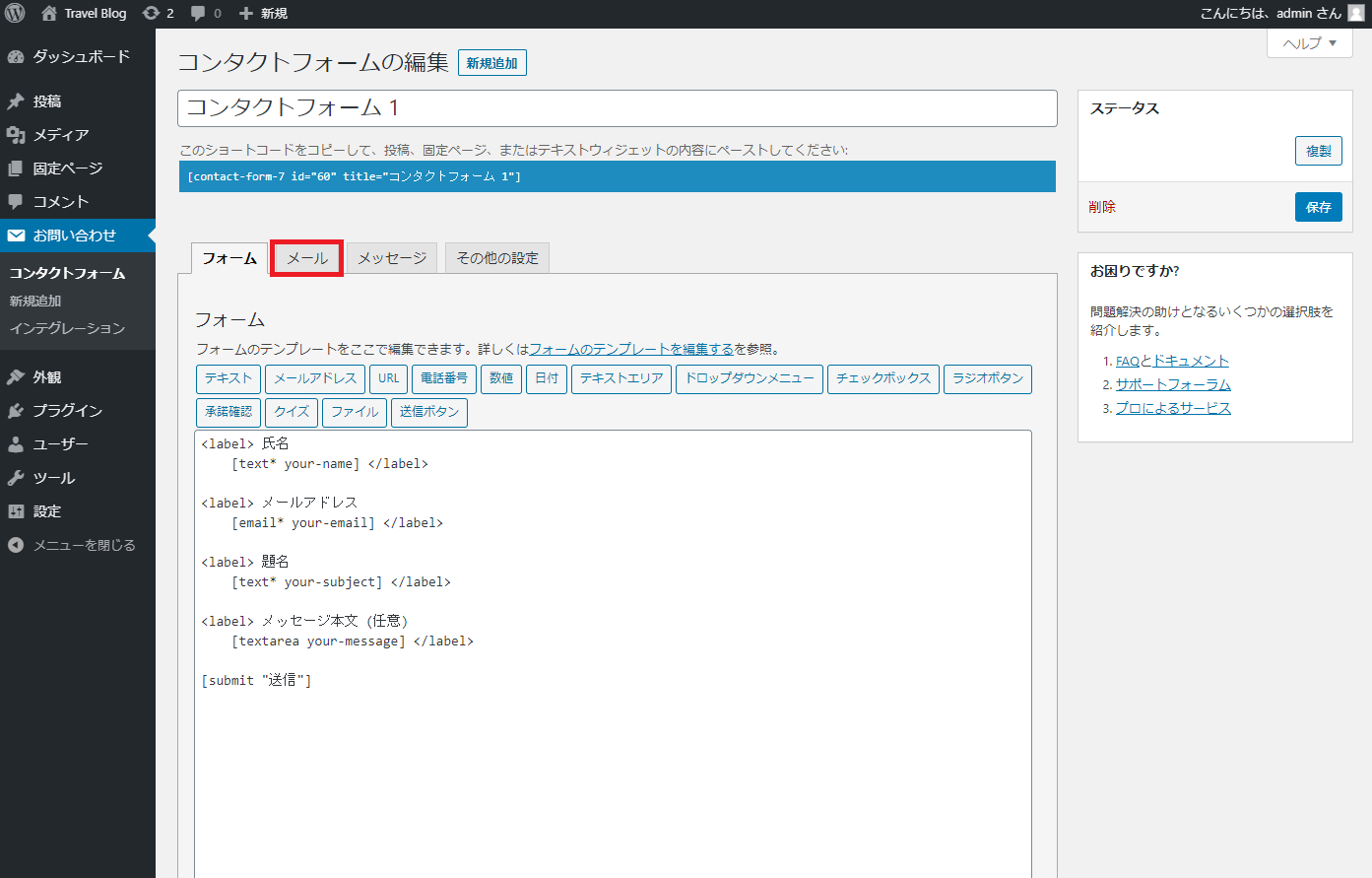
フォーム設定

フォームの設定画面が表示されます。
フォームの設定はこの画面の「フォーム」タブで行います。
今回は特に変更せずに初期設定委のまま使用するので、そのまま「メール」タブをクリックしてメールの設定を行います。
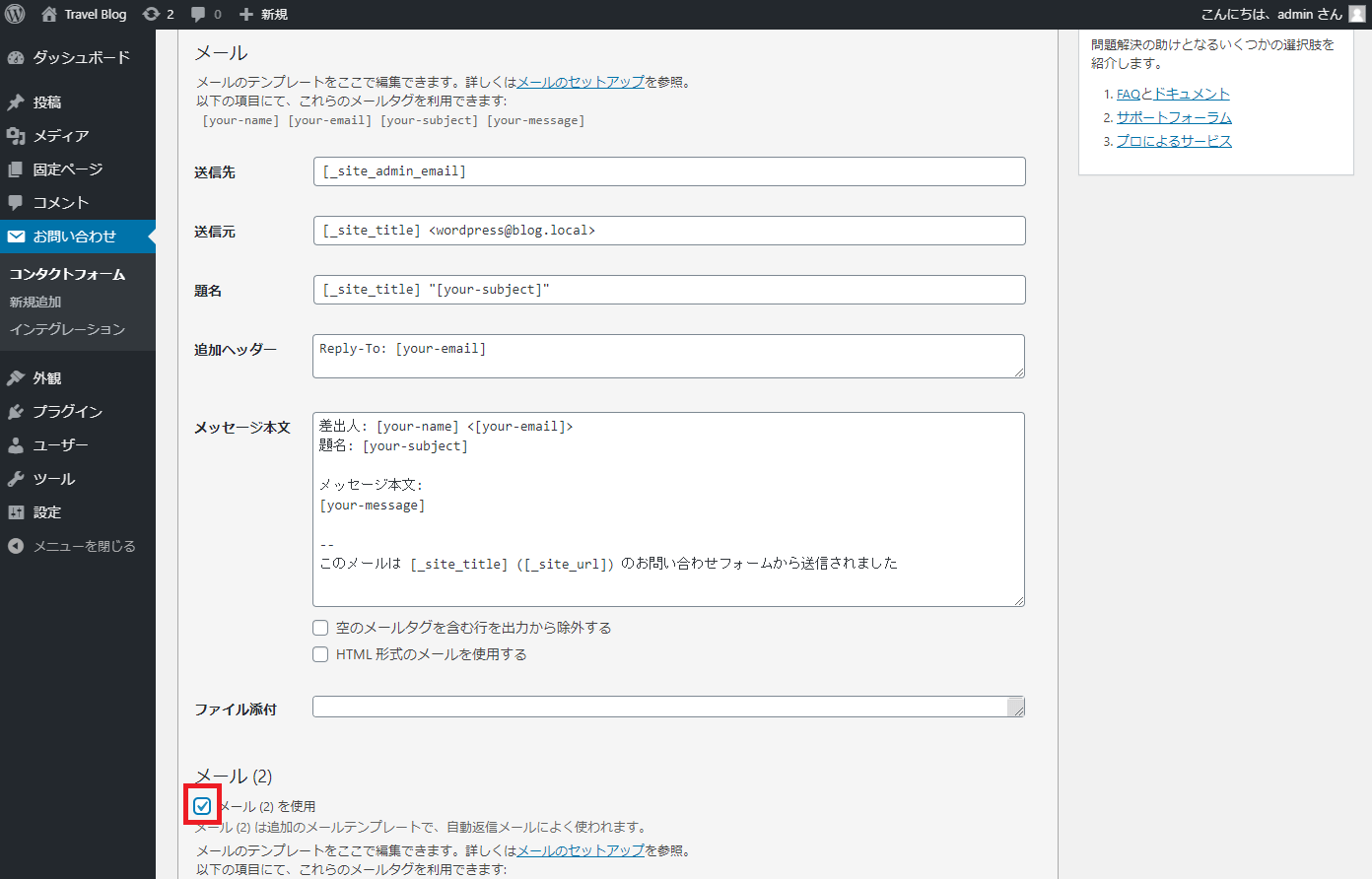
メール設定
- 送信先
- フォームからお問い合わせがあった際の通知先メールアドレスです。
[_site_admin_email]で、管理ユーザのメールアドレスが自動で設定されます。 - 送信元
- メールに表示する送信元の情報です。
[_site_title]で、管理画面で設定したサイトタイトルが自動で設定されます。 - 題名
