
【プロがレビュー】これからはじめるHTML & CSSの本
最終更新日
本ページはプロモーションが含まれています。当サイトが実際に使用してみて本当に良かったおすすめできる書籍を紹介しています。
「これからはじめるHTML & CSSの本」の書籍レビューを書きました。
学習者ではなく、プロの視点でのレビューです。
HTML、CSS関連の本をお探しの方は、参考にしていただければと思います。
目次
結論
表紙にも書かれている通り、「一番やさしいホームページ制作の入門書」です。
かなり初心者向けに書かれているので、「パソコンがあまり詳しくないけどホームページを作ってみたい」という方におすすめです。
逆に、自分である程度HTMLやCSSの勉強を始められている方には、少し物足りなく感じるかもしれません。
その場合は、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」という本がおすすめですので、参考にしてみてください。
良かった点
この本の良かった点です。
読みやすい
初心者向けに書かれているためか、文字や図のサイズが大きくすごく読みやすいです。
説明がていねい
コードの解説では、改行やスペースの入力など細かい所までていねいに記載されているので初心者の方にやさしいです。
もうちょっとと感じた点
次に、「もうちょっと・・」と感じた点です。
横並びにfloatがメインで使われている
発行日の関係かと思われますが、コンテンツの横並びにfloatがメインで使われていたので、最近の主流であるFlexboxの説明がもう少しあればと思いました。
