
HTMLサイトを公開する手順
最終更新日
HTMLサイトの公開手順について解説していきます。
下記が完了しているのが前提となりますので、まだの方はそちらを先に進めてください。
・サーバーの準備
HTMLサイトを公開するためのサーバーを準備します。
[参考記事]
Codejumpで使用しているレンタルサーバー
レンタルサーバーの契約の流れ
・ドメインの取得
公開サイトのURLに使用するためのドメインを取得します。
[参考記事]
ドメインの取得方法
・FTPソフトのインストール
ファイルをサーバーにアップするための、FTPソフトをインストールします。
[参考記事]
FileZillaのダウンロードとインストール方法について解説
目次
①:FTPソフトの設定
まずは、ファイルをサーバーにアップするための接続先情報を設定します。
今回は、FileZillaというFTPソフトを使用します。
①-1:設定
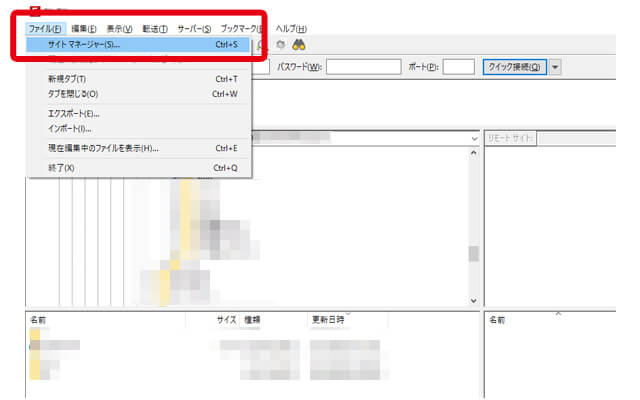
FileZillaを起動したら、メニューから「ファイル」→「サイト マネージャー」をクリックします。

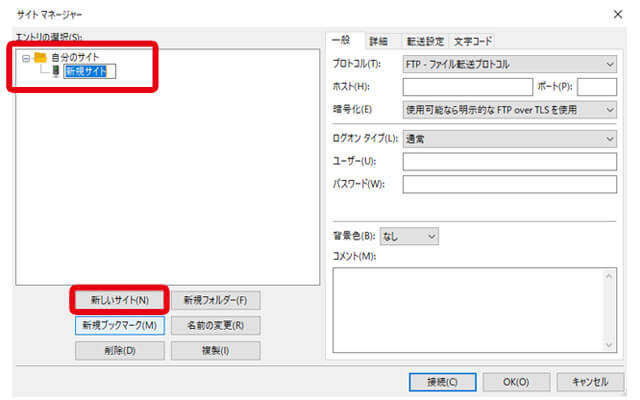
サイトマネージャーが開くので、下の方にある「新しいサイト」をクリックします。
「自分のサイト」というフォルダの下に、新しく「新規サイト」ができるので、任意の名前を設定します。
※サーバー単位に作成されるので、ホスト名やサーバーIDなどをつけておくと分かりやすいです。

