
【レイアウト構成】入門編:レシピサイト/レシピページ
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
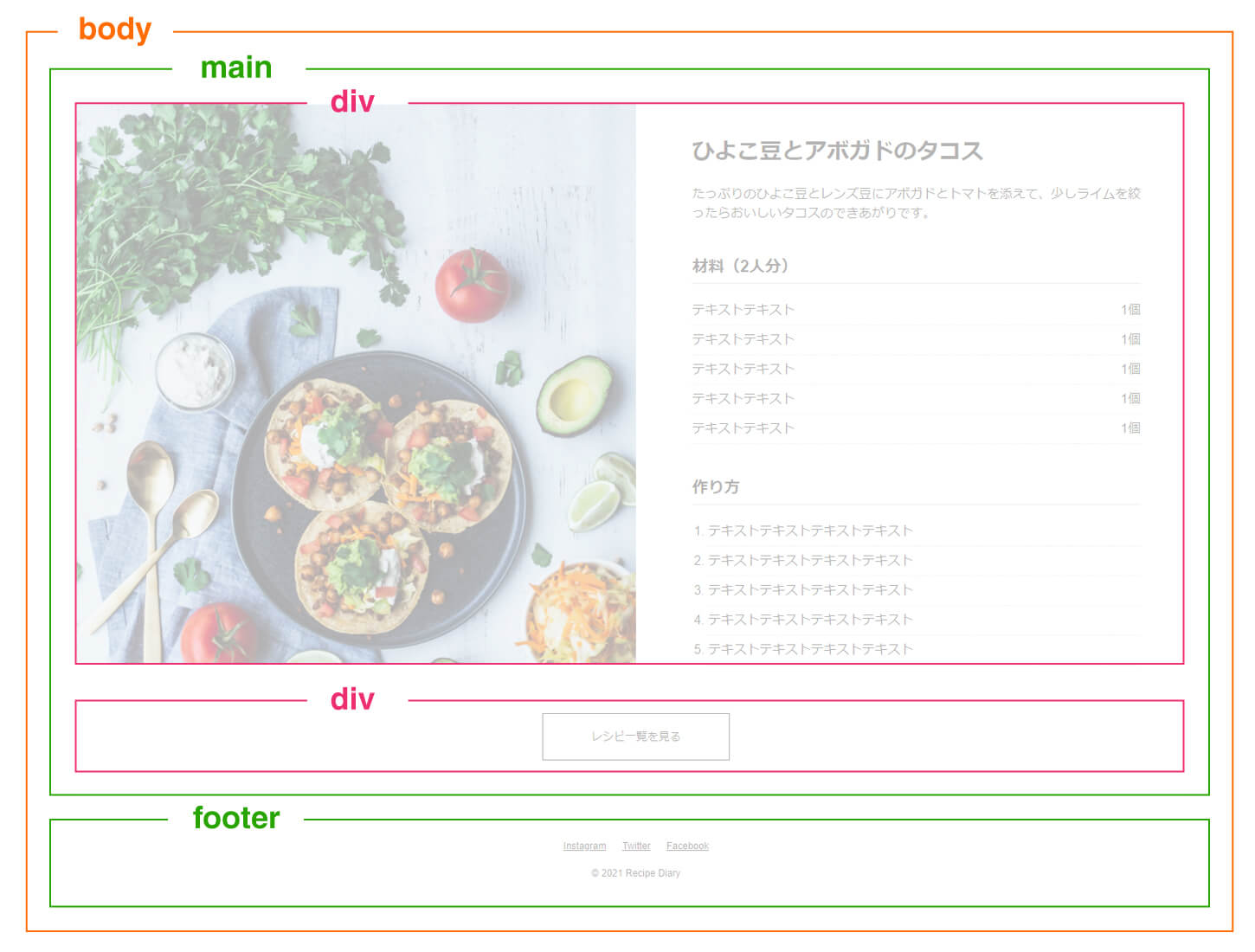
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- main