この本で学べる内容
この本で学べる内容の要点をピックアップしました。
全体の流れとしては、Webページの基本を学んだあとに、HTMLの基本とサンプルサイト制作、CSSの基本とサンプルサイトのレイアウト調整の順に進んでいきます。
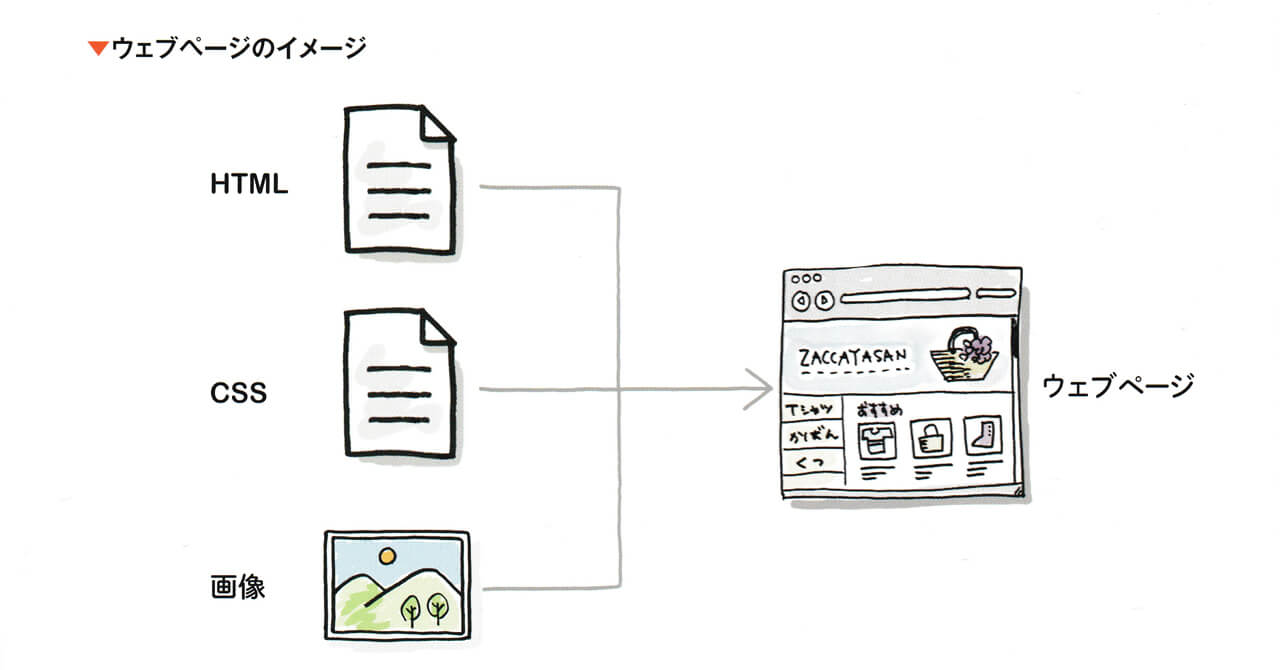
①:ウェブページについて

一番最初にウェブページに関する簡単な説明とウェブサイト制作の流れについての解説があります。
かなりかみ砕いて説明されているので、初めての方でも理解しやすいです。
②:HTMLの基本とサンプルサイト制作
HTMLの基本では、基本のタグやページタイトル、テキストの追加方法などを学びながら、下記のようなウェブページを制作して表示します。

