
【レイアウト構成】初級編:コーポレートサイト/1カラム
目次
全体のレイアウト構成

解説!
レイアウト構成は下記の通りです。
- header
- ロゴ、グローバルナビ、お問い合わせボタンを囲みます。
- main
- コンテンツのメインエリア全体を囲みます。
- div(#mainvisual)
- メインビジュアルのエリアを囲みます。
- section(#news)
- Newsコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#about)
- Aboutコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#business)
- Businessコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- section(#company)
- Companyコンテンツのエリアを囲みます。タイトルを含む一つのまとまったコンテンツなのでsectionタグを使います。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
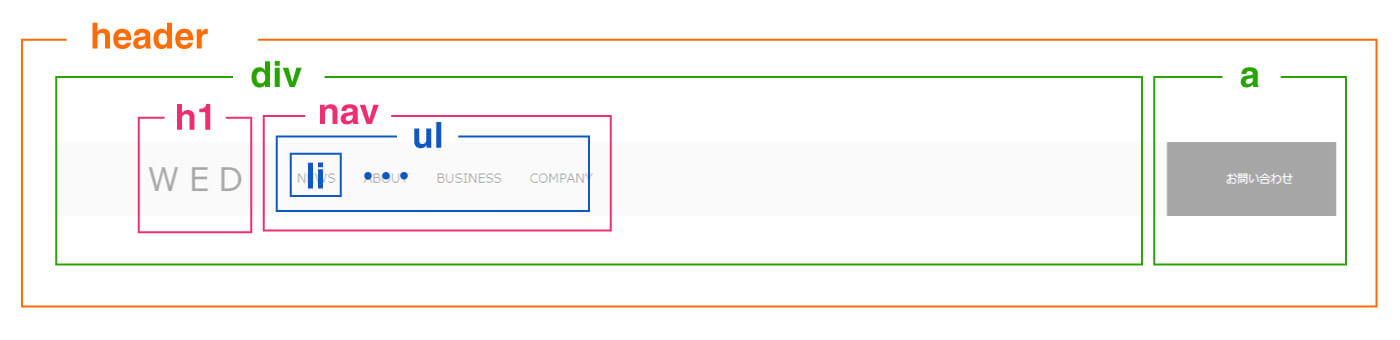
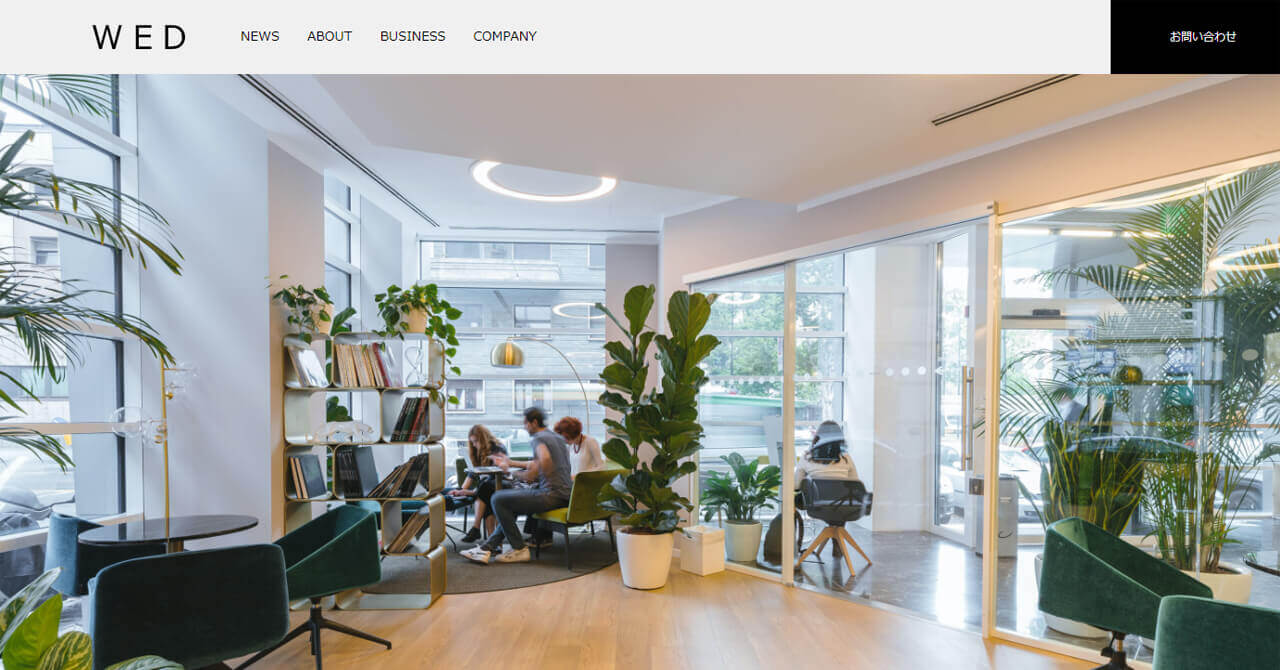
header

コーディングのヒント!