- コンテンツのメインエリア全体を囲みます。
- div(画像とテキスト)
- 画像とテキストを横並びに配置するため、全体をdivタグで囲みます。
- div(ボタン)
- ボタン全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
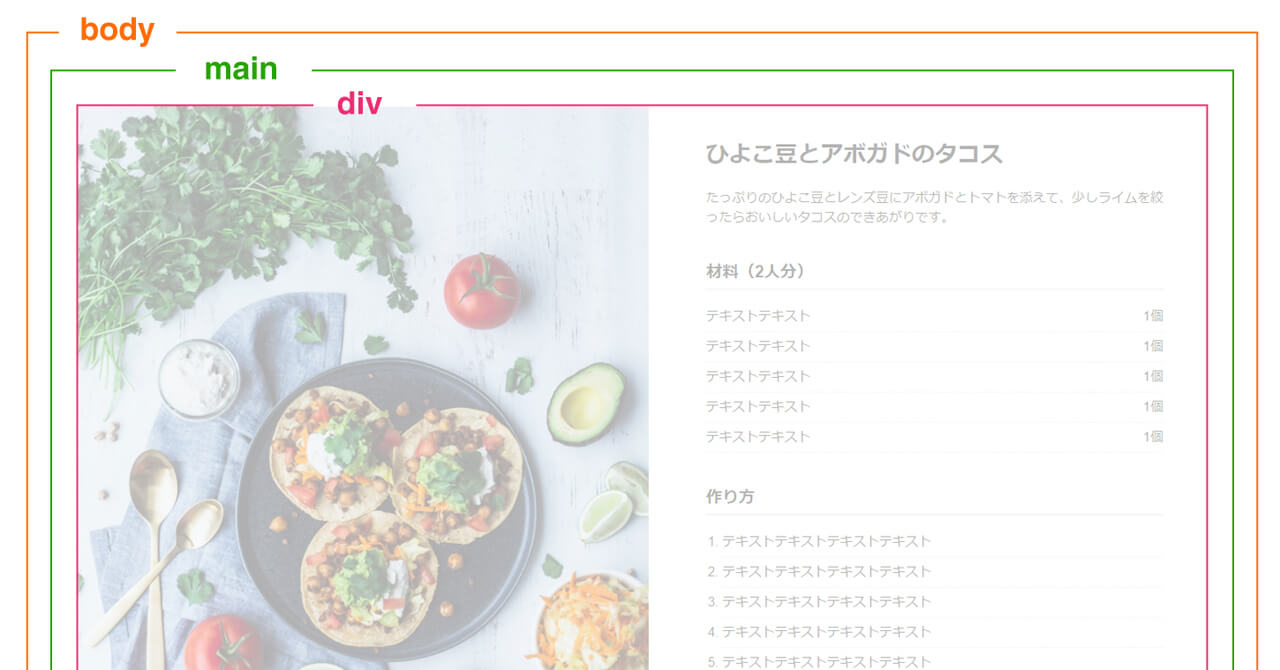
各パーツのレイアウト構成
