
【模写コーディング】おすすめの練習サイト【入門編~上級編】
最終更新日
模写コーディングの練習におすすめのサイトを難易度にあわせて、入門編、初級編、中級編×2、上級編の5つ紹介します。最後に、総仕上げとして実案件をモデルにした練習課題を紹介していますので、ぜひ最後までご覧になってみてください。
- 【①:入門編】ウォーミングアップ用の模写サイト
- 【②:初級編】簡単なHTMLとCSSでできるLPの模写サイト
- 【③:中級編 その1】少し複雑な2カラムの模写サイト
- 【④:中級編 その2】実務を想定したグリッドレイアウトの模写サイト
- 【⑤:上級編】jQueryを使用した上級者向けの模写サイト
- 【⑥:実践編】実案件をモデルにした仮想案件にチャレンジ!
上記の模写サイトでは、「レイアウト構成の考え方」についても解説していますので、コーディングを始める前に必要なサイト構成の組み立て方についても理解が深まるかと思います。
また、全ての練習課題にXDとFigmaのデザインカンプがついていますので、模写ではなくデザインカンプからコーディング練習をしたい方にも最適です。
もちろん、練習で作ったサイトはポートフォリオとして掲載していただいてOKです。
それでは、さっそく【入門編】から順に紹介していきます!
【①:入門編】ウォーミングアップ用の模写サイト
HTMLとCSSの基礎学習を終えた後、最初の模写コーディングにおすすめなのがこちらの練習サイトです。
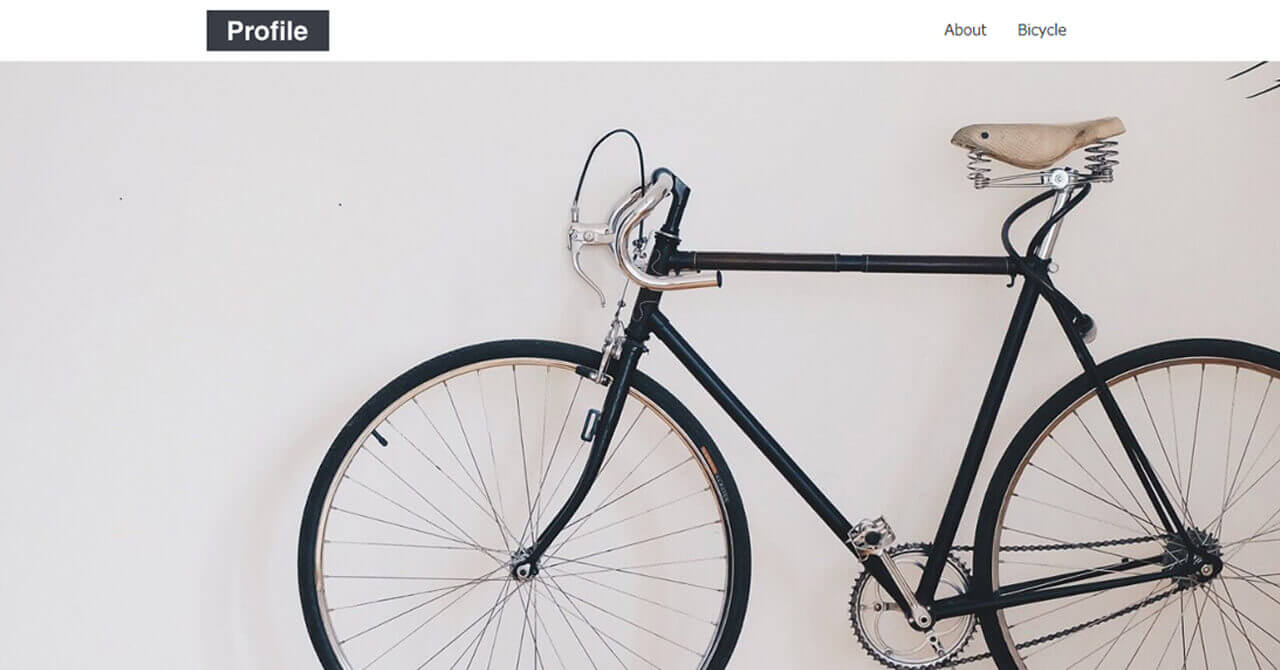
プロフィールサイト(1カラム / レスポンシブ)

→デモはこちらです。
1カラムのシンプルなプロフィールサイトです。
コーディング量が少なく構成もシンプルなので、基礎学習を終えたばかりの方が模写するのにぴったりのサイトですが、学べる内容はいっぱいつまっています。
<課題内容>
