
【レイアウト構成】入門編:レシピサイト/トップページ
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
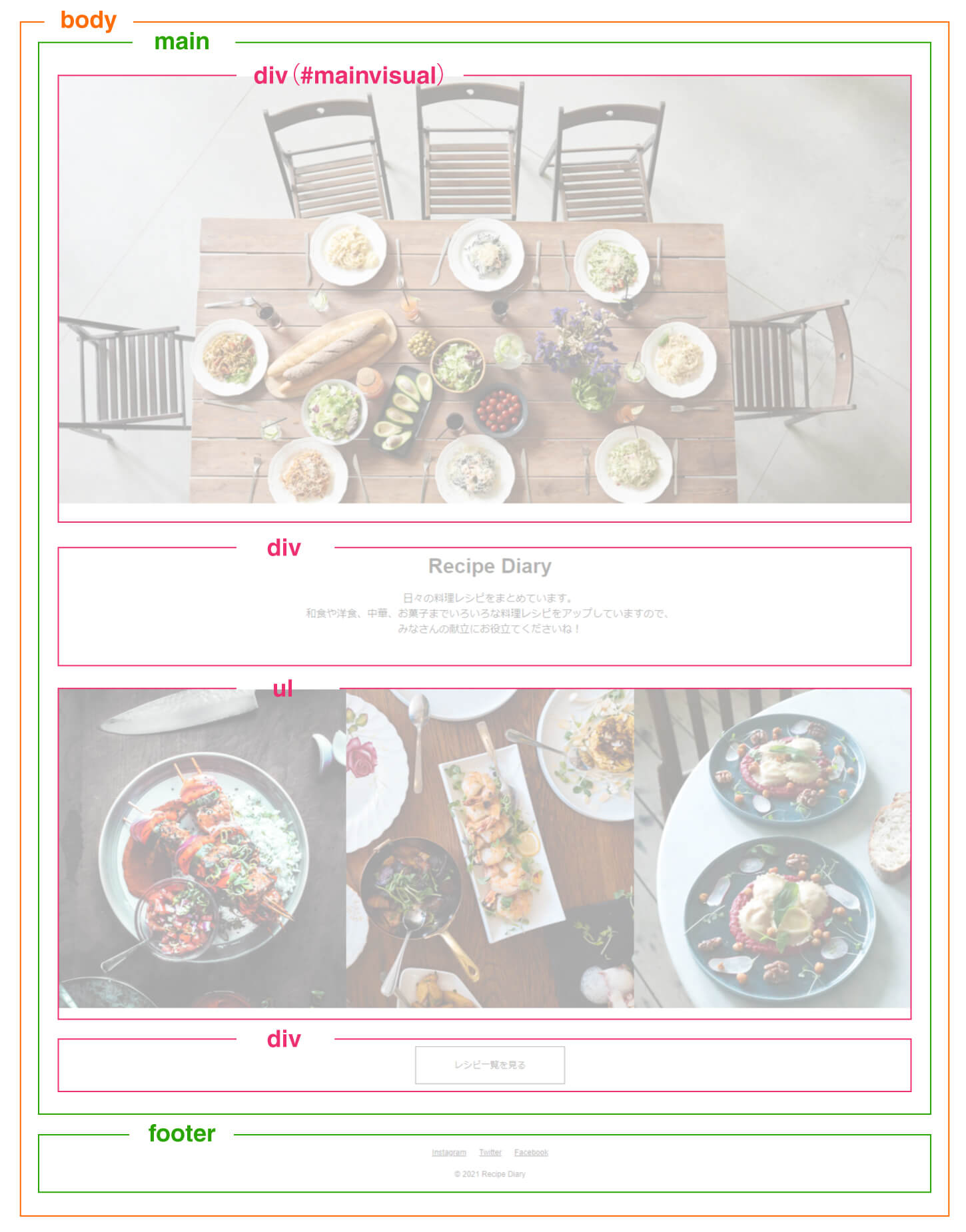
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- div(タイトル、テキスト)
