
【レイアウト構成】中級編:ストアサイト(インテリア)/グリッドレイアウト
目次
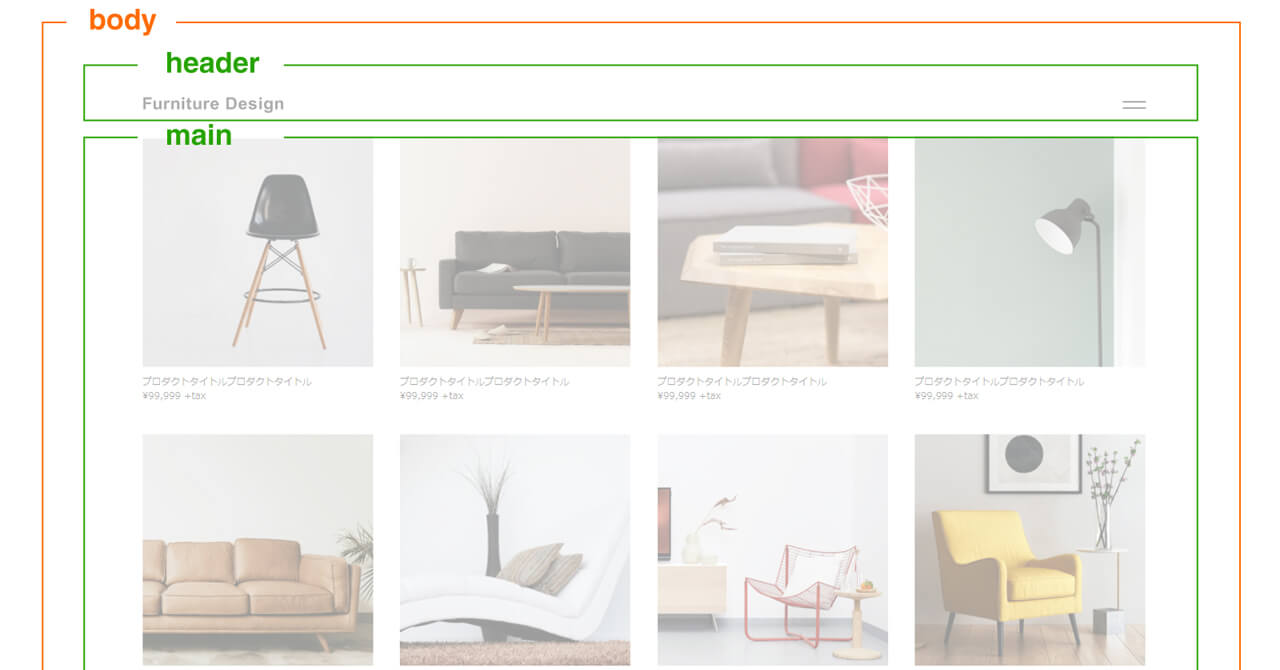
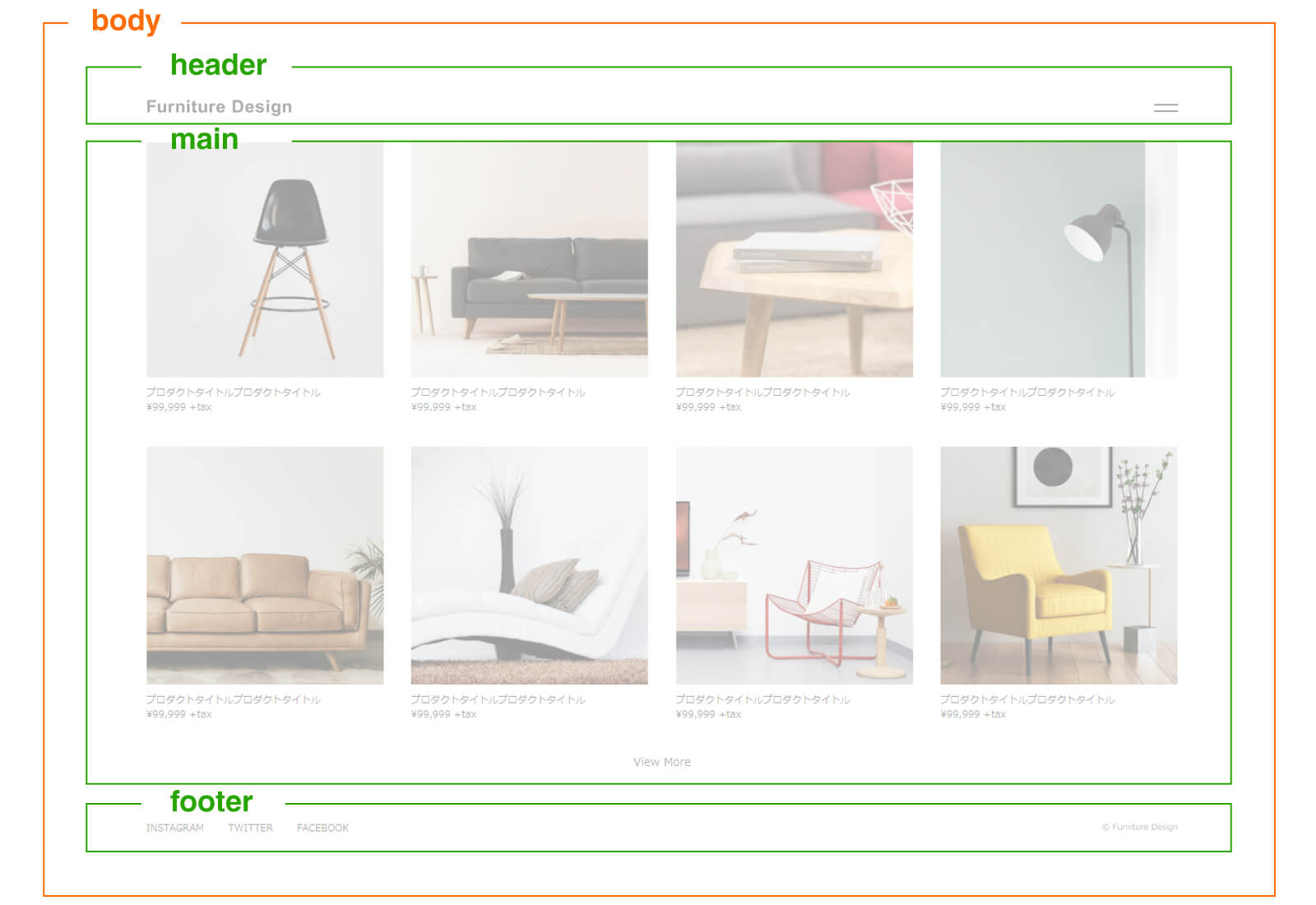
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- header
- ロゴとハンバーガ―メニューを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
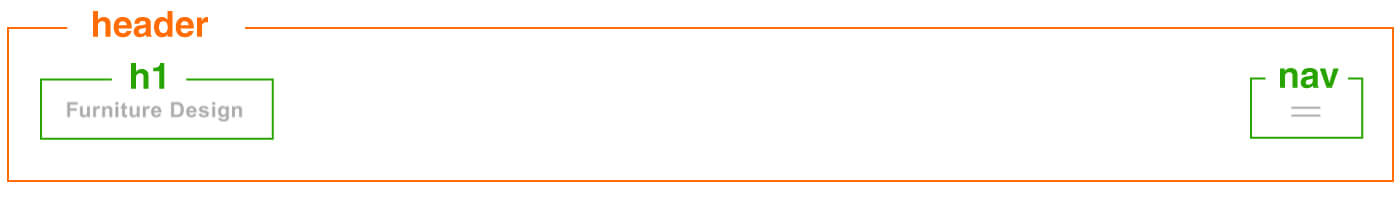
header

コーディングのヒント!