- header
- ロゴとグローバルナビのグループとお問い合わせのボタンをFlexboxの両端揃えで横並びに配置します。
- ロゴ
- h1タグで記述します。
- グローバルナビ
- navタグで囲んだ中に、ul、liタグを使用してCSSのFlexboxで横並びに配置します。
- お問い合わせボタン
-
「display: inline-block;」を設定してから、widthとheightでボタンの横幅と高さを設定します。
スマホ表示の場合だけ非表示にするため、レスポンシブのCSSでボタンのクラスに対して「display: none;」を設定します。
div(#mainvisual)

コーディングのヒント!
画像の高さを画面下にあわせるために、heightに100vhを指定するのですが、ヘッダーの高さの80px分だけはみ出てしまうためマイナスします。
高さを固定したまま画像を拡大縮小させるため、「object-fit: cover;」を使用します。
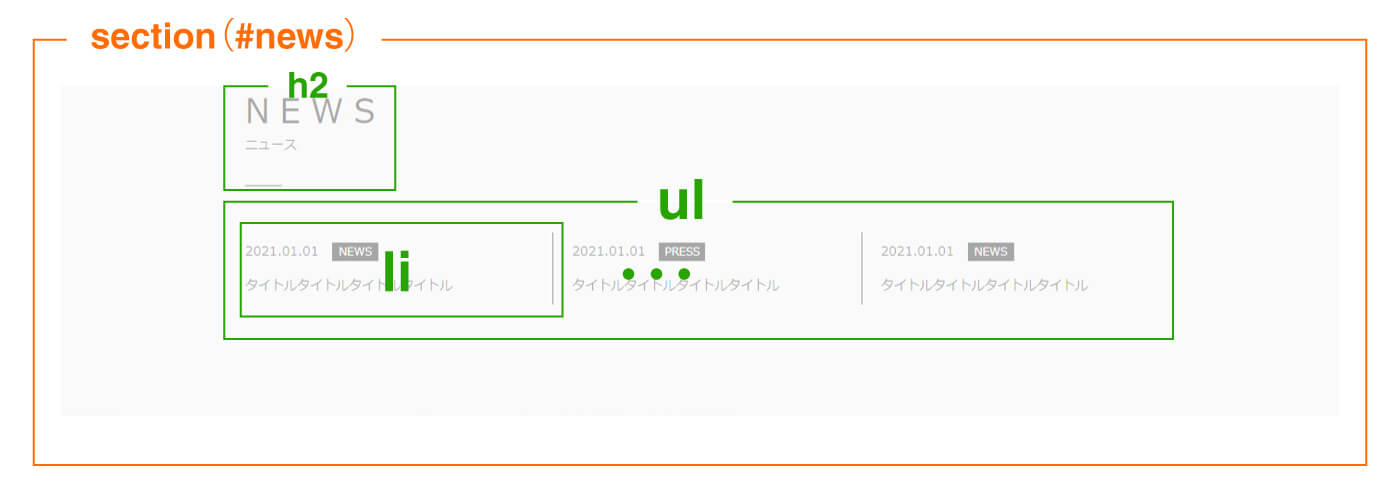
section(#news)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
-
タイトル全体をh2タグで囲みます。
英語と日本語のタイトルをそれぞれspanタグで囲みフォントやマージンの設定を行います。その際に、ブロック化するのがポイントです。
下線は、疑似要素(after)を使用します。 - ニュース
-
ニュースはul、liタグを使用してFlexboxで横並びに配置します。
間の罫線はborderで設定しますが、中の2つだけになるよう疑似クラスを使用して工夫します。
日付はtimeタグを使用してコーディングしてみましょう。
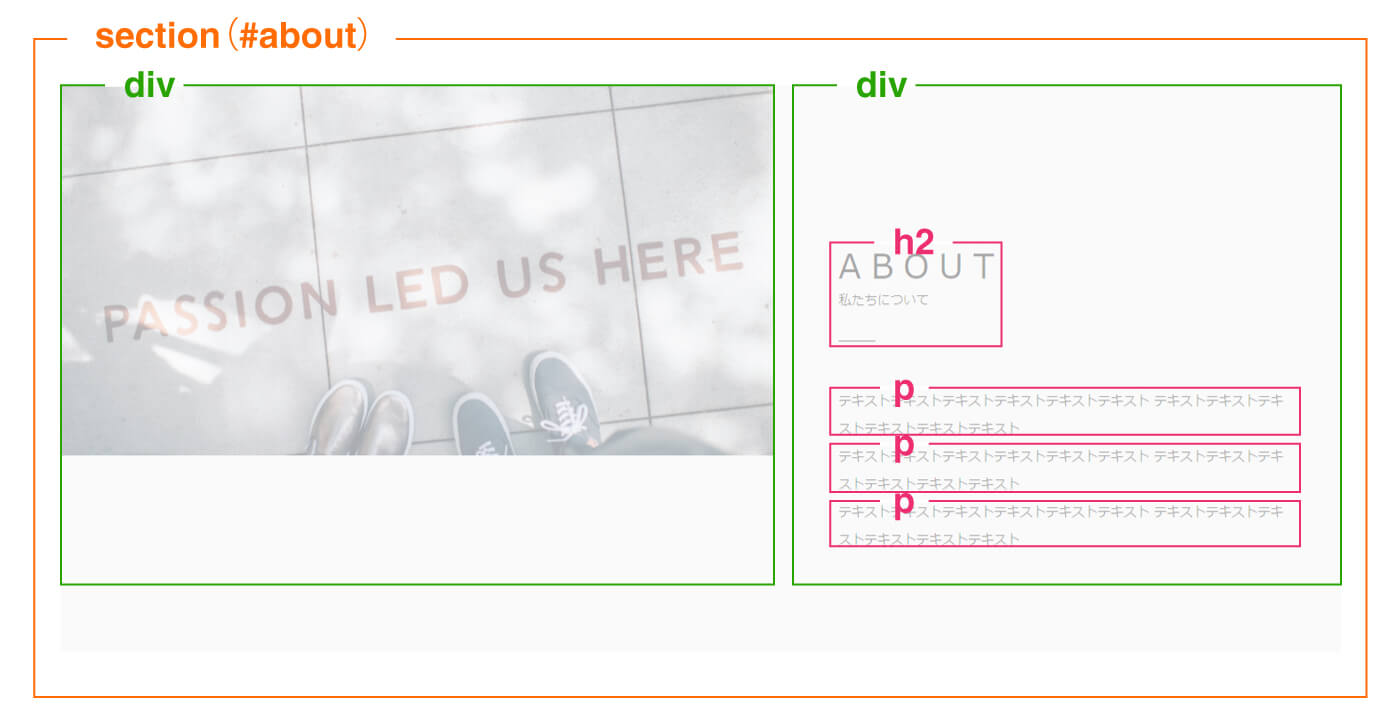
section(#about)

解説!