- タイトルとテキストのエリアを囲みます。
- ul、li(画像の横並び)
- 画像のエリアを囲みます。
- div(ボタン)
- ボタン全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
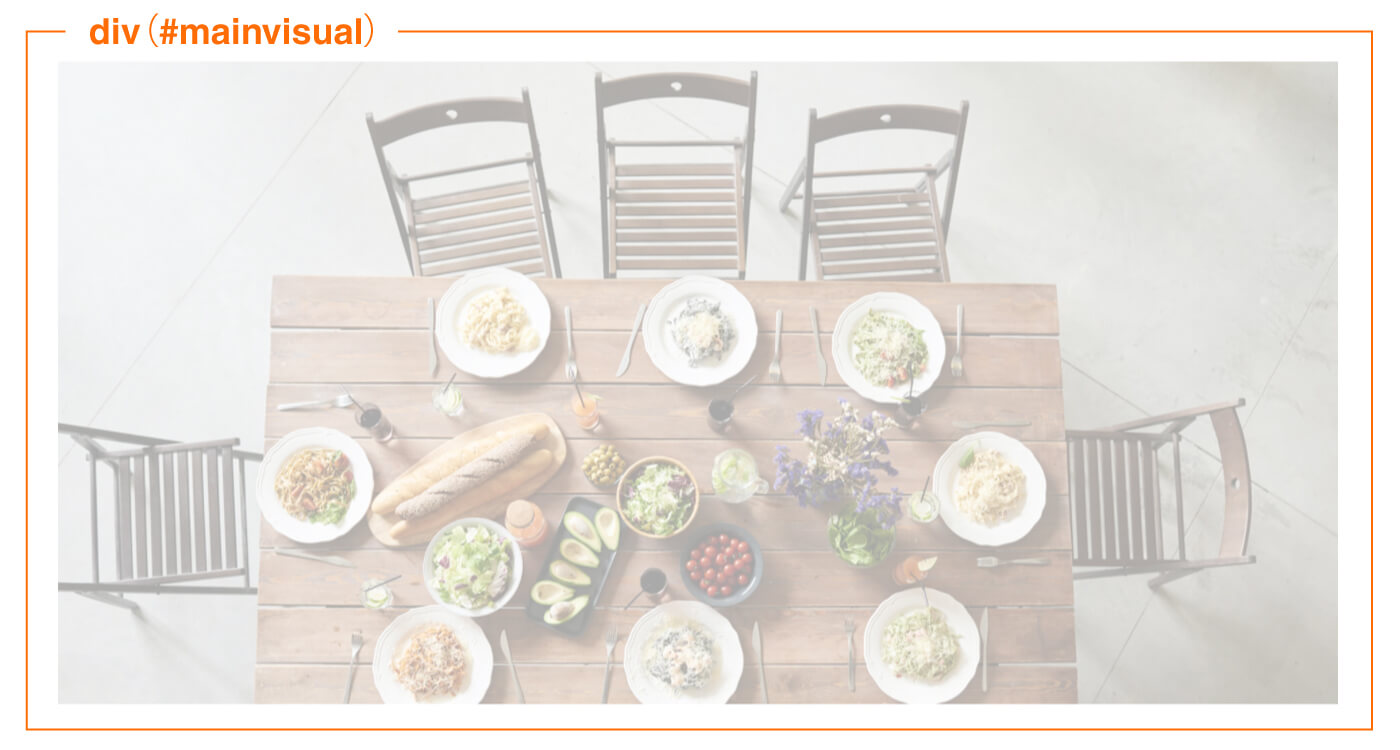
div(#mainvisual)