- header
- ロゴとハンバーガ―メニューをflexboxの両端揃えで横並びに配置します。
- ロゴ
- h1タグで記述します。
- ハンバーガ―メニュー
-
navタグの中にメニューを記述します。
ハンバーガ―メニューの2本線を表現するクラスとメニューオープン時に全体にかけるマスク用のクラスを作ります。
ハンバーガ―メニューがクリックされた際に、jQueryでメニューのオープン、クローズを切り替えます。
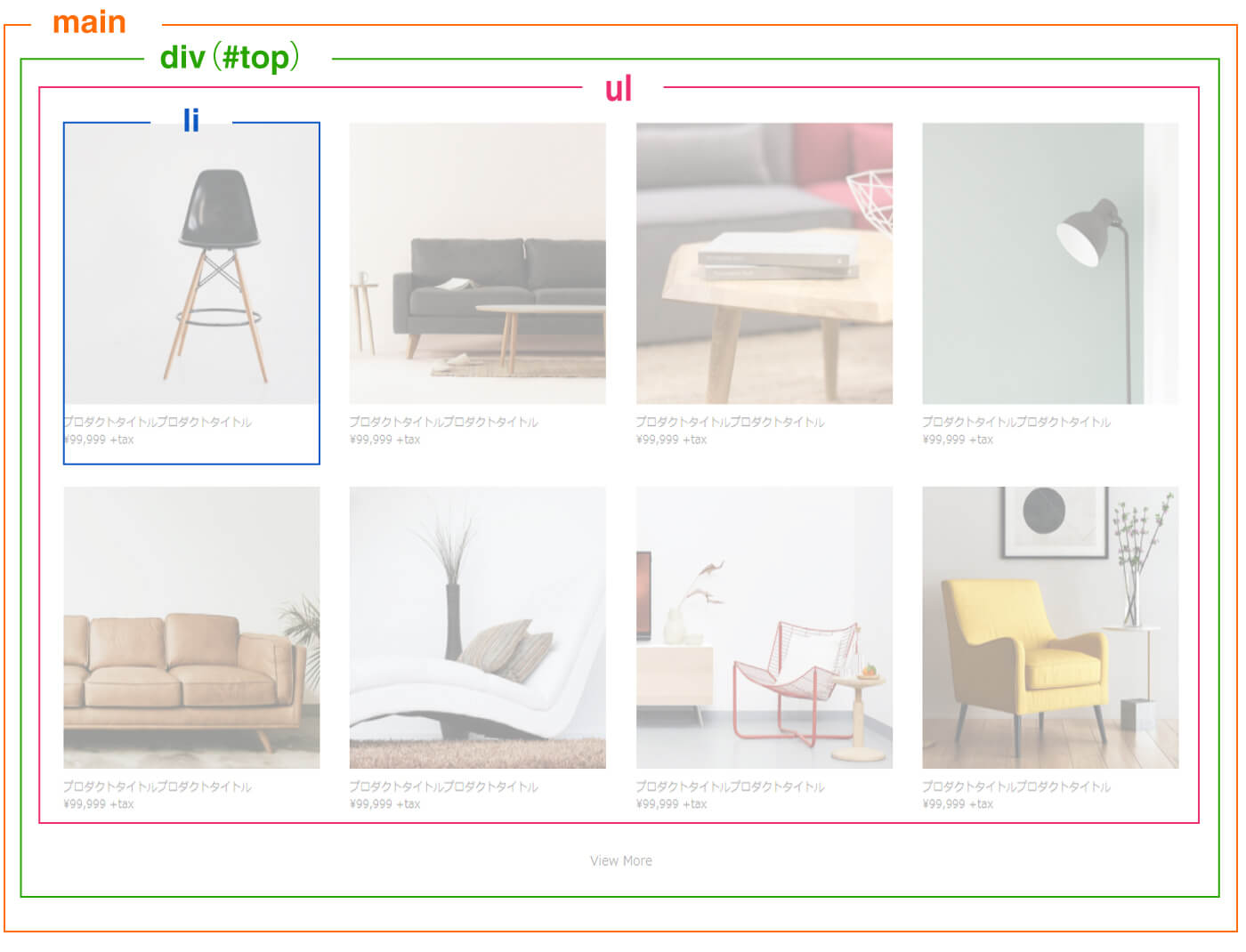
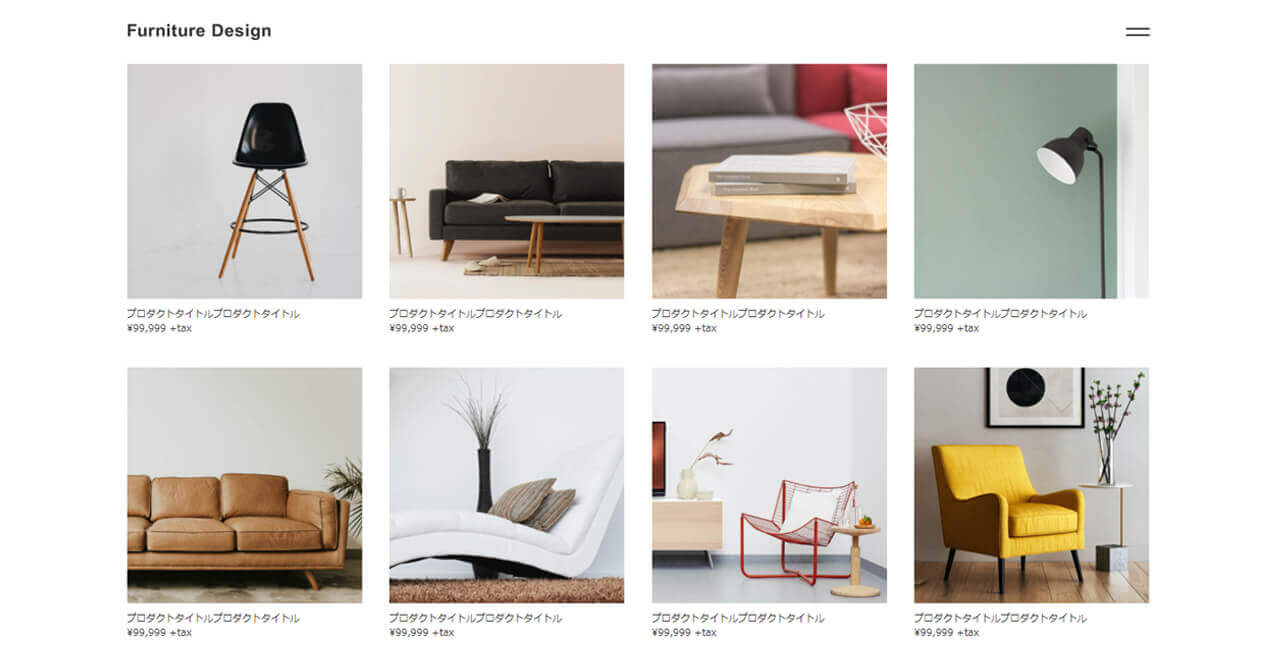
トップページ

コーディングのヒント!