HTMLファイルの保存方法やウェブブラウザでの表示方法までていねいに書かれているので、迷うことはないと思います。
HTMLの基本が終わったら、サンプルサイトの制作に入っていきます。
サンプルサイトはメインページ、サブページの順で作っていきます。
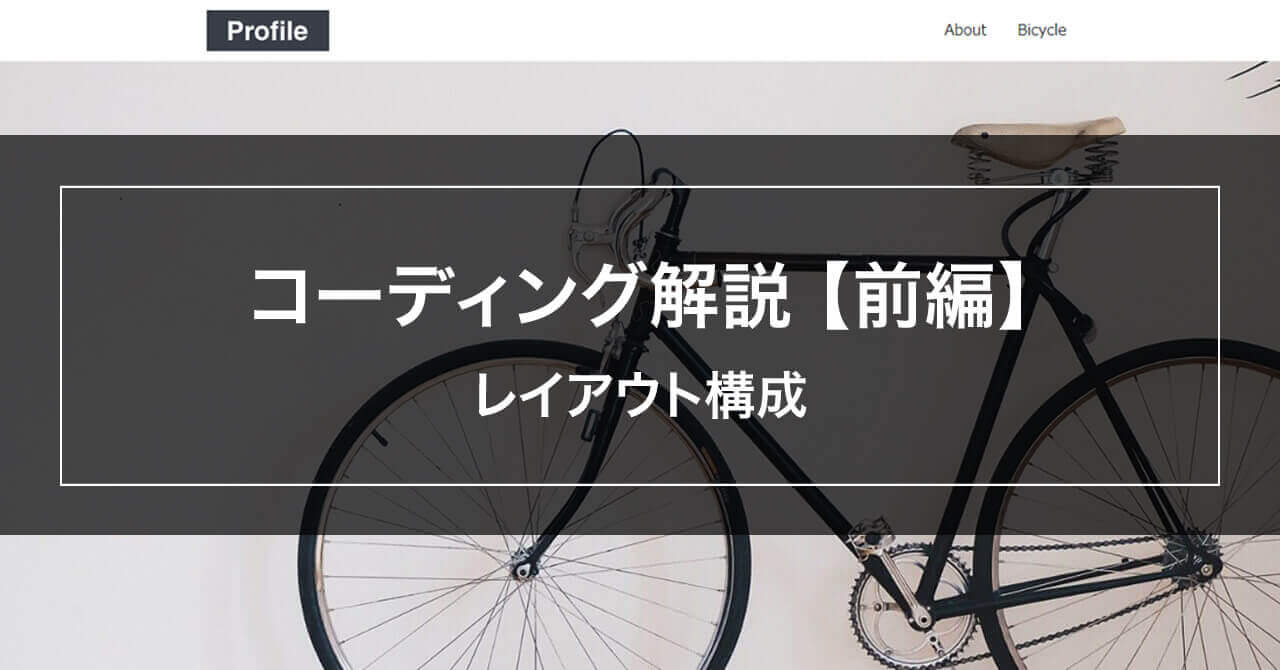
メインページ
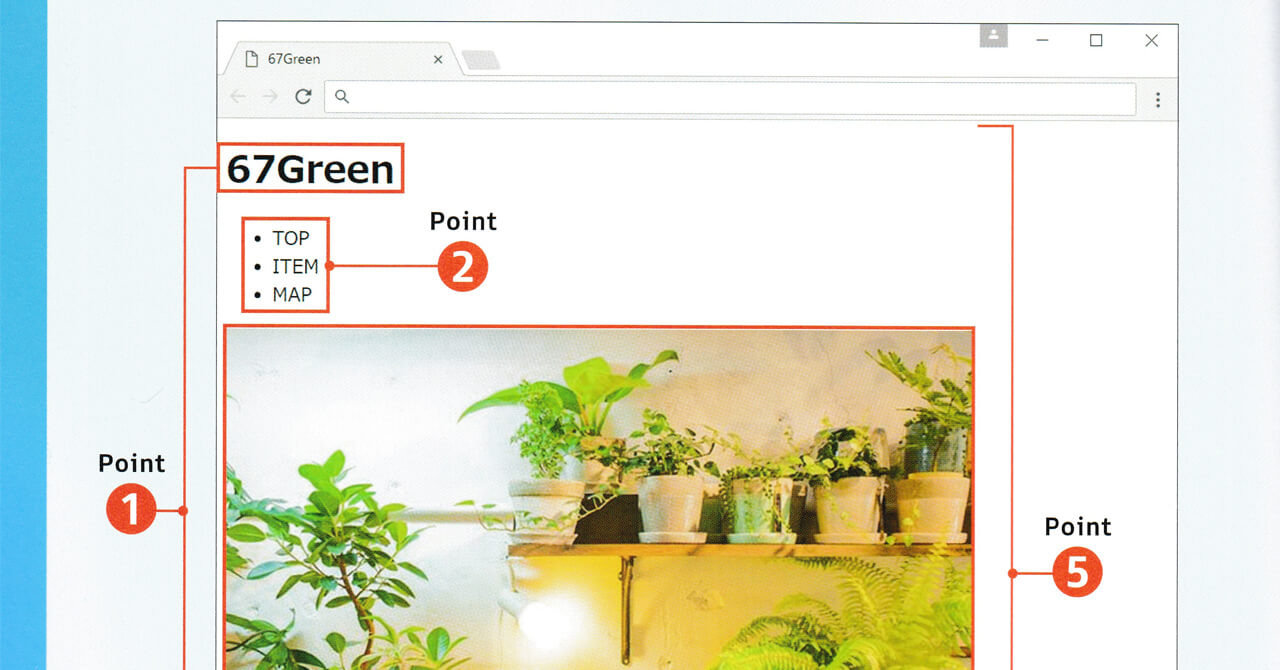
メインページのイメージは下記の通りです。

ポイントごとに1つづつ進んでいくので、理解しやすいです。
<制作のポイント>
- 見出しの設定
- 箇条書きの設定
- 段落の設定
- 改行の設定
- 情報の種類の設定
- 画像の挿入