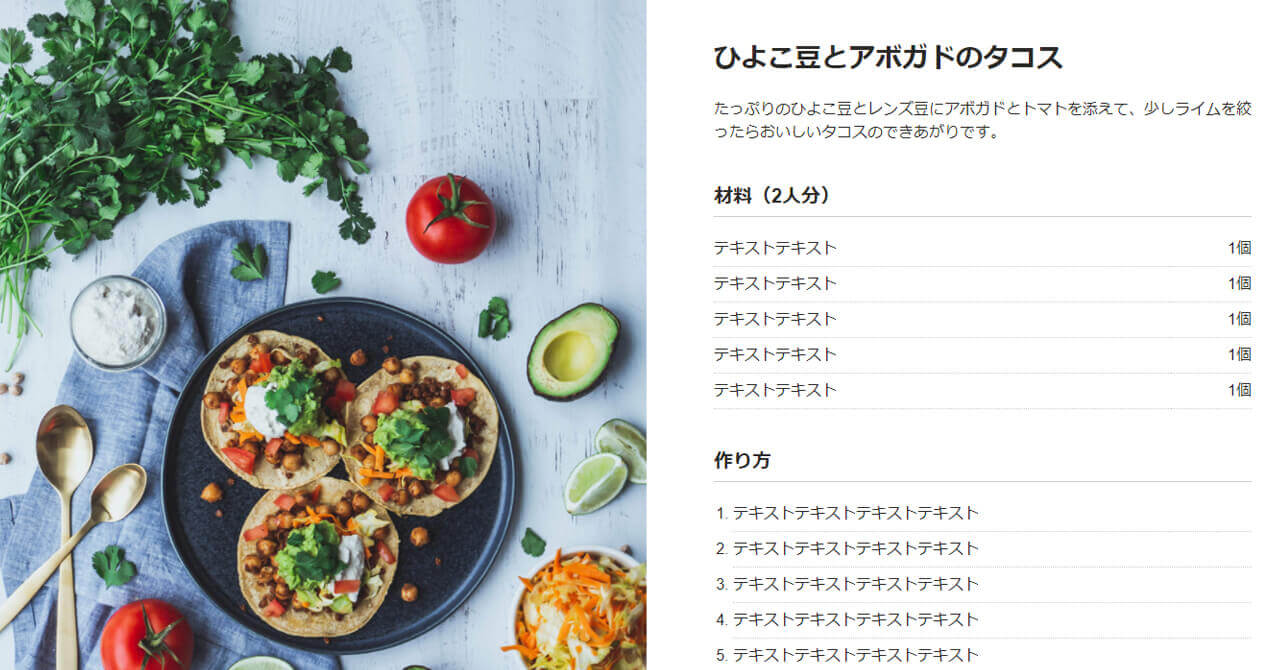
div(画像)

コーディングのヒント!
画像全体をdivタグで囲み、横幅の設定を行います。
画像には、高さの設定と画面幅を変更した際に拡大縮小させるためのCSSの設定を行います。
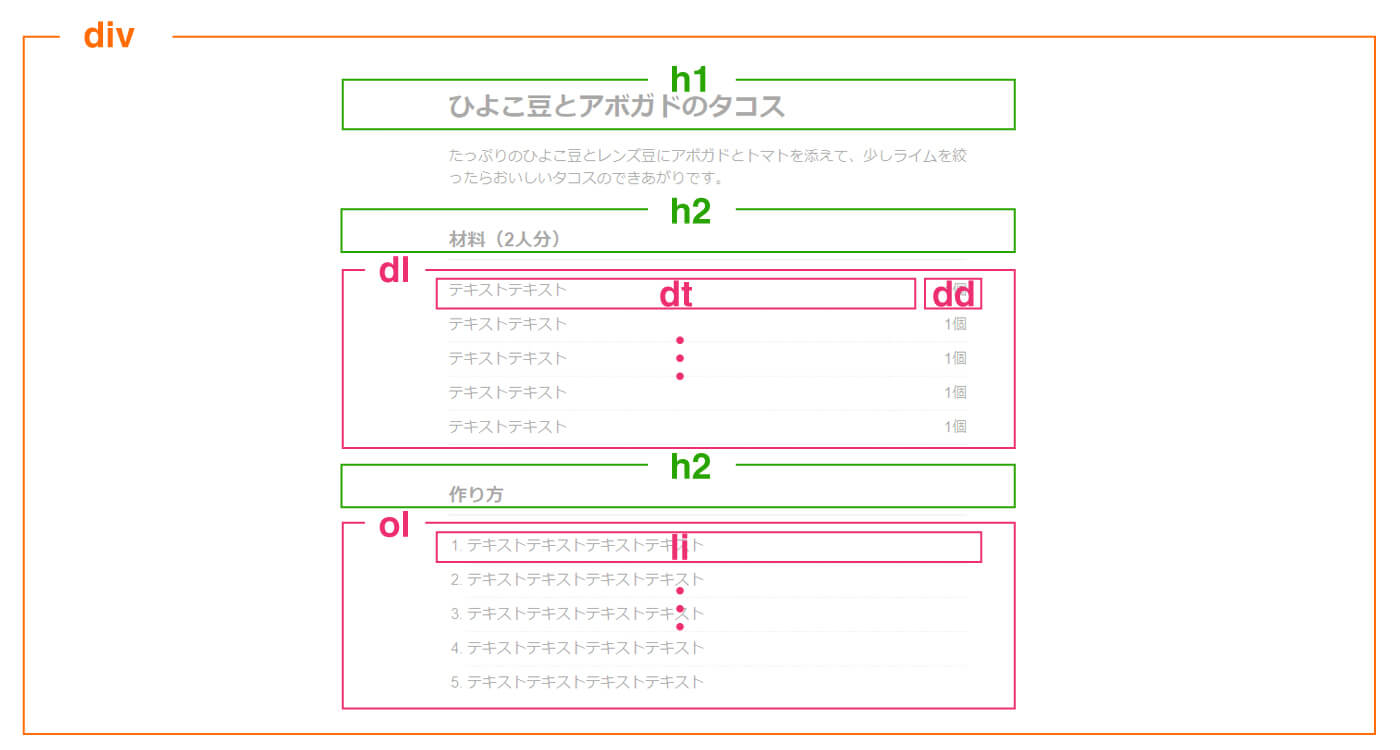
div(テキスト)

コーディングのヒント!