- グリッドレイアウト
-
ul、liタグを使用してFlexboxの両端揃えで横並びに配置します。
PC表示は4列なので、横幅をパーセントで均等に割り振り、Flexboxのプロパティで折り返し指定を行います。
スマホ表示は2列なので、レスポンシブの指定で横幅のパーセントを2列になるように指定します。
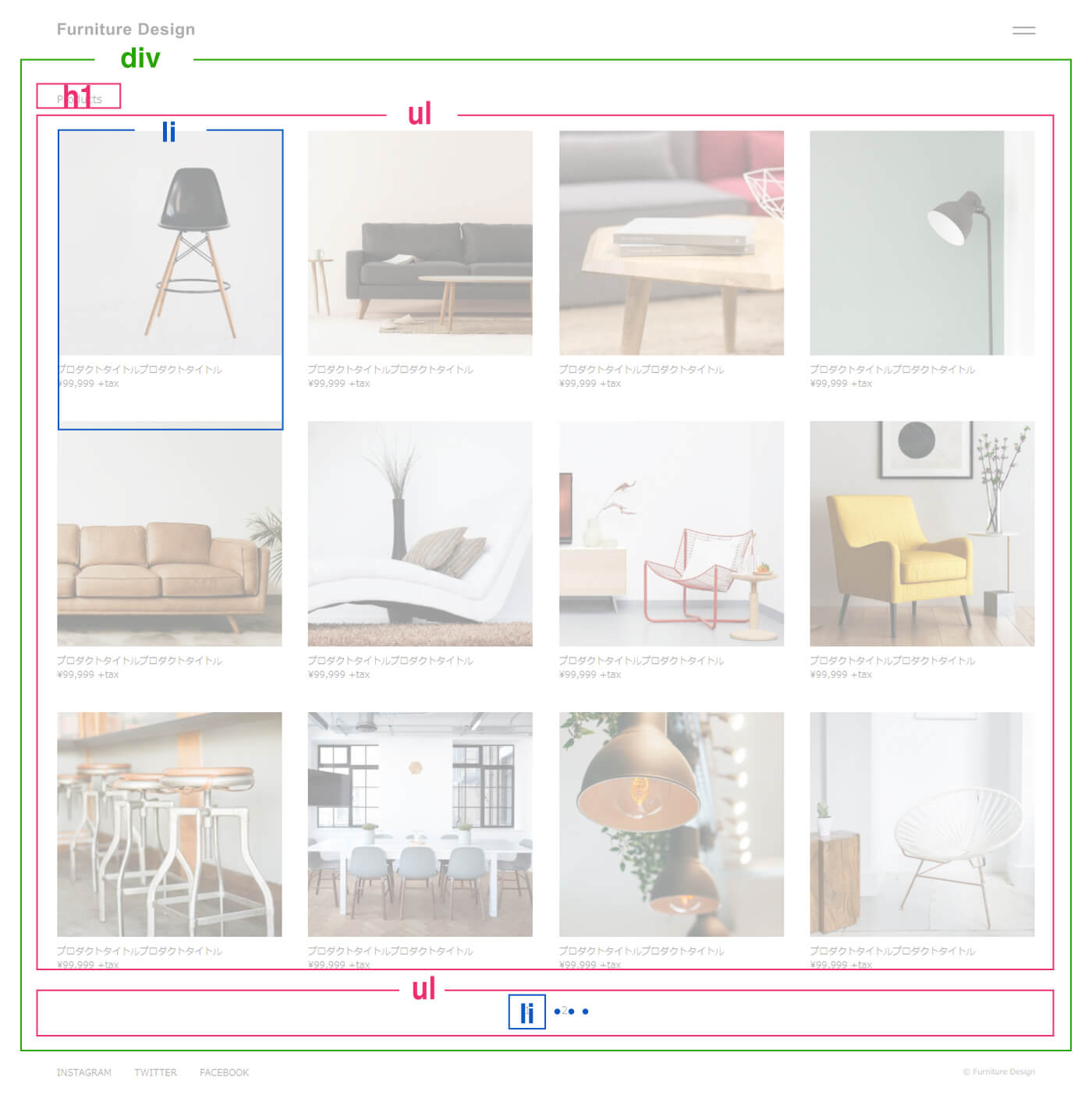
プロダクト一覧ページ(products)

コーディングのヒント!
- タイトル
- ページタイトルをh1タグで記述します。
- グリッドレイアウト
- トップページと同じです。
- ページネーション
- ul、liタグを使用してFlexboxで横並びに配置します。
プロダクト詳細ページ(item)

コーディングのヒント!