コーディングのヒント!
エリア全体をsectionタグで囲み、画像とテキストエリアを横並びに配置します。
- 画像
-
横幅は画面幅にあわせて変動するようパーセントで設定します。
画像の高さを固定して、「object-fit: cover;」を設定します。 - テキストエリア
-
タイトルは、NEWSと同じです。
横幅と左右のpaddingは画面幅にあわせて変動するようパーセントで設定します。
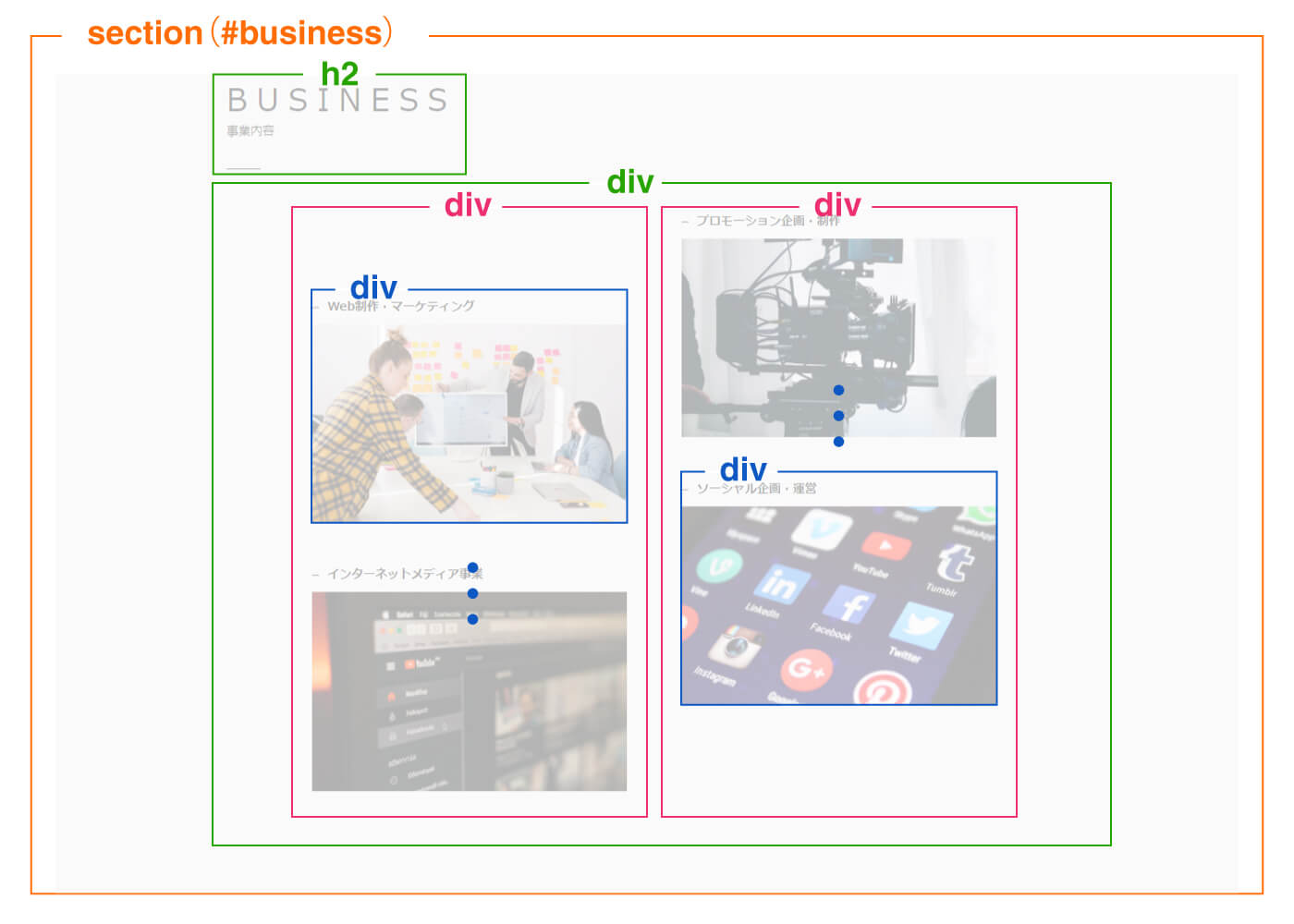
section(#business)

コーディングのヒント!