ロードバイクが趣味の友人から、自転車を紹介するための簡単なWebサイトを作ってほしいと頼まれました。
サイトに掲載するのは、簡単な自己紹介と自転車の写真だけです。
<設定単価>
コーディング1ページ:1万円
<学べる内容>
- header、footer、main、navの使い方
- sectionの使い方
- リストタグ(ul、li)の使い方
- inline-blockの使い方
- Flexboxを使用した横並びの配置
- CSSで画像を丸く表示
- レスポンシブ対応
全て基礎学習で学んだ基本的なタグや技術だけで作れますので、復習もかねてチャレンジしてみてください。
模写コーディングの学習は、こちらからスタートできます。
<模写コーディングの練習>
コーディングに悩んだら、まずは以下のレイアウト構成の解説を参考にしてみてください。
<レイアウト構成の解説>
サイトをどういったレイアウトで組んでいけばよいかという考え方を説明しているので、コーディングのヒントになるかと思います。
はじめて模写コーディングをするという方は、上記で紹介した入門サイトが一番はじめに取り組む模写課題としておすすめです。
補足として、
模写コーディングのやり方を詳しく知りたいという方は、「模写コーディングの手順」と「コーディング例」について解説している、下記のページを参考にしてみてください。
以上で、入門編は終わりです。
次は初級編です。
【②:初級編】簡単なHTMLとCSSでできるLPの模写サイト
模写コーディングの初級者におすすめの練習サイトです。
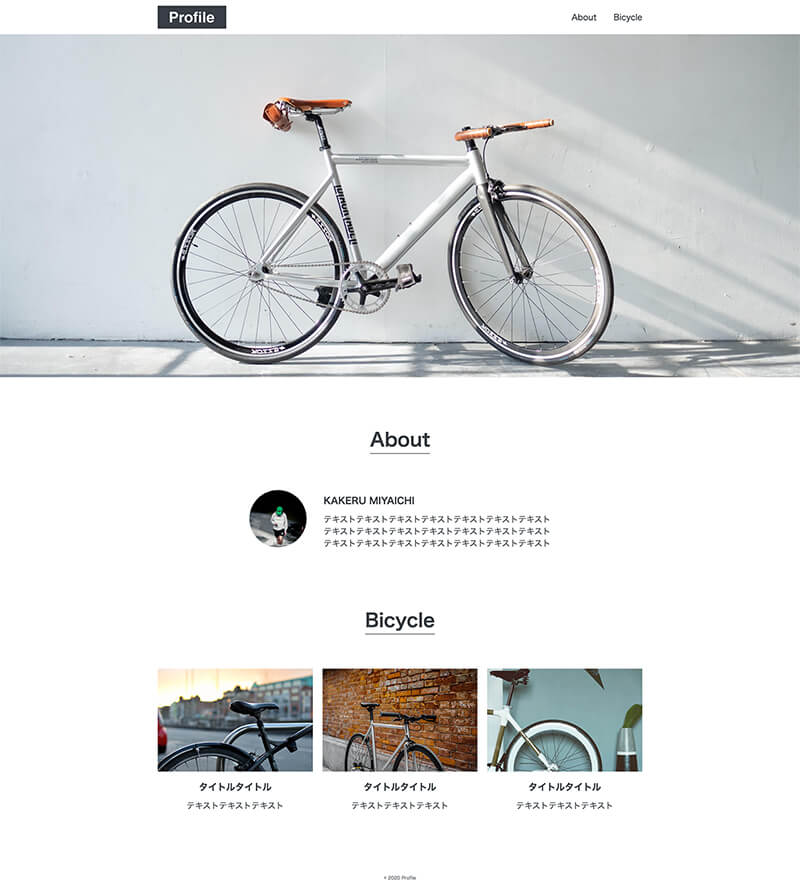
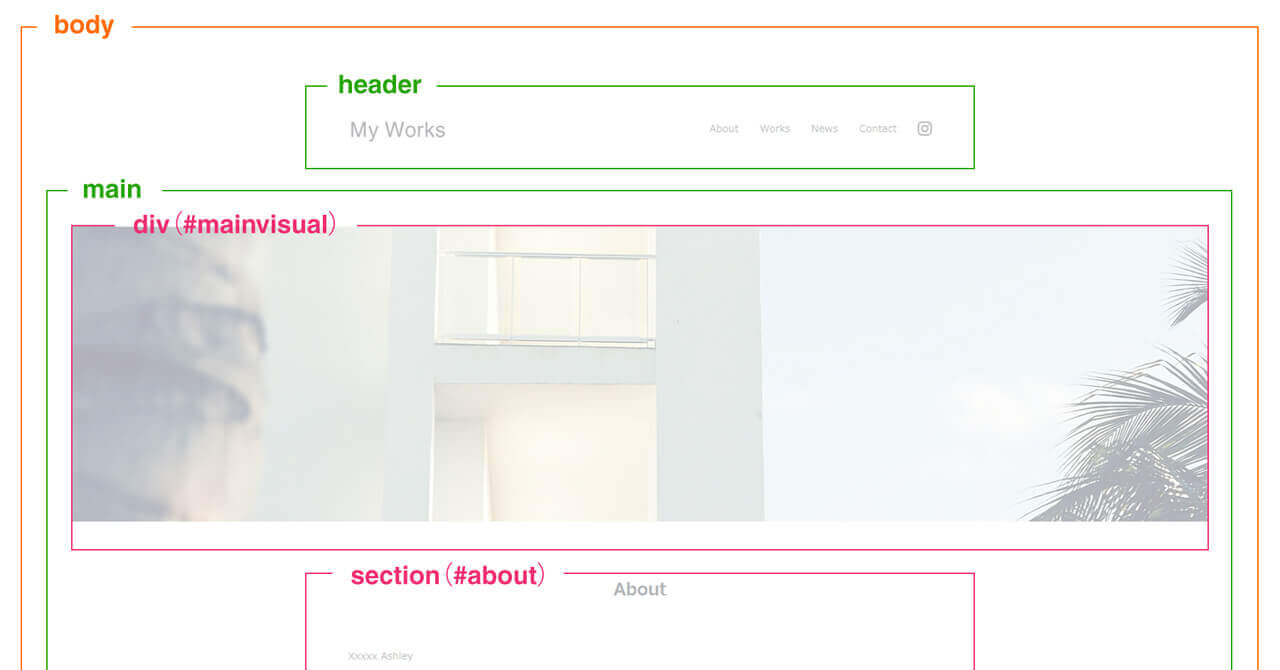
ポートフォリオサイト(1カラム / レスポンシブ)

→デモはこちらです。
こちらは1カラムのLPタイプのポートフォリオサイトです。