- タイトル
- ページタイトルをh1タグで記述します。
- メインコンテンツ
- 画像とテキストのエリアをdivタグで囲み、Flexboxで横並びに配置します。
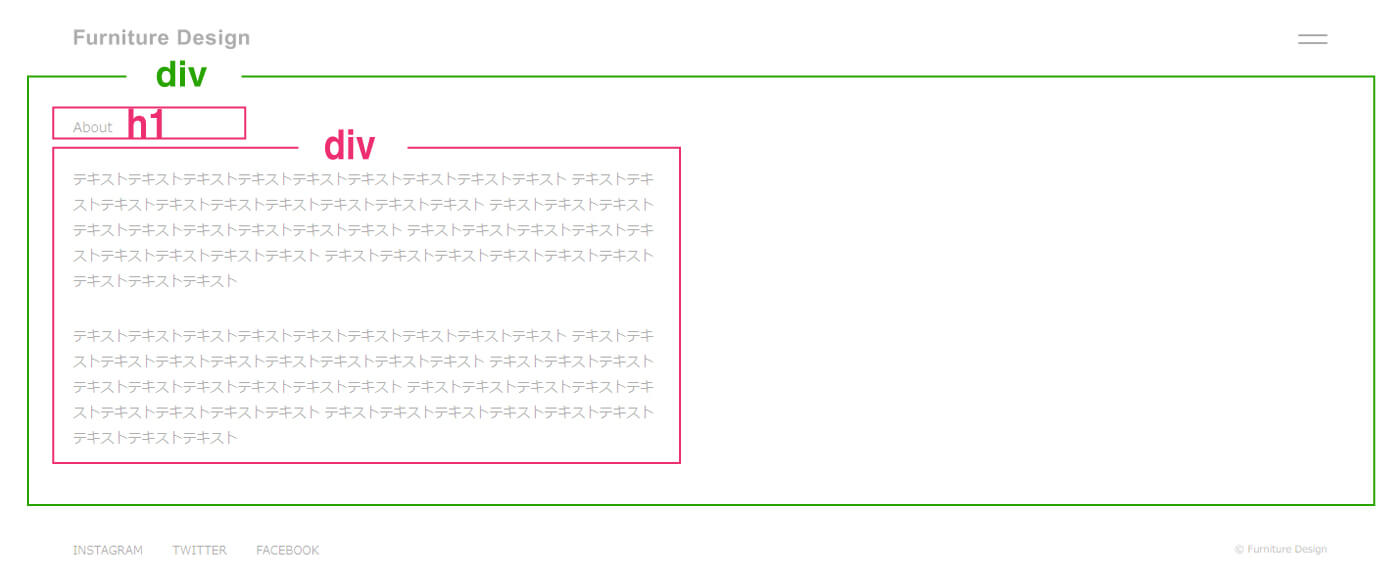
Aboutページ(about)

コーディングのヒント!
- タイトル
- ページタイトルをh1タグで記述します。
- メインコンテンツ
- 全体をdivタグで囲み、テキストを段落ごとにpタグで記述します。
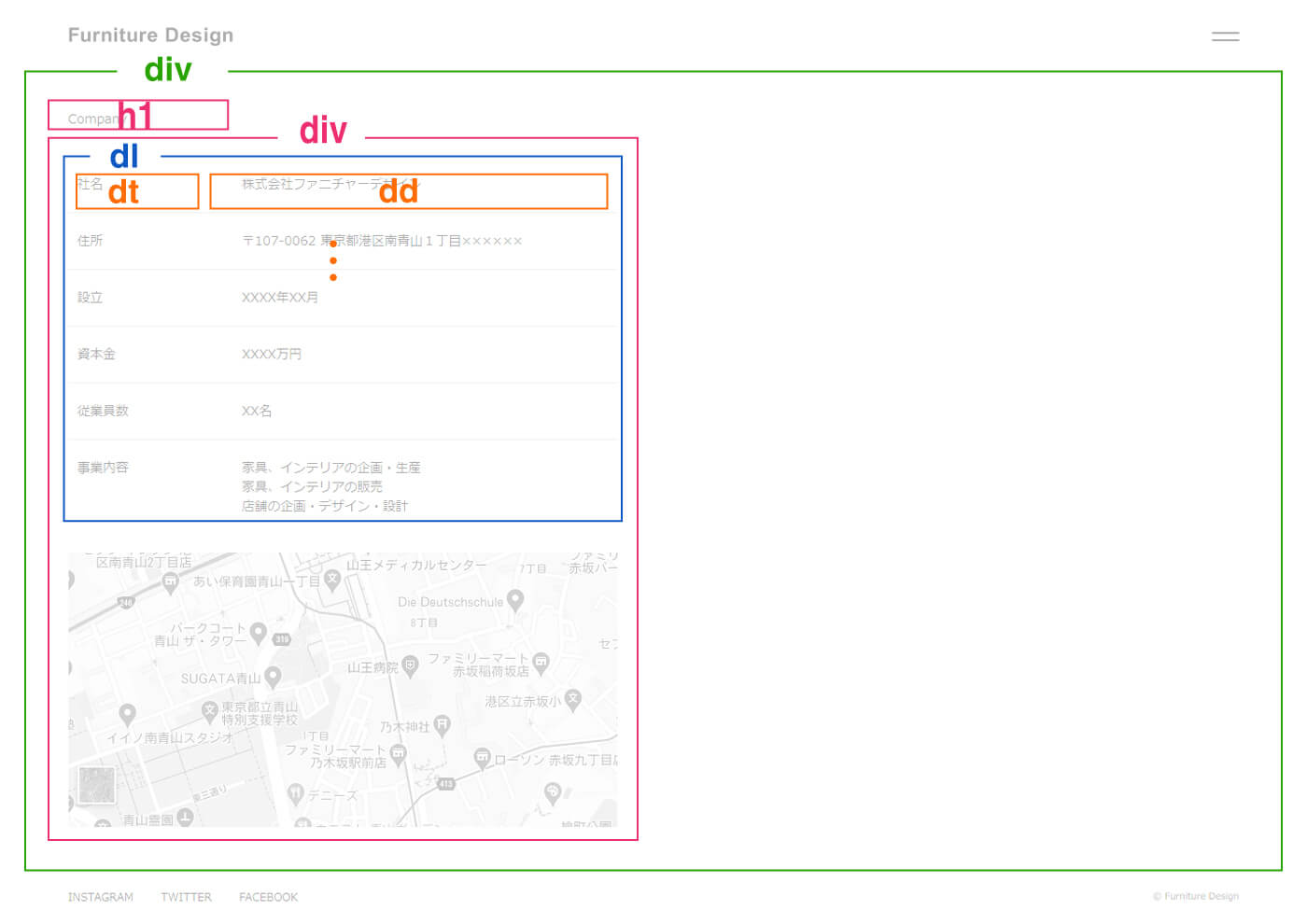
Companyページ(company)

コーディングのヒント!
- タイトル
- ページタイトルをh1タグで記述します。
- 会社情報
- dl、dt、ddタグを使用し、dt、ddタグをFlexboxで横並びに配置します。
