
【レイアウト構成】番外編:行数が異なる画像の横並びの練習
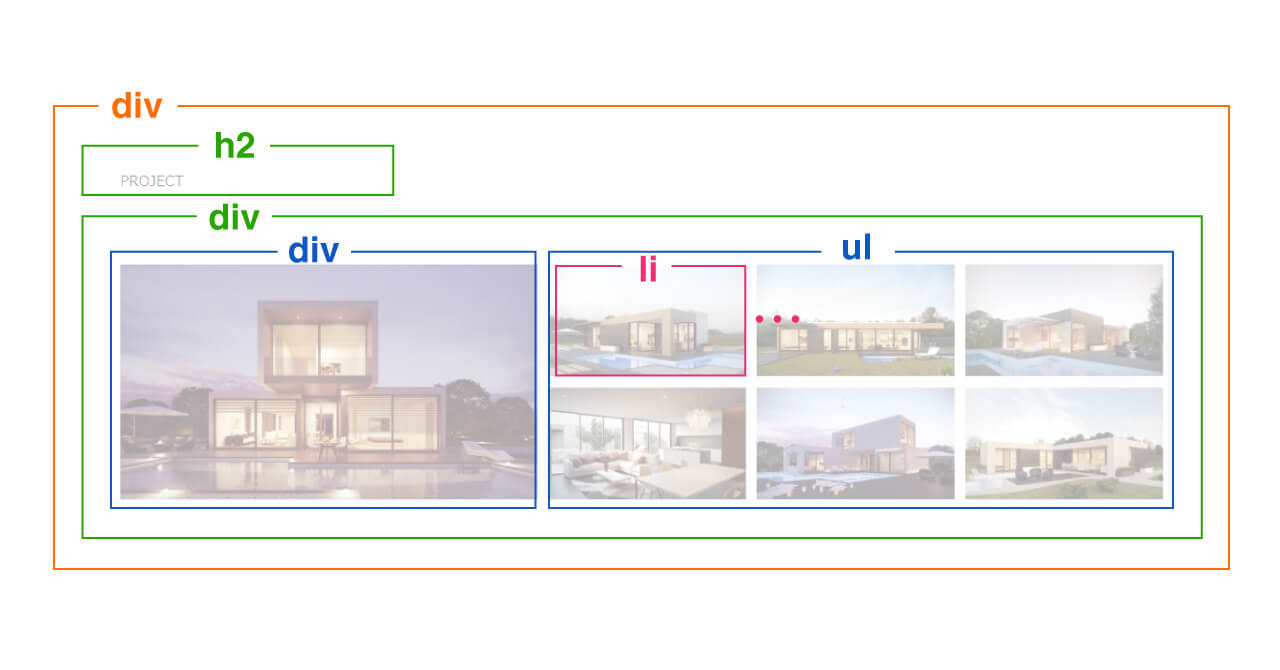
レイアウト構成

コーディングのヒント!
コンテンツの横幅を設定するため、全体をdivタグで囲みます。
- タイトル
- h2タグで記述します。(ここはpタグでもOKです。)
- 画像の横並び
-
左側の画像をdivタグ、右側の画像をulタグで囲み、Flexboxで横並びに配置します。
さらに右側のliタグをFlexboxで横並びに配置します。
ポイントとなるのは下記2点です。- ・liタグで横並びにするときに、左側の画像と高さを揃えるため「align-content: space-between;」で均等配置を行います。
- ・パディングで画像間の横の隙間を設定します。デモサイトでは、右側の各画像に対して「padding-left」を設定しています。
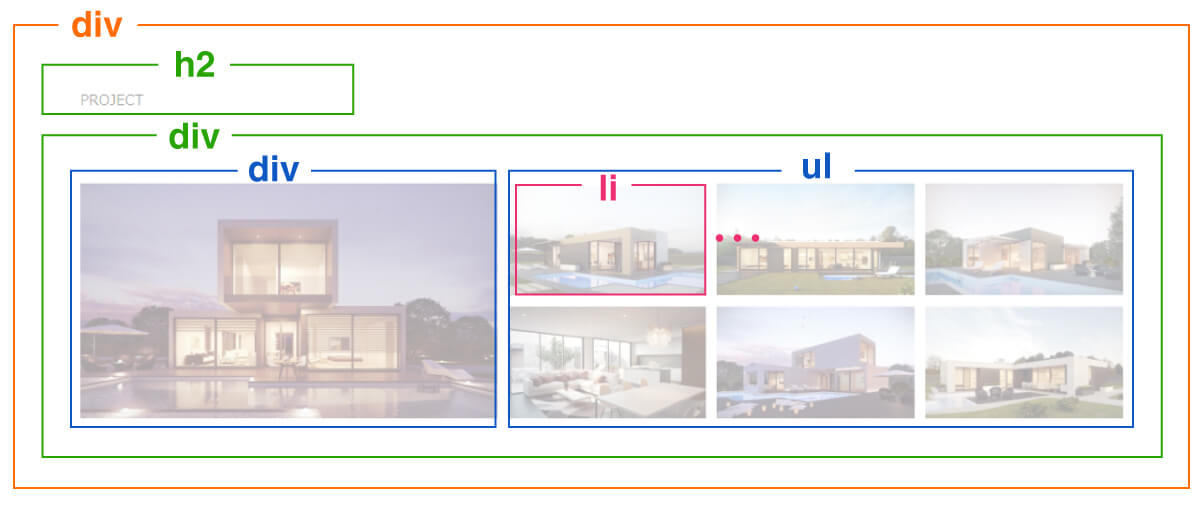
- 画像の横並び(スマホ時)
-
スマホ時は、右側の画像は2列で表示します。
横のパディングは、liタグの奇数番目、偶数番目にそれぞれパディングを設定するとスマートに実装できます。
奇数番目:nth-child(odd)
偶数番目:nth-child(even)

 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】 【模写コーディング】難しいと感じる理由と対処方法
【模写コーディング】難しいと感じる理由と対処方法


