入門編よりも少しコンテンツのボリュームが増してますが、基礎のHTMLとCSSだけでコーディングできます。
<課題内容>
東京の西麻布を拠点に活動するフォトグラファーから、ポートフォリオ用のサイトを作ってほしいと依頼がありました。
プロフィール欄の他に、作品の紹介、近況の活動を知らせるニュース、コンタクトフォームが必要とのことです。
<設定単価>
コーディング1ページ:5万円
<学べる内容>
- header、footer、main、navタグを使ったレイアウトの組み立て方
- sectionの使い方
- h1、h2タグの使い方
- メインビジュアルの全幅表示(高さ固定)
- PCとスマホでの画像切り替え
- リストタグ(dl、dt、dd、ul、li)の使い方
- Flexboxを使用した画像の横並び
- コンタクトフォーム(form、input、textarea)の使い方
- レスポンシブ対応
画像をFlexboxで横並びにしたり、dl、dt、ddタグでニュースを作ったりと、サイト制作でよく使われる定番の内容が多く含まれています。
入門編よりは少しコーディングの量がありますが、こちらも複雑なレイアウトや技術は使用していないので、初心者の方には作りやすいサイトになっています。
模写コーディングの学習は、こちらからスタートできます。
<模写コーディングの練習>
コーディングに悩んだ際のレイアウト解説は以下です。
<レイアウト構成の解説>
初級編は以上になります。
ここまでできたら、模写コーディングにも少し慣れてきたのではないでしょうか。
次は中級編に進みます。
【③:中級編 その1】少し複雑な2カラムの模写サイト
中級編は、2カラムのブログ形式のサイトです。
1カラムのLPタイプの模写コーディングを終えた方におすすめの練習サイトです。
WordPressの制作でもよく使われるレイアウトですので、学習しておくと実務でも役立ちます。