エリア全体をsectionタグで囲みます。
- タイトル
- NEWSと同じです。
- 画像リスト
-
スマホのレイアウトを確認すると左のブロックから順に1列に並んでいるため、左右のブロックをそれぞれdivで囲み、Flexboxで横並びに配置します。
スマホ時は「flex-direction: column;」で、このブロックを縦に並べます。
このように変則的な画像の並び方をしている場合は、PCとスマホ両方のレイアウトを確認してからdivのグルーピングを考えると手戻りがなくなります。
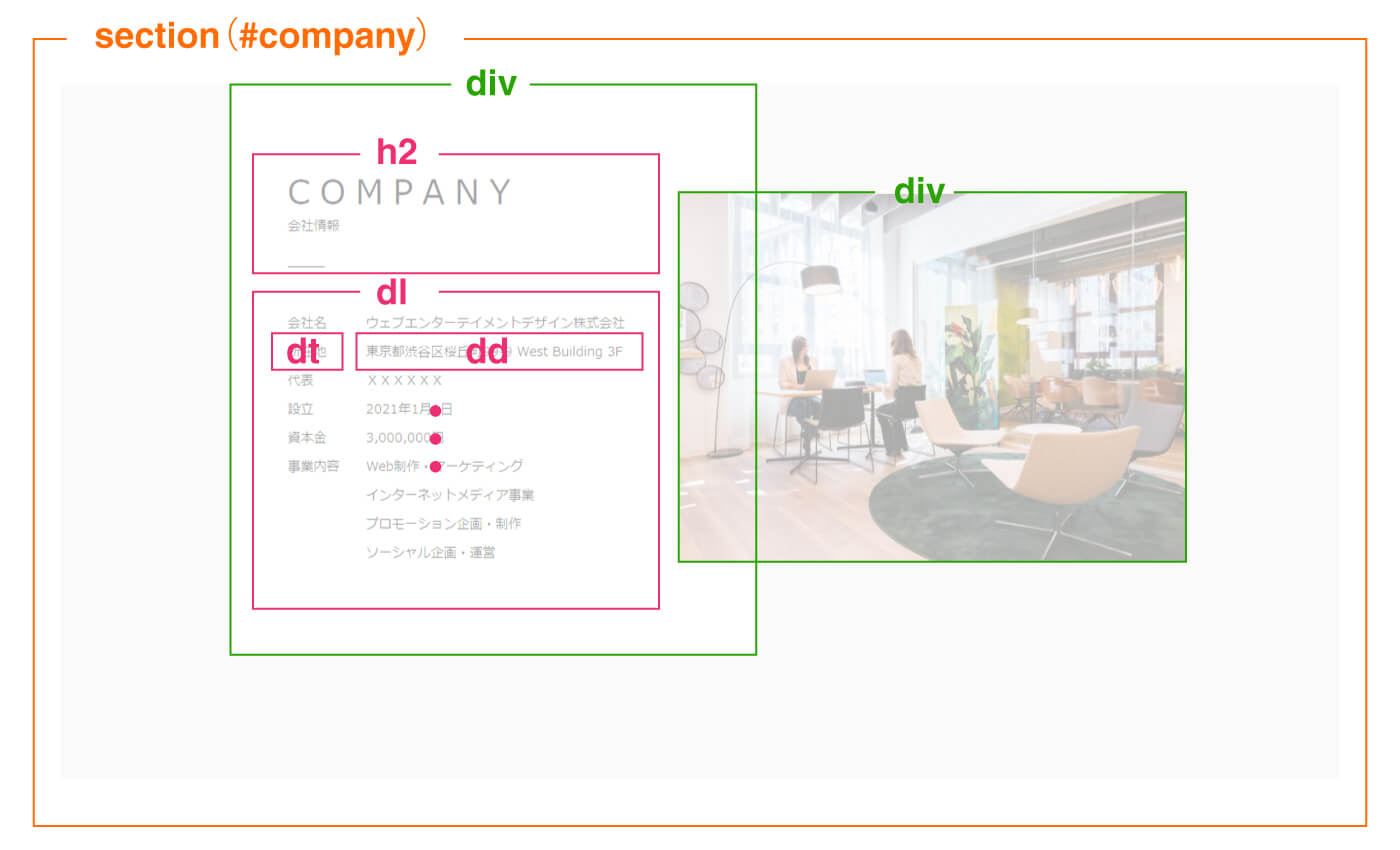
section(#company)

コーディングのヒント!