- メールのタイトルです。
[your-subject]で、お問い合わせフォームで入力された「題名」が自動で設定されます。 - 追加ヘッダー
- Reply-To: [your-email]で、返信先のアドレスにお問い合わせフォームで入力された「メールアドレス」が自動で設定されます。
- メッセージ本文
- メールの本文です。
[your-name] のようにフォームの項目名を指定することで、フォームで入力された内容をメッセージに埋め込むことができます。
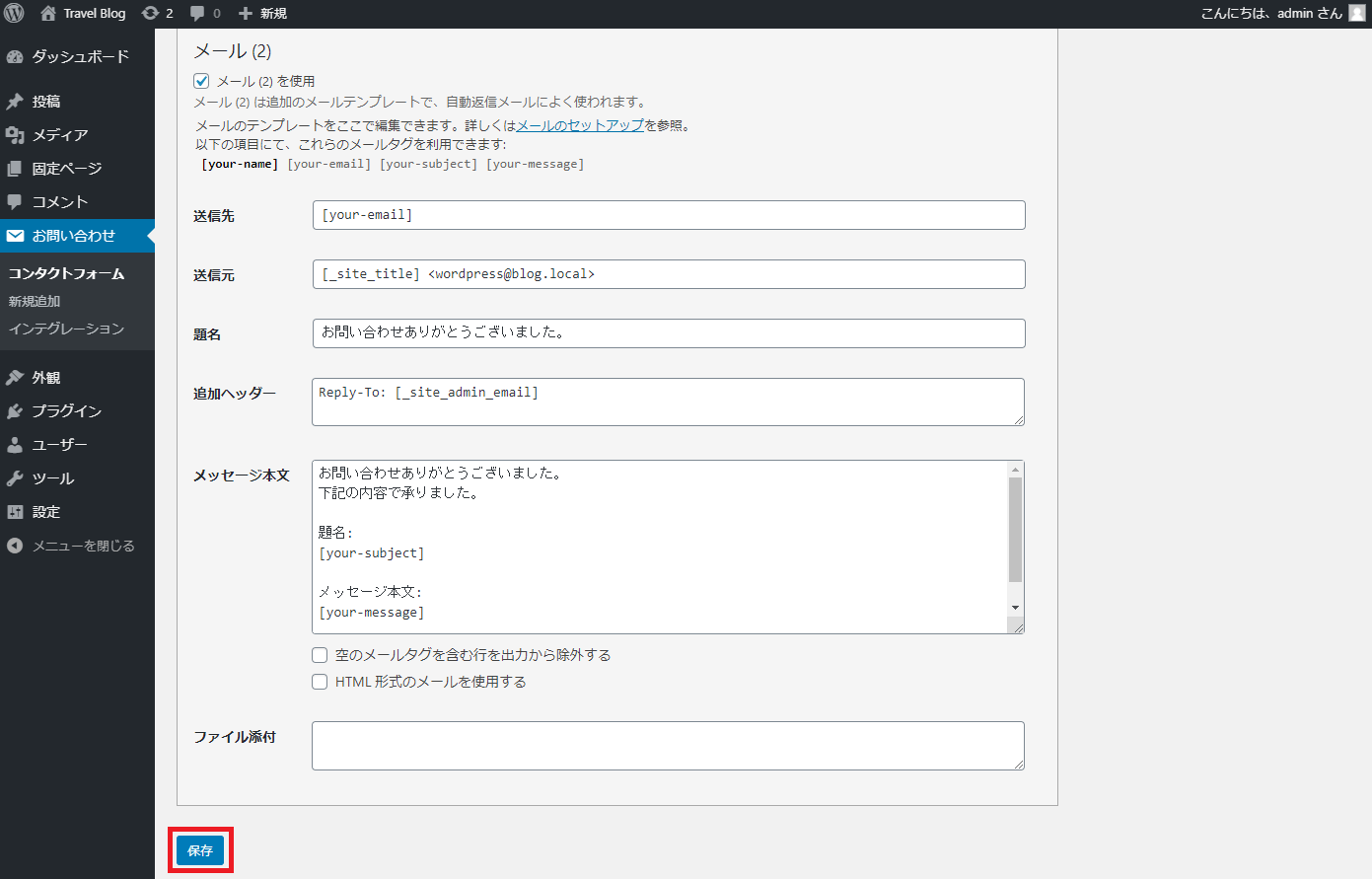
メールの追加
お問い合わせフォームからメール送信された場合に、送信者にも控え用のメールを送りたい場合があるかと思います。