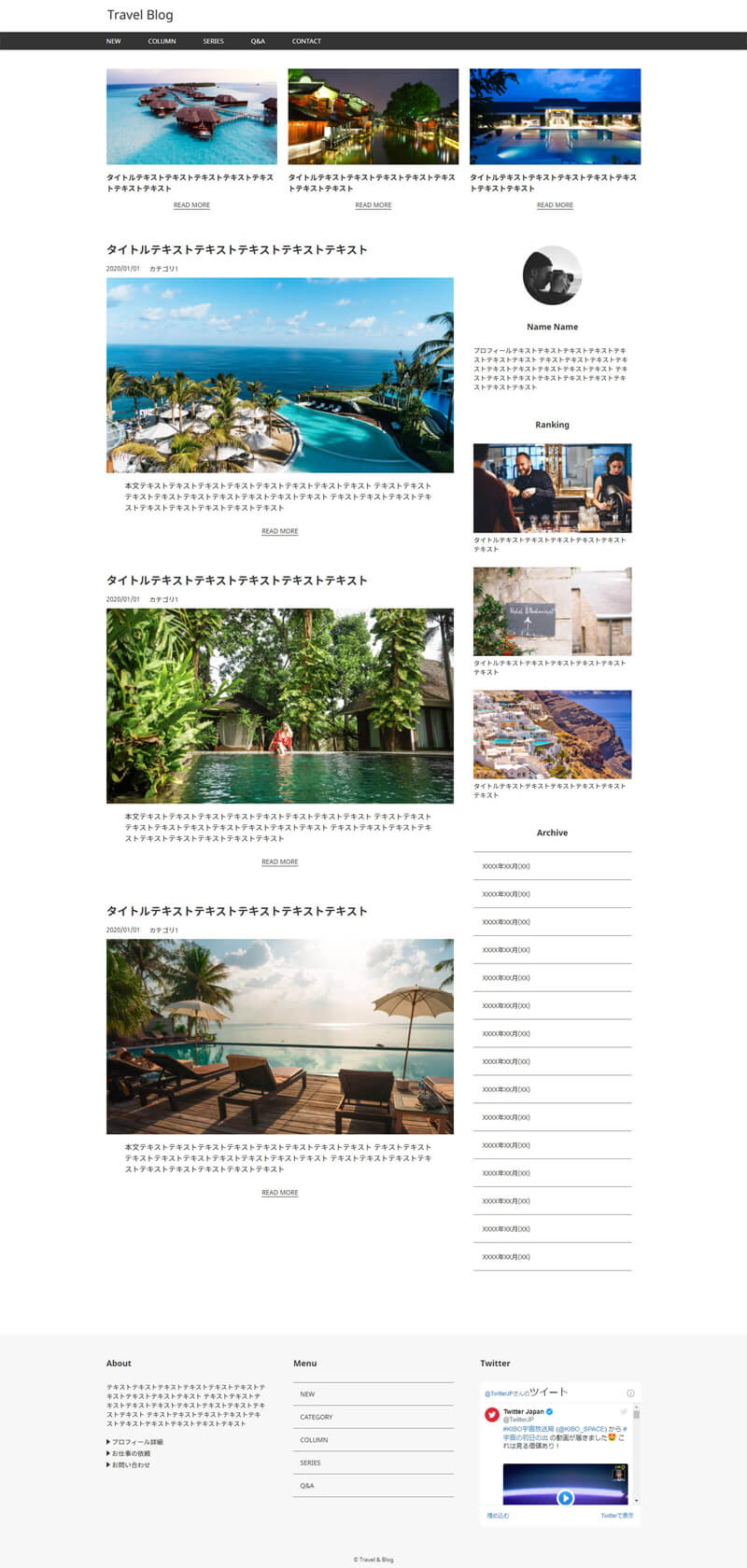
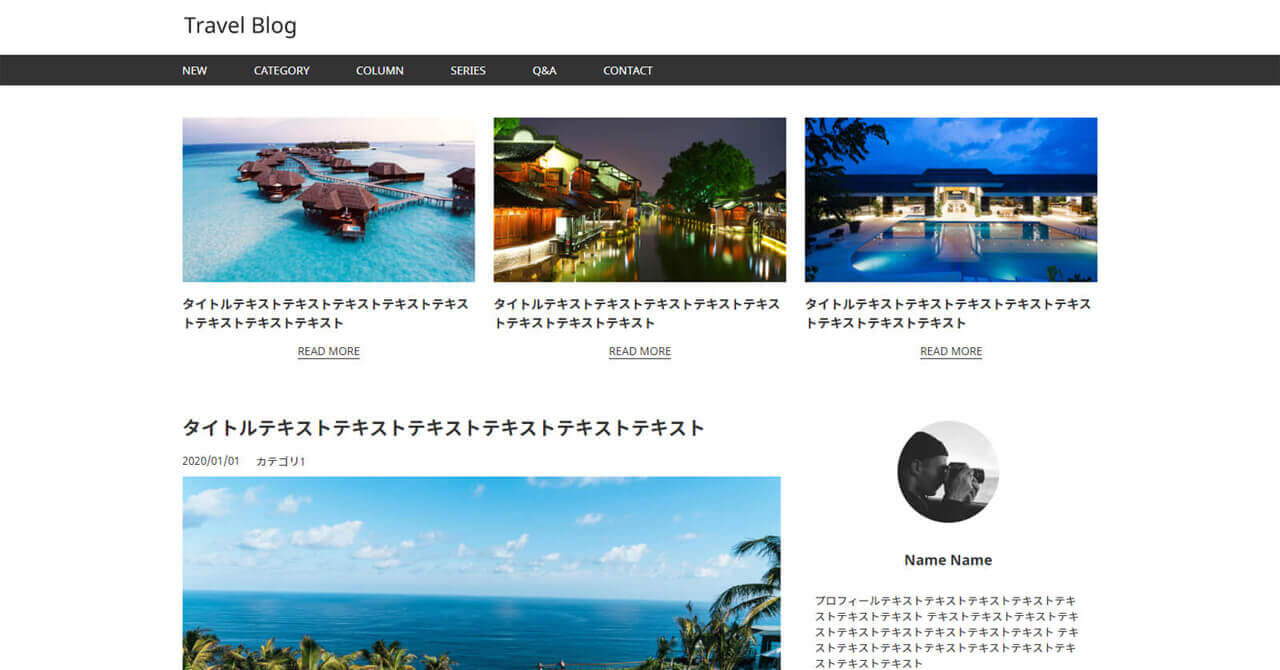
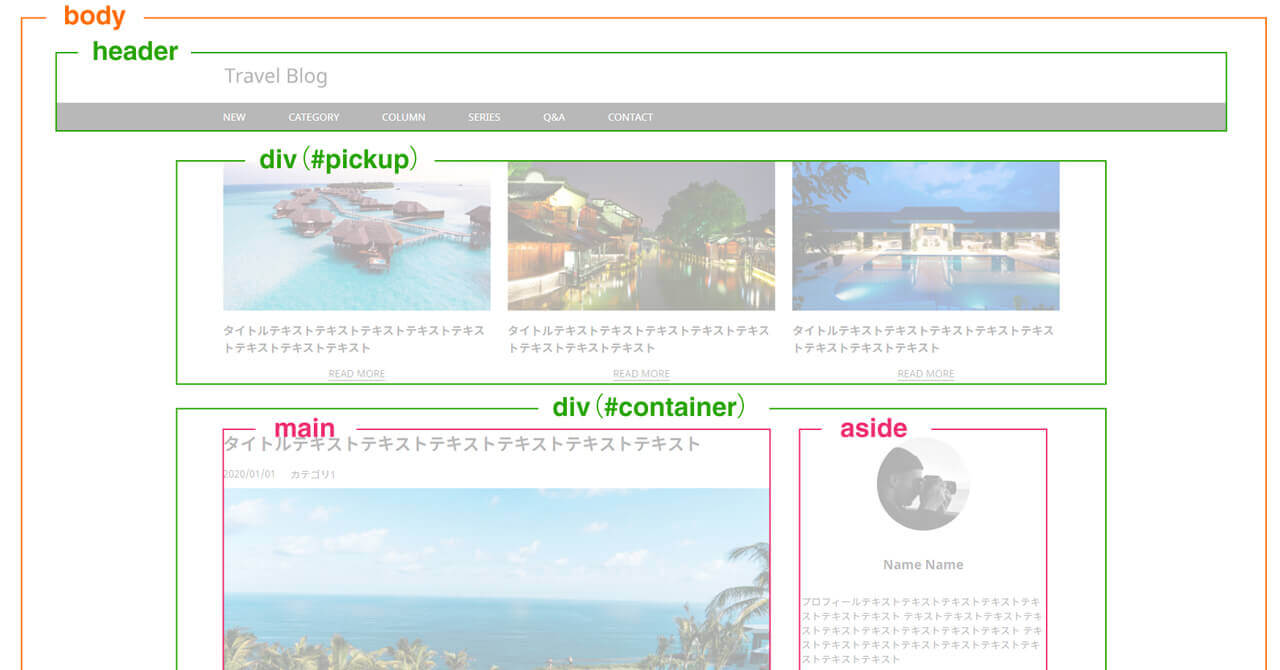
ブログサイト(2カラム / レスポンシブ)

→デモはこちらです。
サイドバーのある2カラムのレイアウトもWebサイト制作の定番レイアウトです。
難しいタグは使用していないのですが、2カラムのレイアウトは作り慣れていない人にとっては少しとまどうかもしれません。
しかし、勉強のやりがいのあるレイアウトですのでぜひチャレンジしてみてください。
学習の内容は下記の通りです。
<課題内容>
旅するブロガーから旅行記事を公開するためのブログサイトの制作依頼です。
最終的にはWordPressで制作を行いますが、まずはトップページのみHTMLでコーディングを行います。レイアウトはブログ定番の2カラムです。
<設定単価>
コーディング(トップページのみ):5万円
<学べる内容>
- 2カラムのレイアウト
- article、asideの使い方(article、aside)
- Flexboxを使用した横並びの配置
- スマホ時のグローバルナビ横スクロール
- Google Fontsの使い方
- Twitter埋め込み
- レスポンシブ対応
こちらのサイトでは、ariticleタグとサイドバーのasideタグを使用しています。
ワードプレスでブログ形式のテーマを作ったりするときなんかによく使うタグです。
その他に、Google Fontsを使用したりツイッターの埋め込みなども行っています。
もちろん、レスポンシブ対応も行います。
模写コーディングの学習は、こちらからスタートできます。
<模写コーディングの練習>
レイアウト解説は以下です。
<レイアウト構成の解説>