エリア全体をsectionタグで囲み、「position: relative;」を設定します。
- タイトル
- NEWSと同じです。
- テキストエリア
-
「position: absolute;」を設定して、左に配置します。
会社情報は、dl、dt、ddタグを使用します。
dt、ddタグはFlexboxで横並びに配置します。 - 画像
- 「position: absolute;」を設定して、右に配置します。
スマホ表示の際は、「position: static;」を設定して、relativeとabsoluteを解除します。
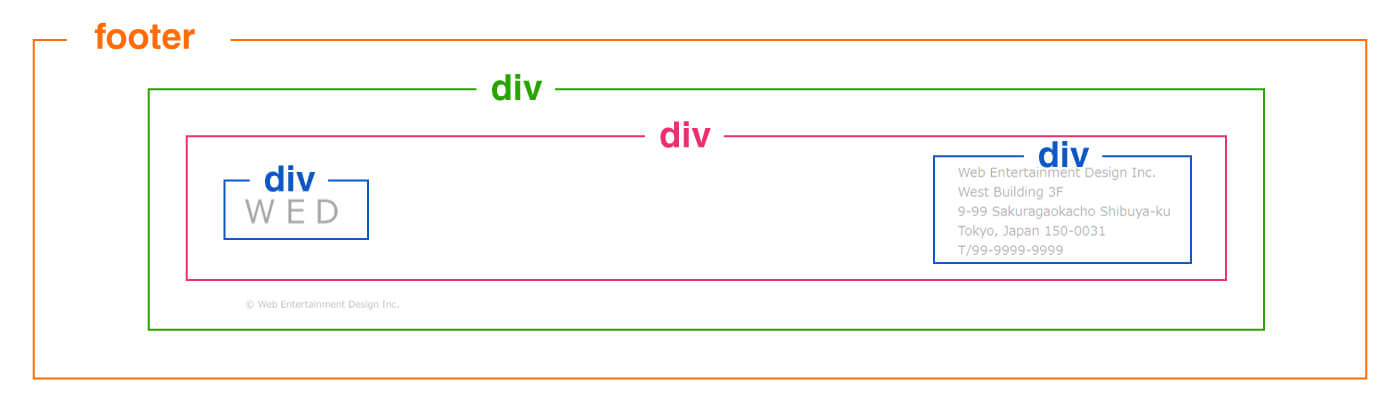
footer

コーディングのヒント!
フッター全体をfooterタグで囲み、背景を白色に設定します。
内側をdivタグで囲み、ロゴと会社情報を両端揃えの横並びに配置します。
コピーライトをpタグで記述します。

 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 HTMLサイトを公開する手順
HTMLサイトを公開する手順 レンタルサーバーの契約の流れ
レンタルサーバーの契約の流れ


























