
【レイアウト構成】番外編:positionの練習
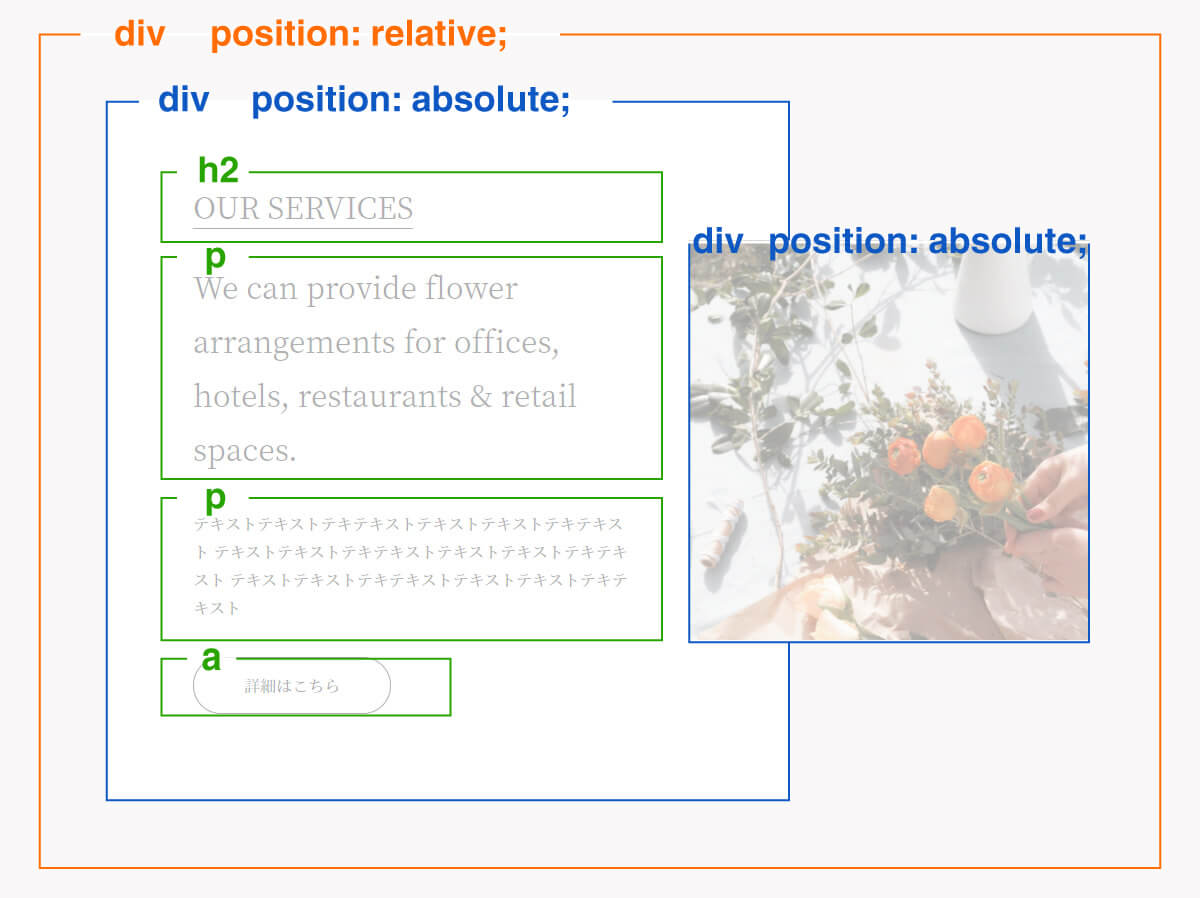
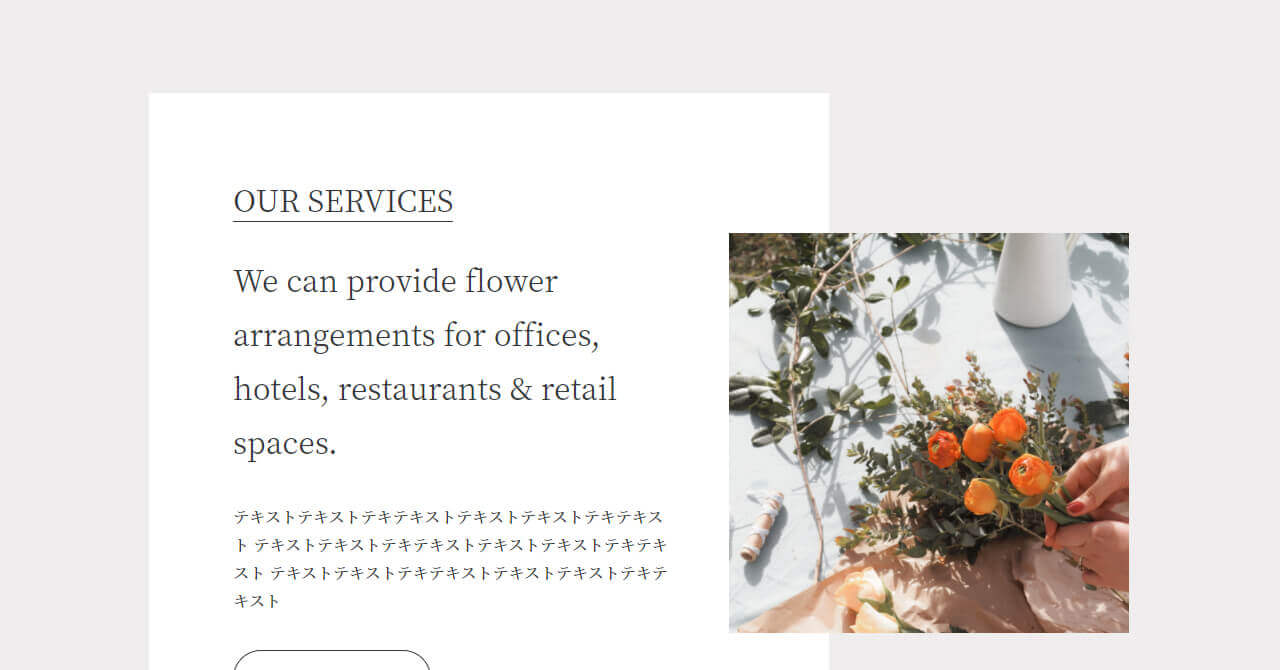
レイアウト構成

コーディングのヒント!
全体をdivで囲み、コンテンツの横幅を設定します。
また、「position: relative;」を設定することで、テキストエリアと画像を配置するための基準に設定します。
- テキストエリア
- テキストエリア全体をdivで囲み、「position: absolute;」を設定して左寄せで配置します。
- 画像
- 画像全体をdivで囲み、「position: absolute;」と「top」、「right」の設定で、テキストエリアに重なるように配置します。
- タイトル
- h2タグで記述します。(ここはpタグでもOKです。)
「display: inline-block;」を指定して、下線をテキストと同じ長さに揃えます。 - ボタン
- aタグで記述します。
「border-radius」で、角丸を作ります。

 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー HTMLサイトを公開する手順
HTMLサイトを公開する手順


