そのような場合、送信するメールの内容をもう1件追加することができます。
メール設定画面の一番下に、「メール (2)を使用」というチェックボックスがあるので、ここにチェックを入れます。
- 送信先
- [your-email]で、フォームで入力されたメールアドレスを設定します。
- 送信元
- メールに表示する送信元の情報を設定します。
- 題名
- 任意の件名を入力します。
- 追加ヘッダー
- Reply-To: [_site_admin_email]で、返信先を管理ユーザのメールアドレスに設定します。
- メッセージ本文
- メールの本文を設定します。フォームで入力した「題名」と「メッセージ本文」を控えとして設定します。
以上で「Contact Form 7」の設定は完了です。
ただし、この状態ではまだメールの送信ができないので、メールを送信するために必要なSMTPサーバの設定を行います。
SMTPサーバについても、WordPressには「WP Mail SMTP」というメジャーなプラグインがあるのでそちらを使用します。
「WP Mail SMTP」のインストール
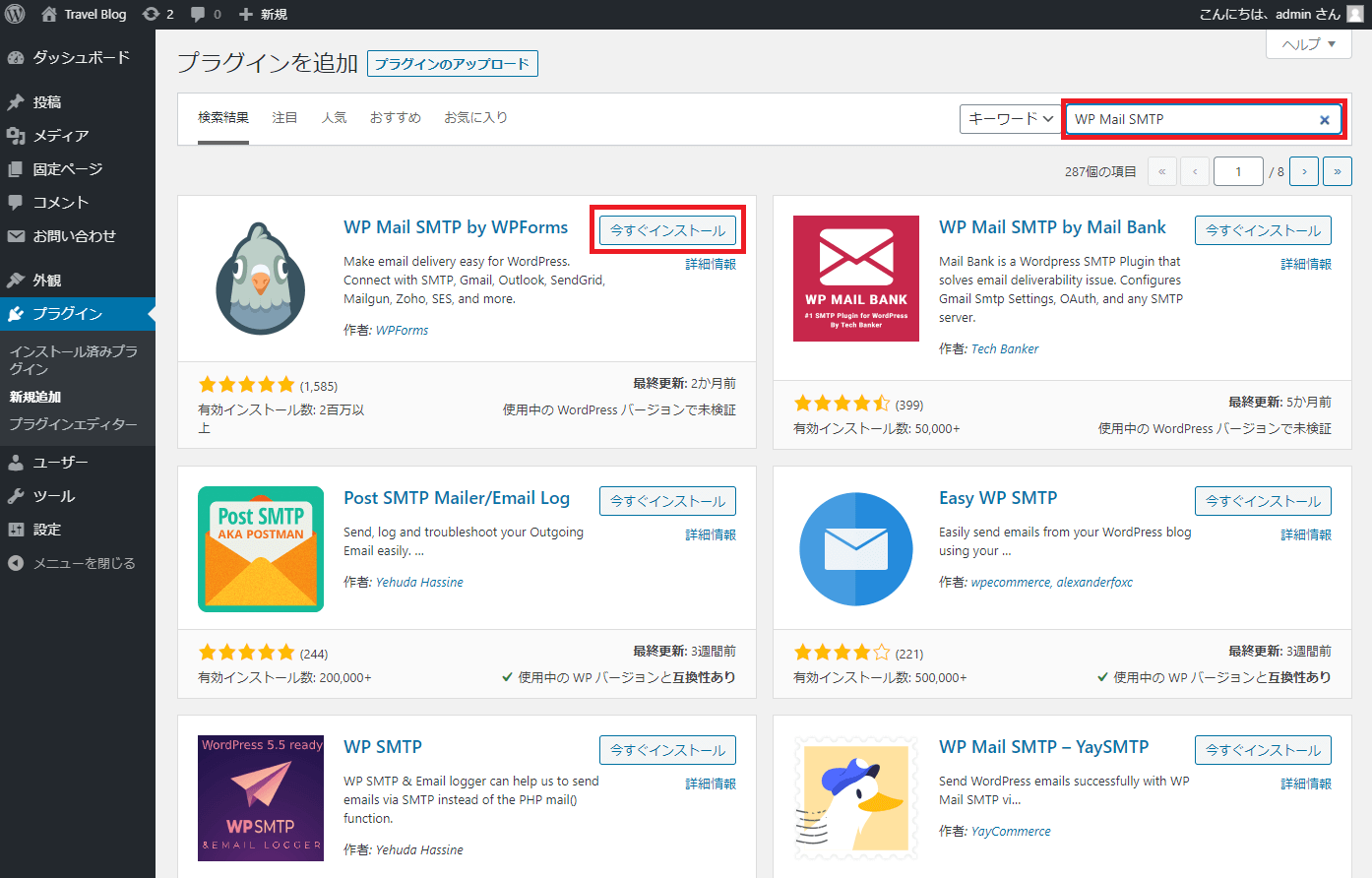
SMTPサーバを使用するためのプラグイン「WP Mail SMTP」をインストールします。

プラグインの新規追加画面で「WP Mail SMTP」と検索すると上の方に表示されるので、「今すぐインストール」→「有効化」の順にクリックしていきます。
「WP Mail SMTP」の設定