個人的には、中級編の模写コーディングをたくさんやるのが一番レベルアップできるのではないかと思っています。
なので、中級編はもう1つ紹介しておきます。
【④:中級編 その2】実務を想定したグリッドレイアウトの模写サイト
実サイトでも多く見られるグリッドレイアウトの模写コーディングです。
初級者を抜けて次のステップへ進みたい方におすすめの練習サイトです。
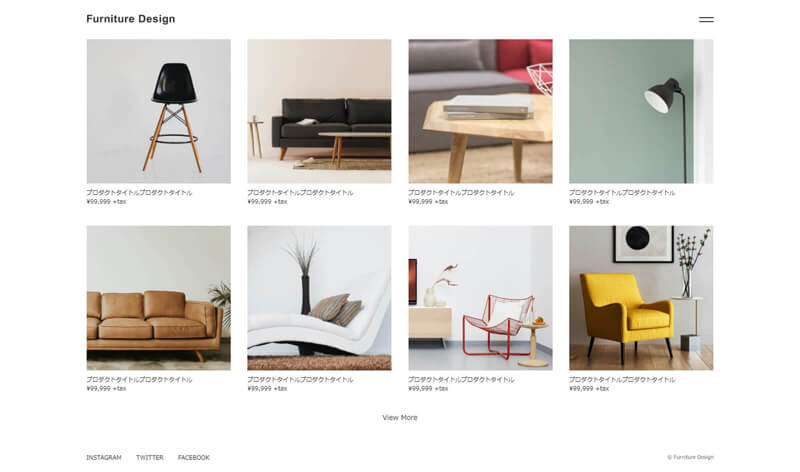
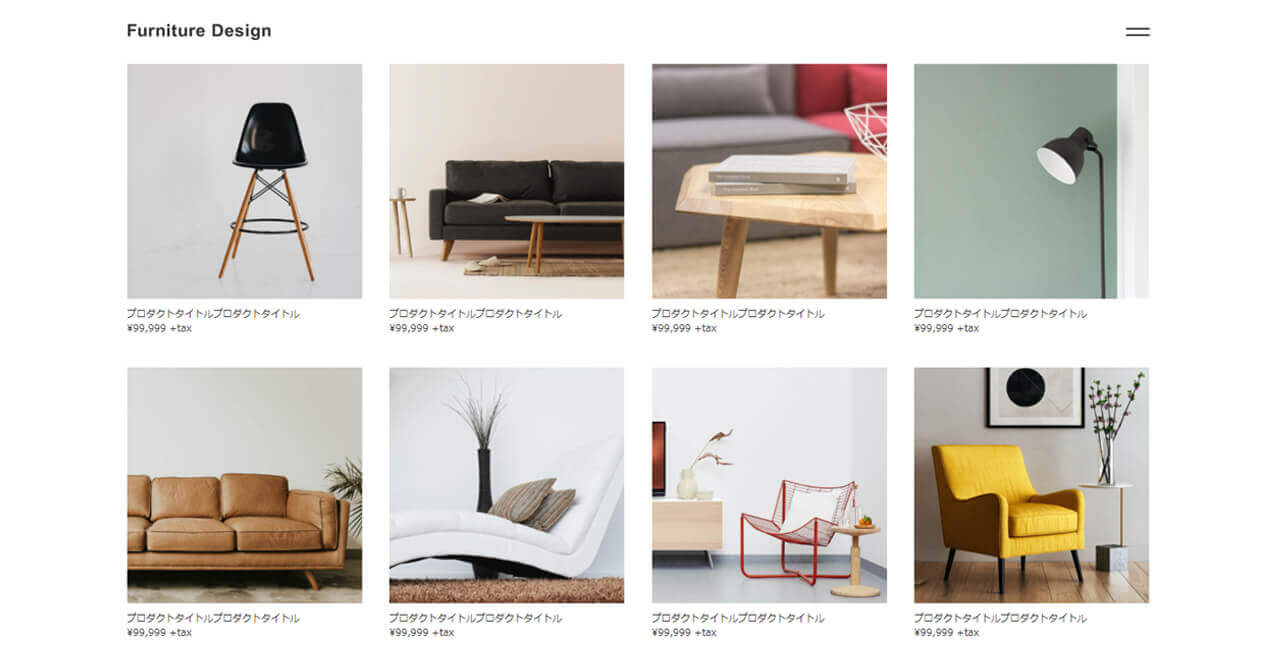
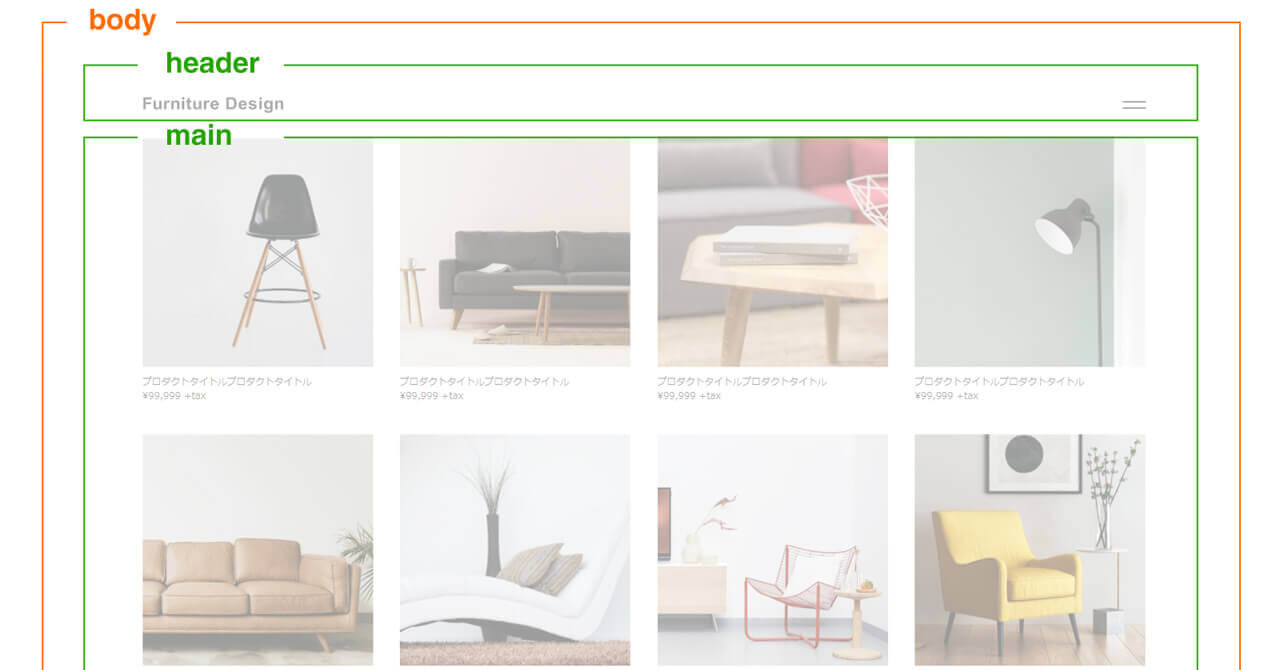
ストアサイト(グリッドレイアウト / レスポンシブ)

→デモはこちらです。
学習のポイントは、Flexboxを使用したグリッドレイアウトとハンバーガーメニューのコーディングです。
こちらの練習では、トップページだけでなく実サイトと同じように全ページ制作します。
<課題内容>
南青山で家具やインテリアの企画、販売を行う会社から、製品を紹介するためのWebサイトを制作してほしいと依頼がありました。
オリジナルの製品を一覧で見せられるよう、グリッドレイアウトでコーディングを行います。
<設定単価>
コーディング:15万円
・トップページ
・Productsページ
・Products詳細ページ(16ページ)
・Aboutページ
・Companyページ
<学べる内容>
- グリッドレイアウト
- 固定ヘッダー
- リストタグの使い方(dl、dt、dd、ul、li)
- Google Mapのモノトーン化と埋め込み
- ハンバーガーメニュー
- レスポンシブ対応
コーディングのポイントを下記に記載していますので、こちらから学習をスタートしてください。
<模写コーディングの練習>
レイアウト解説は以下です。
<レイアウト構成の解説>
中級編は以上です。
最後は、上級編です。