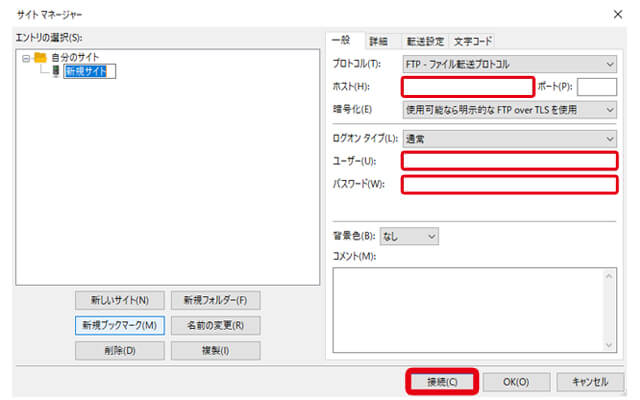
続いて、右側のサーバー情報を設定します。

サーバー契約完了時に送られてきたメールに記載されている「サーバーアカウント情報」をもとに、各項目を入力していきます。
- ホスト
- 「FTPホスト」を入力します。
- ユーザー
- 「サーバーID」を入力します。
- パスワード
- 「パスワード」を入力します。
入力したら、「接続」ボタンをクリックして、サーバーに接続します。
①-2:接続
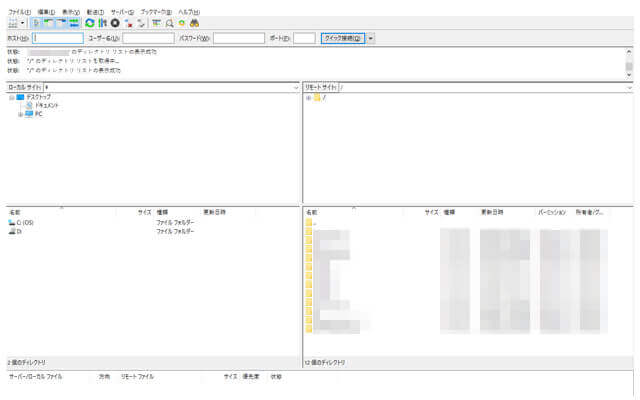
接続が、成功すると下記のようなディレクトリが表示されます。
左側がローカル環境で、右側がサーバーのディレクトリを表しています。
サーバー側のディレクトリには、取得したドメインのディレクトリが存在します。

②:ファイルをアップ
それでは、ファイルをアップしてサイトの公開を行いましょう。
②-1:ローカル側のディレクトリ移動
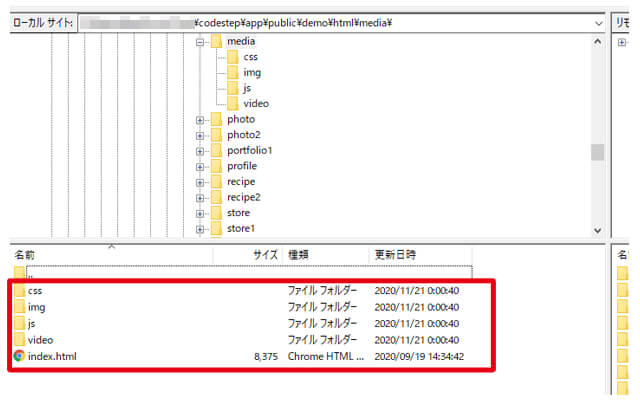
まずは、ローカル側のディレクトリを移動してアップするファイルを表示します。
例として、Codejumpのメディアサイトをアップする場合は、下記のようになります。

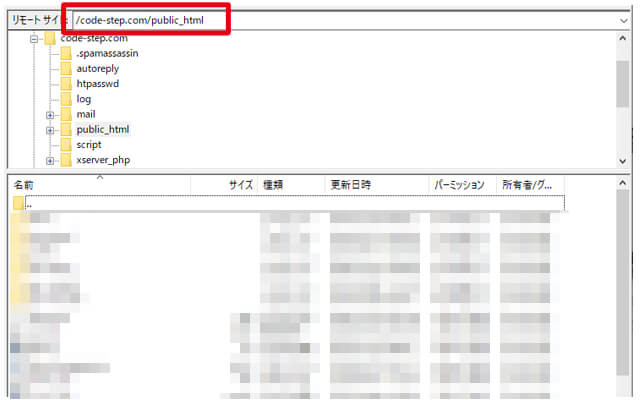
②-2:サーバー側のディレクトリ移動
続いて、
サーバー側のディレクトリを移動します。
ファイルをアップする先は、ドメイン名のディレクトリの中にある「public_html」という名前のディレクトリ直下です。
例として、「https://code-jump.com/wpcj/」でサイトを公開する場合は、「code-jump.com」→「public_html」となります。
※サーバー側のディレクトリ構成は、レンタルサーバーによって異なります。

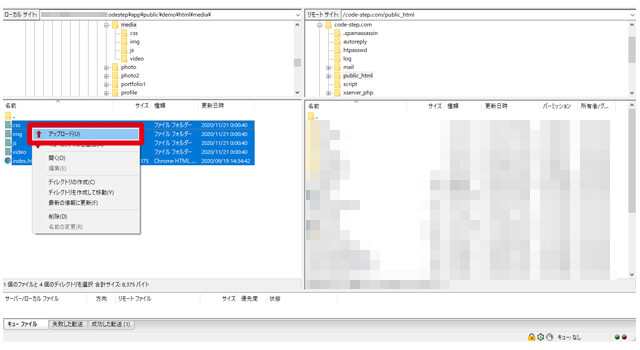
②-3:ファイルをアップ
アップするファイルを選択して、右クリックで「アップロード」をクリックします。

アップロードが完了したら、サイトの公開作業は完了です。
サイトのURLにアクセスして、サイトが表示されることを確認しましょう。
Webサイトの公開手順に戻る方はこちらからどうぞ。
Webサイトの公開手順を解説
 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説