「WP Mail SMTP」の設定を行っていきます。

管理画面のメニューに「WP Mail SMTP」が追加されているので、クリックして設定画面を開きます。
「送信先メールアドレス」「フォーム名」は送信元となるメールアドレスと名前を設定します。
「返信先」のチェックボックスにチェックを入れます。
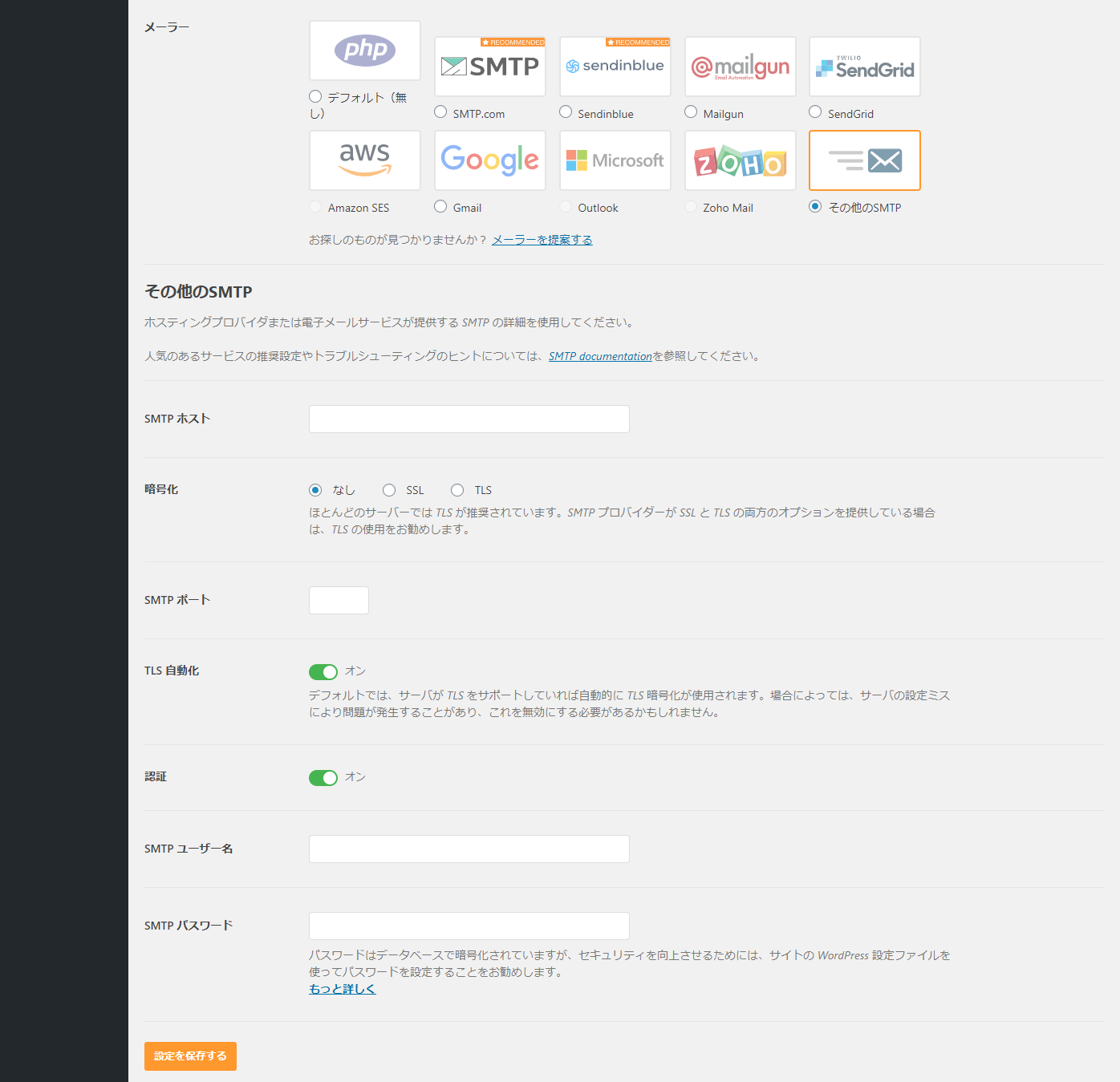
おそらく実務ではサーバ上で独自ドメインのサイトを運営するケースが多いと思いますが、その場合は「メーラー」の「その他のSMTP」を選択します。
「SMTP ホスト」や「SMTP ポート」などは使用するメールアドレスのサーバ情報をもとに設定してください。