上級編の模写は、jQueryの基礎学習を終えた方が対象です。
【⑤:上級編】jQueryを使用した上級者向けの模写サイト
上級編は、jQueryを使用したWebサイトの模写コーディングです。
JavaScript、jQueryの基礎学習を終えた方におすすめの練習サイトです。
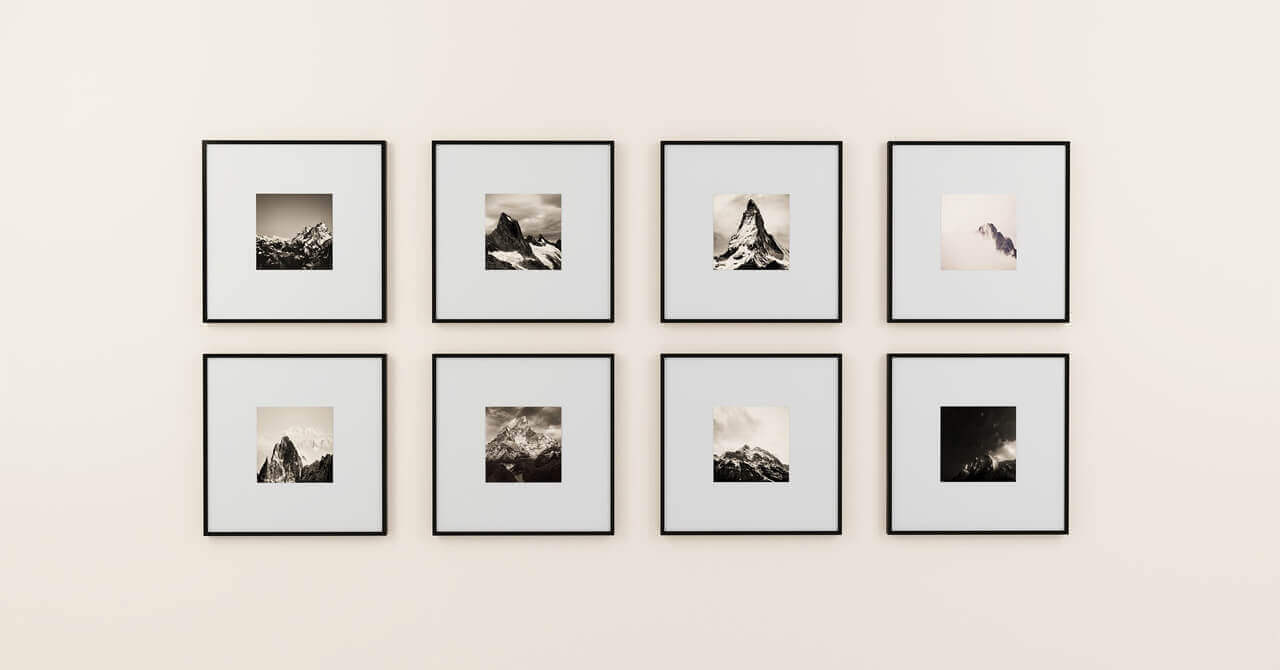
メディアサイト(グリッドレイアウト / レスポンシブ)

→デモはこちらです。
写真や記事のサムネイルをタイル状に配置するグリッドレイアウトです。
メディアなどのサイトでよく使用されています。
上級編のサイトでは、特にjQueryの学習に重点をおいています。
よく使用されている定番のjQueryを何個か盛り込みました。
<課題内容>
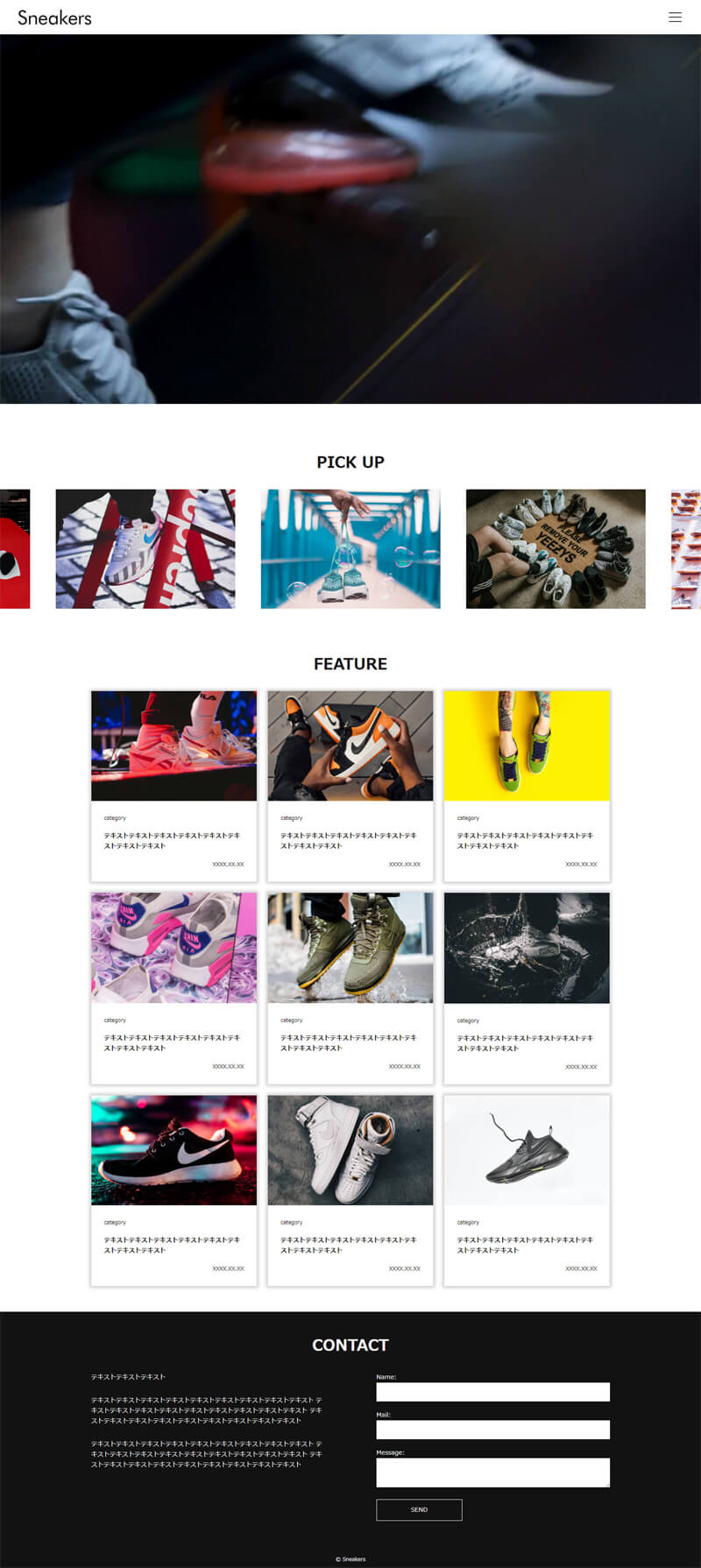
スニーカー専門のニュースメディアの制作依頼です。
最終的にはWordPressで制作を行いますが、まずはトップページのみHTMLでコーディングを行います。
動画の埋め込み、カルーセルスライダー、グリッドレイアウトなどコーディングのポイントがたくさんあります。
<設定単価>
コーディング(トップページのみ):12万円
<学べる内容>
- グリッドレイアウト
- 動画の埋め込み(video)
- ハンバーガ―メニュー(css、jquery)
- カルーセルスライダー(jquery)
- スムーススクロール(jquery)
- スクロール時の画像フェード表示(jquery)
- レスポンシブ対応
jQueryに関しては、デモの動きだけで模写するのはかなり難しいので、ネットで調べながら同じような動きになるように実装してみてください。
検索するときのキーワードは、「カルーセルスライダー」「スムーススクロール」など、上記の学習内容のワードを参考にしてください。
<模写コーディングの練習>
