
【レイアウト構成】初級編:ECサイト/商品ページ
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
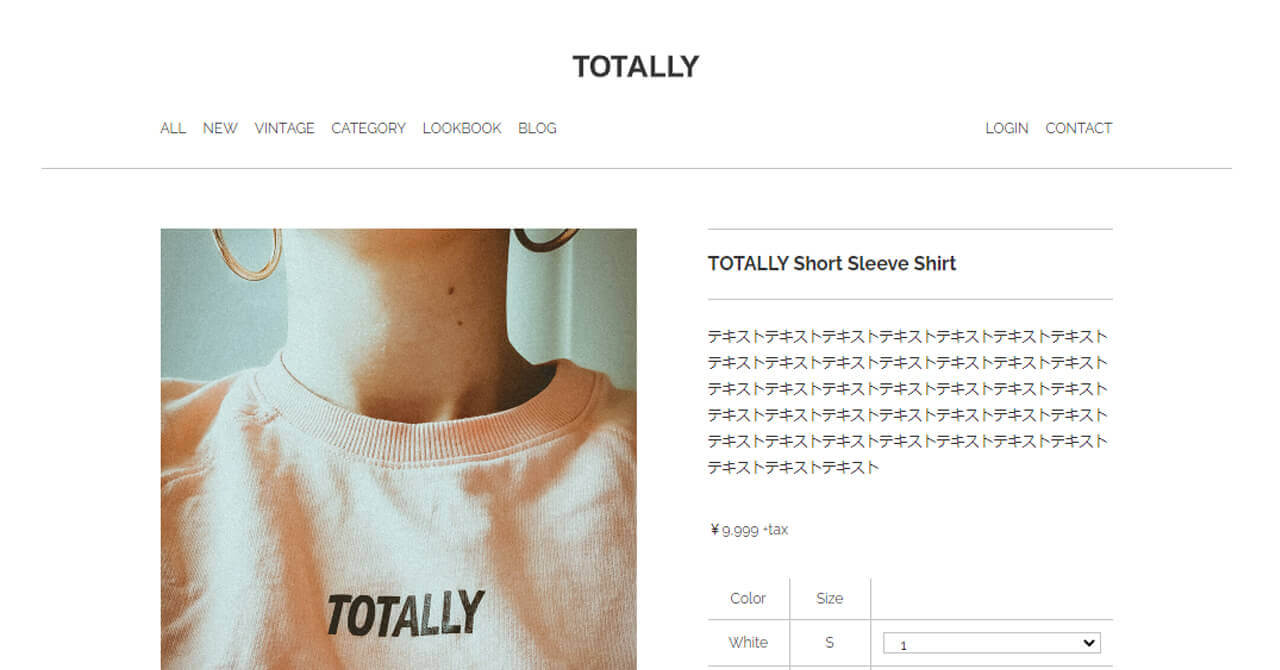
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- header
- ロゴとグローバルナビを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
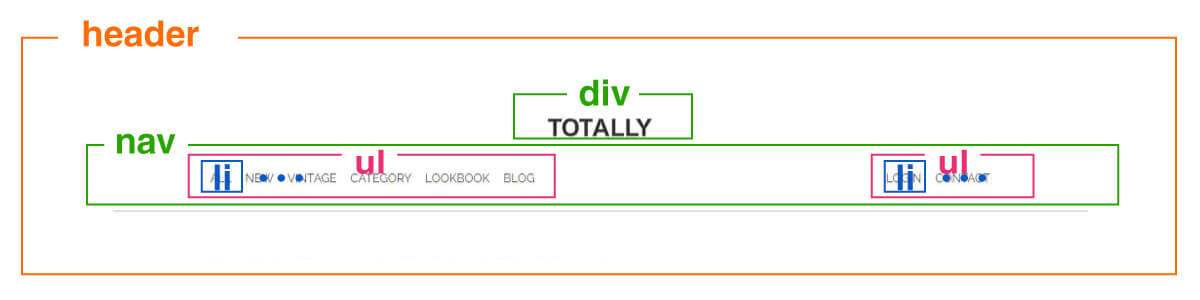
header

コーディングのヒント!
- header
- ロゴとグローバルナビをheaderタグで囲みます。
- ロゴ
- divタグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグを使用してCSSのFlexboxで横並びに配置します。
- 左側のメニューと右側のメニューはそれぞれ別のリストタグで囲み、Flexboxの両端揃えで横ならびに配置します。
div(#item)

コーディングのヒント!
- 全体
- 全体をdivタグで囲み、画像エリアのdivとテキストエリアのdivをFlexboxで横並びに配置します。
- 商品タイトル
- h1タグで記述します。
- 数量とサイズの表
-
tableタグで記述します。
table内はヘッダー部分をtheadタグ、ボディ部分をtbodyタグで記述します。
また、見出し部分はthタグを使用します。
テーブル内の枠線は、th、td、tableタグの各辺に適切に設定することで、重なりあわないように気をつけます。
footer

コーディングのヒント!
フッター全体をfooterタグで囲みます。
コピーライトをpタグで記述します。

 ドメインの取得方法
ドメインの取得方法 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】


