「SMTP ユーザー名」と「SMTP パスワード」は、メールアドレスとメールアドレスのパスワードを設定します。
今回は一旦、空のまま進みます。
お問い合わせページの作成
それでは、お問い合わせページを作っていきましょう。
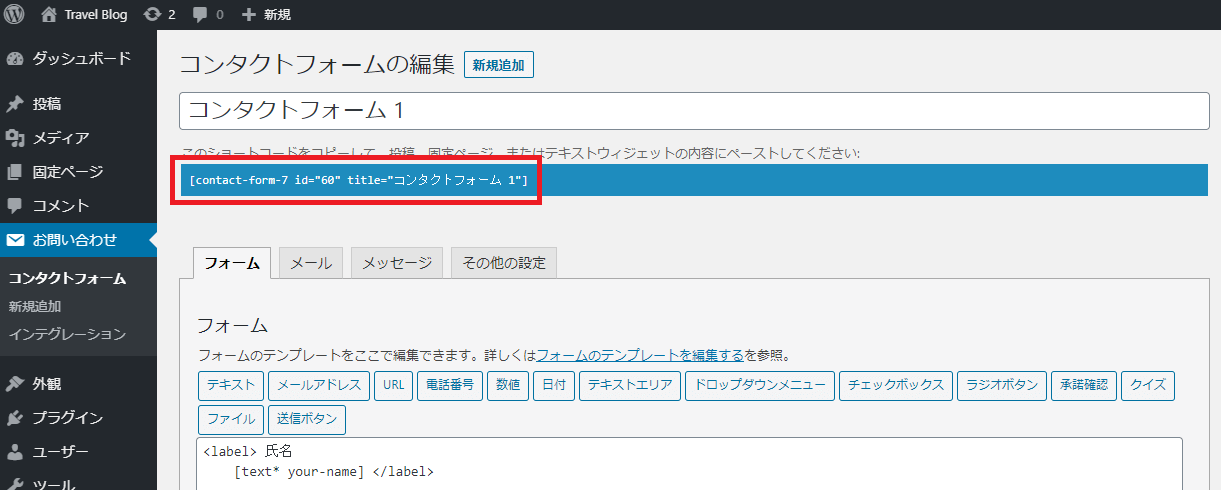
先ほど作ったフォームを呼び出すために、コンタクトフォームの下記の部分をコピーしておきます。
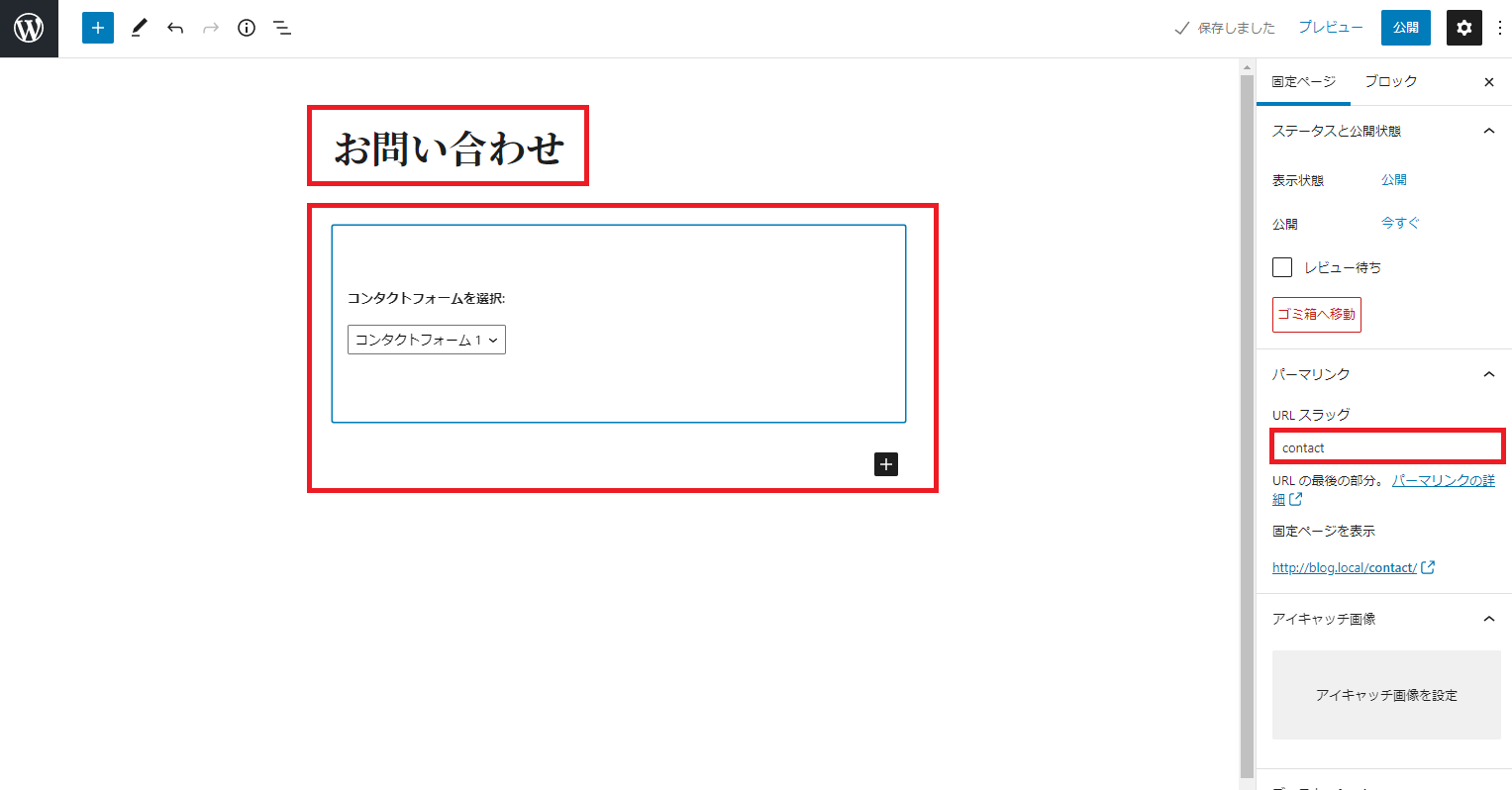
管理画面メニューの「固定ページ」→「新規追加」で新規登録ページを開きます。

「タイトル」「URL スラッグ」を入力していきます。
「本文」には、先ほどコピーしたコードを貼り付けます。
入力が終わったら、「公開」ボタンをクリックして記事を公開します。