<レイアウト構成の解説>
【⑥:実践編】実案件をモデルにした仮想案件にチャレンジ!
最後は、模写ではなく実際の案件をモデルにして作られた「仮想案件」にチャレンジする、実務に限りなく近いコーディング練習です。
単価、納期、デザイン、仕様など、全て実案件をもとに作られた「仮想案件」に毎月1件チャレンジしながら、実案件のシミュレーションを行います。
こちらのコーディングができるようになれば、実務でも十分通用するスキルが身につきますので、コーディング練習が終盤に差し掛かってきた人は、こちらの仮想案件でのコーディング練習がおすすめです。
コーディング力を向上させる3つのポイント
模写コーディングのおすすめサイトの紹介は以上ですが、最後にコーディング力を向上させるための3つのポイントについてお話ししておこうと思います。
コーディング力を向上させる3つのポイントは下記の通りです。
- ①:自分のスキルにあったサイトから順に模写していく
- ②:適正なHTMLとCSSで記述されたサイトを模写する
- ③:色々なレイアウトのサイトをたくさん模写する
順に説明していきます。
①:自分のスキルにあったサイトから順に模写していく
模写コーディングは、必ず自分のスキルにあったサイトから順に進めていってください。
最初から自分のスキル以上のサイトにチャレンジすると、挫折の原因になってしまいます。
はじめて模写コーディングをする際は、かなり簡単なサイトからはじめてみるのがおすすめです。
目安としては、基礎学習の際にサンプルサイトを作ったりすると思うのですが、それに近いレベルのサイトです。
とはいえ、公開されているサイトの中に、なかなかそんなサイトはないと思うので、その場合は先ほど紹介した 入門編 の模写にチャレンジしてみてください。
②:適正なHTMLとCSSで記述されたサイトを模写する
模写コーディングを行う際は、なるべく適正なHTMLとCSSで記述されたサイトを模写するようにしてください。