- Google マップ
-
Google マップの埋め込みは、公式サイトに説明がありますので、こちらを参考にしてください。
他のユーザーとマップやルートを共有する
埋め込んだGoogle マップの全体をdivタグで囲み、filterのgrayscaleで白黒に設定します。
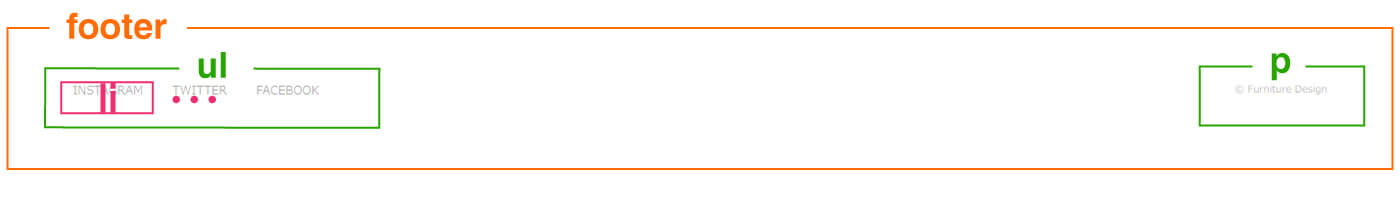
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
- SNSメニュー
- ul、liタグを使用してFlexboxで横並びに配置します。
- コピーライト
- pタグで記述します。

 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法


