CSSのコーディング
最後に、コンタクトフォーム部分のCSSをコーディングします。
「style.css」に以下のコードを追記ます。
style.css
/*-------------------------------------------
contact form
-------------------------------------------*/
input,
textarea {
width: 100%;
border: solid 1px #c8c8c8;
padding: 8px;
margin-bottom: 10px;
}
input[type="submit"] {
background-color: #333;
color: #fff;
padding: 15px 0;
}
input[type="submit"]:hover {
opacity: 0.7;
}
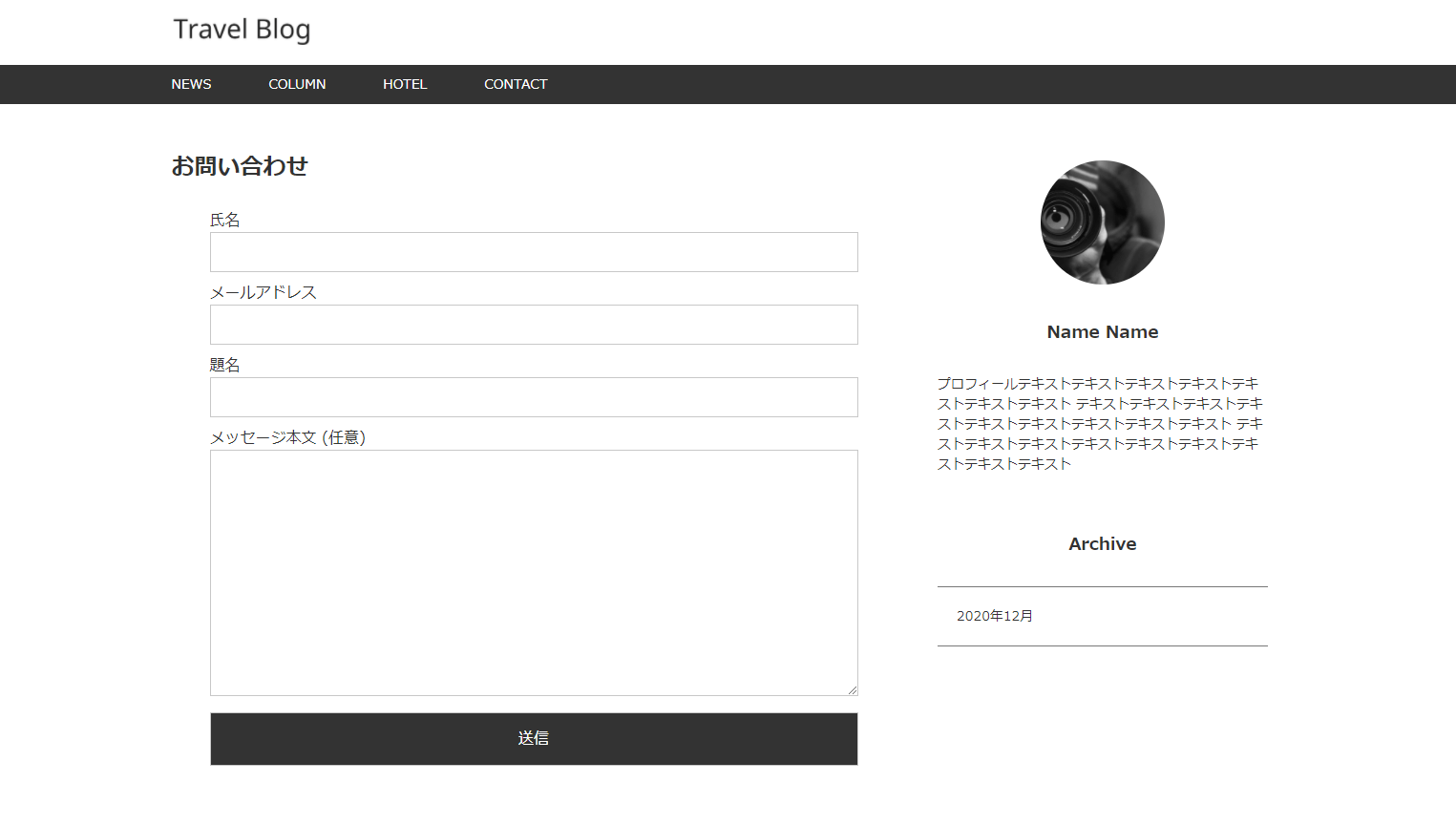
お問い合わせページの確認
お問い合わせページを表示してみましょう。
「WP Mail SMTP」でSMTPの設定を行った方は、メール送信の確認もしてみてください。
以上でコンタクトフォームのコーディングは終了です。
次はカテゴリ一覧の作成を行っていきます。
次の記事 >
< 前の記事







 ドメインの取得方法
ドメインの取得方法 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】