コーディングが終わった後に、模写サイトのソースコードを見ながら自分の書いたコードのチェックを行うかと思いますが、正しくないHTMLで記述されたサイトで学習すると間違ったコードを覚えてしまいます。
適正なHTMLで記述されたサイトの見極め方ですが、1つの目安としてWeb標準であるW3Cの仕様にのっとってコーディングされているかどうかという見かたがあります。
W3Cの仕様でコーディングされているかどうかのチェックは、W3C Markup Validation Service で行えます。
Addressの入力欄に対象サイトのURLを入力して、checkボタンを押してみてください。エラーがある場合は、下にエラーの内容が表示されます。
ちなみに、当サイトで公開している模写練習用サイトのソースコードも全てこちらでチェックしています。
※2021年1月29日付けで、WHATWGのHTML Review DraftがW3C勧告となりました。
③:とにかく色々なレイアウトのサイトをたくさん模写する
コーディング力の向上に一番かかせないのはやはり練習量です。
とにかく色々なサイトを作ってコーディングに慣れることです。
コーディングした分だけコーディング力が身につきます。
「自分のスキルにあったサイトから順に模写する」
「適正なHTMLで記述されたサイトを模写する」
この2つを意識しながら色々なサイトの模写に取り組んでみてください!
当サイトのコーディング練習課題は、上記で紹介したもの以外にもたくさんありますので、自分のスキルにあったものから順にチャレンジしていってみてください。











































 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 ドメインの取得方法
ドメインの取得方法