コーディングのヒント!
メインビジュアル全体をdivタグで囲み、マージンの設定を行います。
div(タイトル、テキスト)

コーディングのヒント!
エリア全体をdivタグで囲み、中央寄せに設定します。
- タイトル
- サイトのタイトルをh1タグで記述します。
- テキスト
- pタグで記述します。
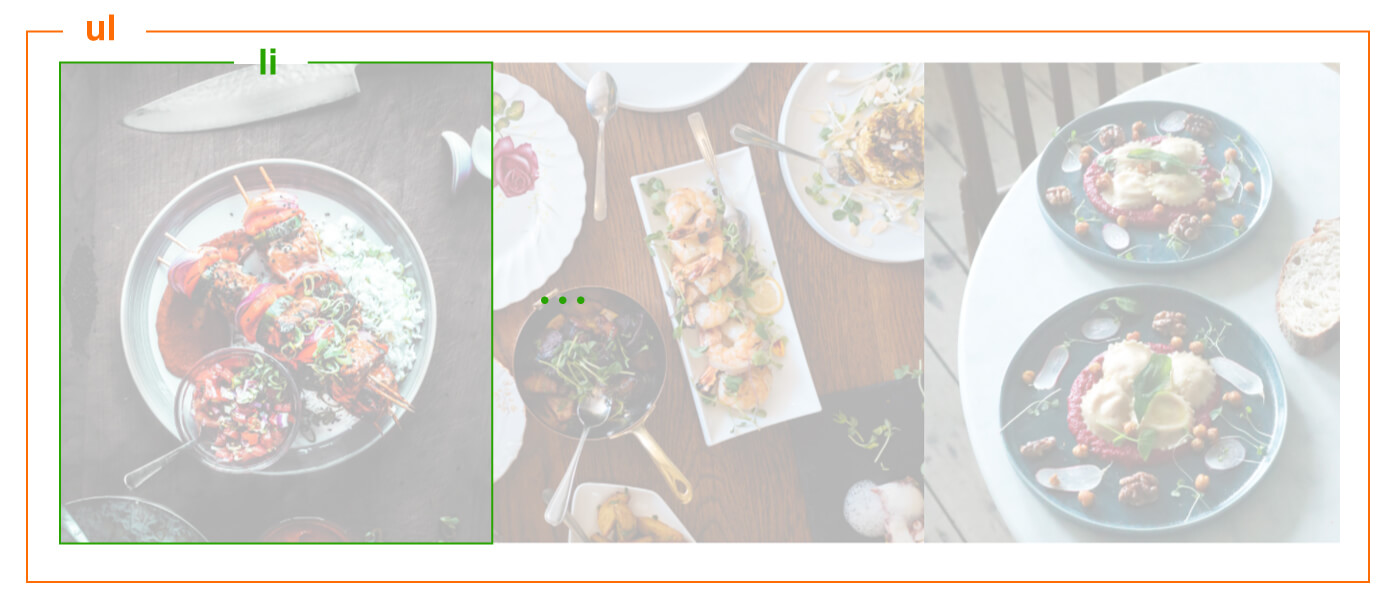
ul、li(画像の横並び)

コーディングのヒント!
ul、liタグで記述して、Flexboxで横並びに配置します。
画像を全幅で均等に3枚並べるには、liタグのwidthにcalcを使うと便利です。
画像の高さを固定したまま、画面サイズに応じて画像を伸縮させるには、「object-fit: cover;」を使います。(※IEでは正しく動作しない為、注意が必要です。)
div(ボタン)

コーディングのヒント!
エリア全体をdivタグで囲み、中央寄せに設定します。
- ボタン
-
aタグで記述します。
ボタンに幅と高さを持たせるために「display: inline-block;」を設定します。
横幅と高さは、widthとheightを使うか、またはpaddingで調整してもOKです。
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
- SNSリンク
- ul、liタグで記述して、Flexboxで横並びに配置します。
- コピーライト
- コピーライトをpタグで記述します。

 ドメインの取得方法
ドメインの取得方法 HTMLサイトを公開する手順
HTMLサイトを公開する手順 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】


