エリア全体をdivタグで囲み、横幅とpaddingを設定します。
- タイトル
- ページタイトルのレシピ名をh1タグ、各リストのタイトルをh2タグで記述します。
- 材料
- dl、dt、ddタグで記述します。
dtとddタグはFlexboxで横並びに配置します。
リストは点線で区切ります。 - 作り方
- ol、liタグで記述します。
リストは点線で区切ります。
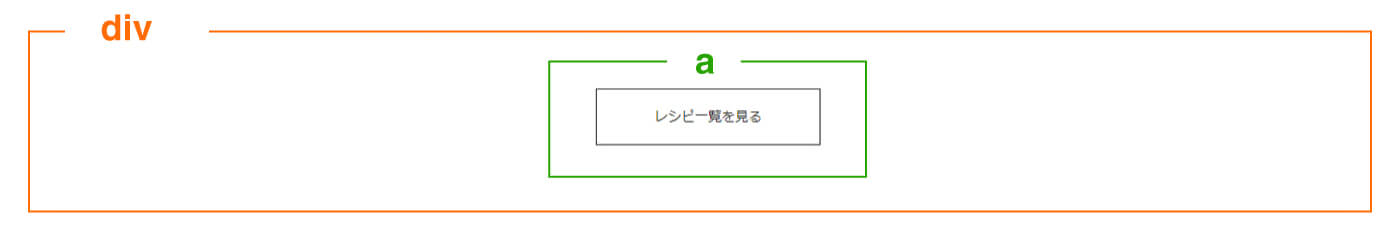
div(ボタン)

コーディングのヒント!
エリア全体をdivタグで囲み、中央寄せに設定します。
- ボタン
-
aタグで記述します。
ボタンに幅と高さを持たせるために「display: inline-block;」を設定します。
横幅と高さは、widthとheightを使うか、またはpaddingで調整してもOKです。
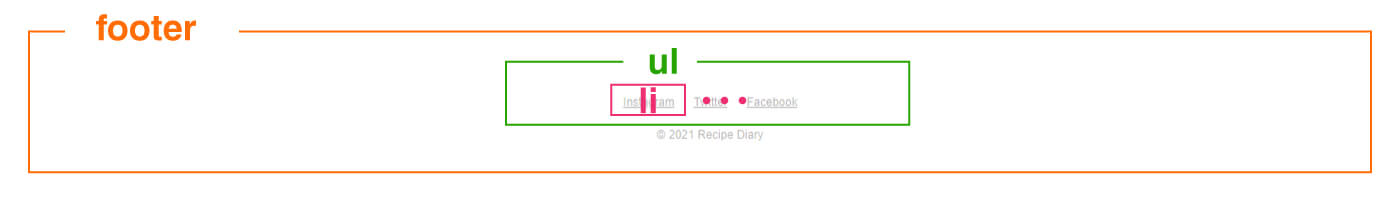
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
- SNSリンク
- ul、liタグで記述して、Flexboxで横並びに配置します。
- コピーライト
- コピーライトをpタグで記述します。

 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】 HTMLサイトを公開する手順
HTMLサイトを公開する手順


