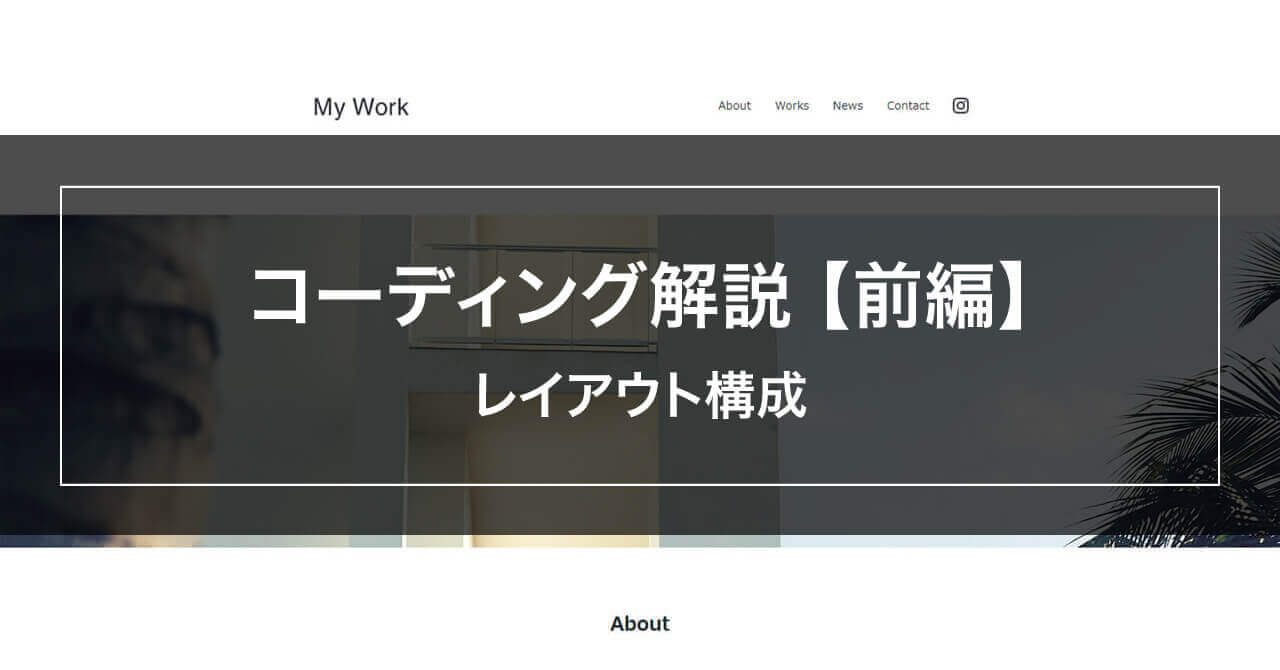
サブページ
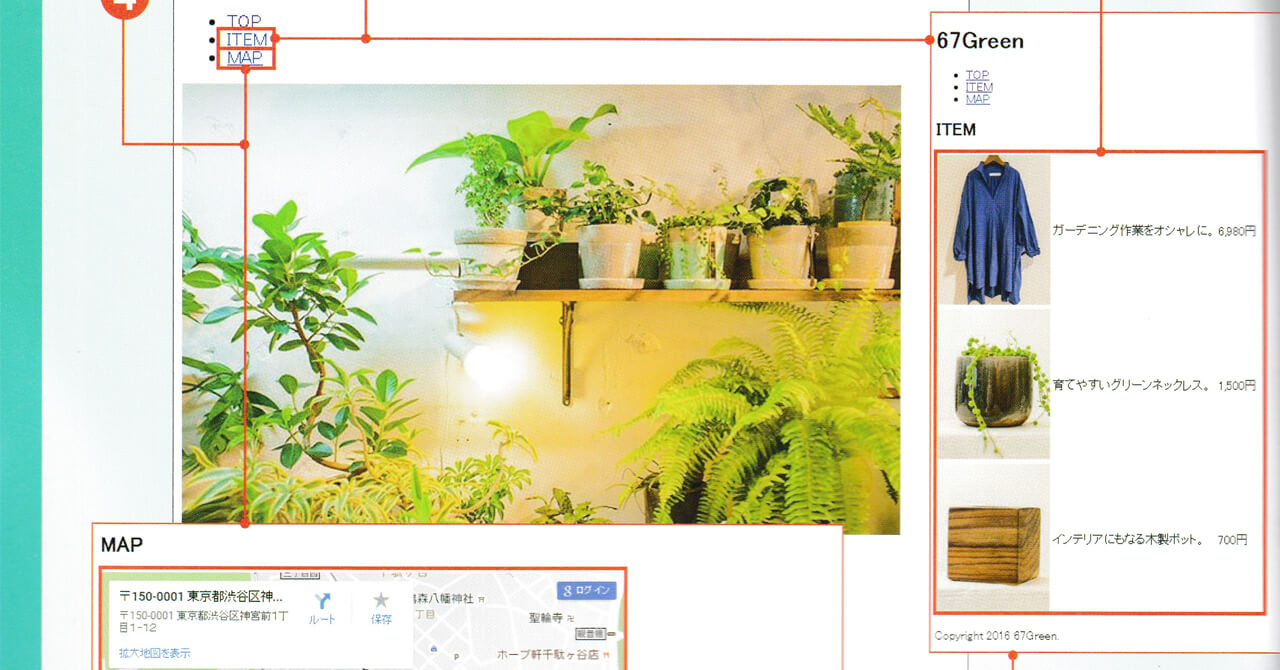
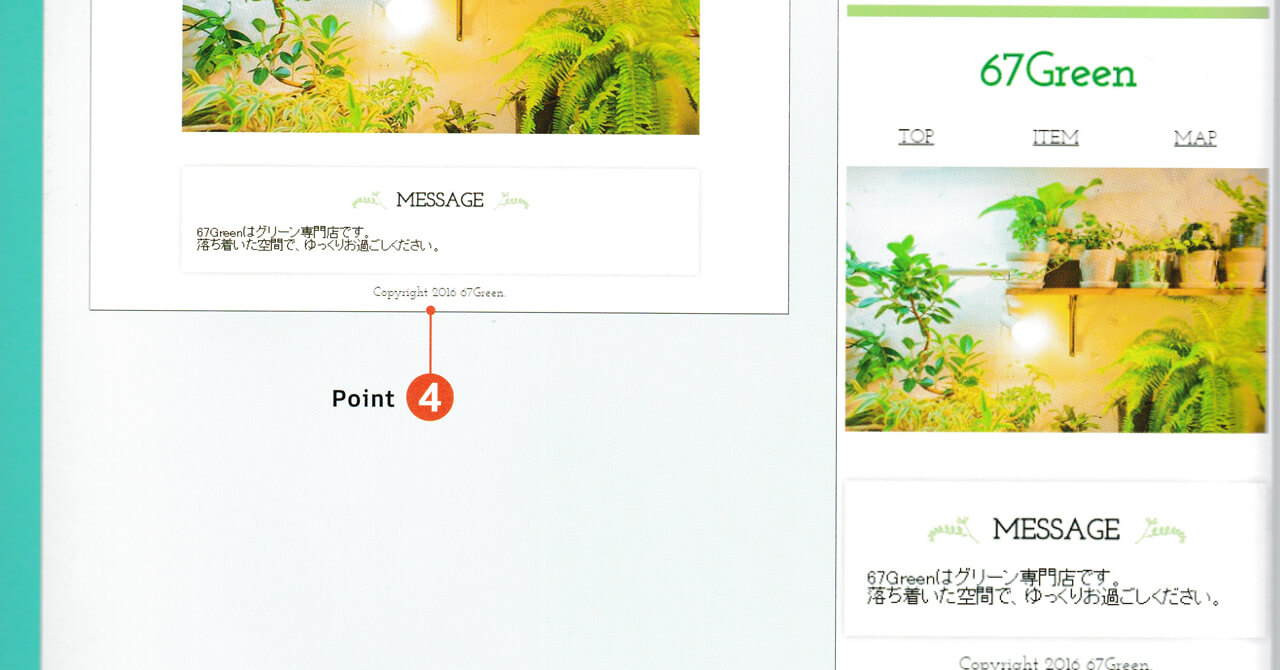
サブページのイメージです。

サブページもメインと同じく、ポイントごとに作っていきます。
<制作のポイント>
- ページの複製
- 表の作成
- Googleマップの埋め込み
- ページの連携
③:CSSの基本とサンプルサイト制作
HTMLのコーディングが一通り終わったら、次はCSSに入ります。
CSSもまずは基本の書き方、種類、ファイルの読み込み方などの説明から始まります。
その後、先ほどHTMLで作ったサンプルサイトに、CSSを適用していきます。
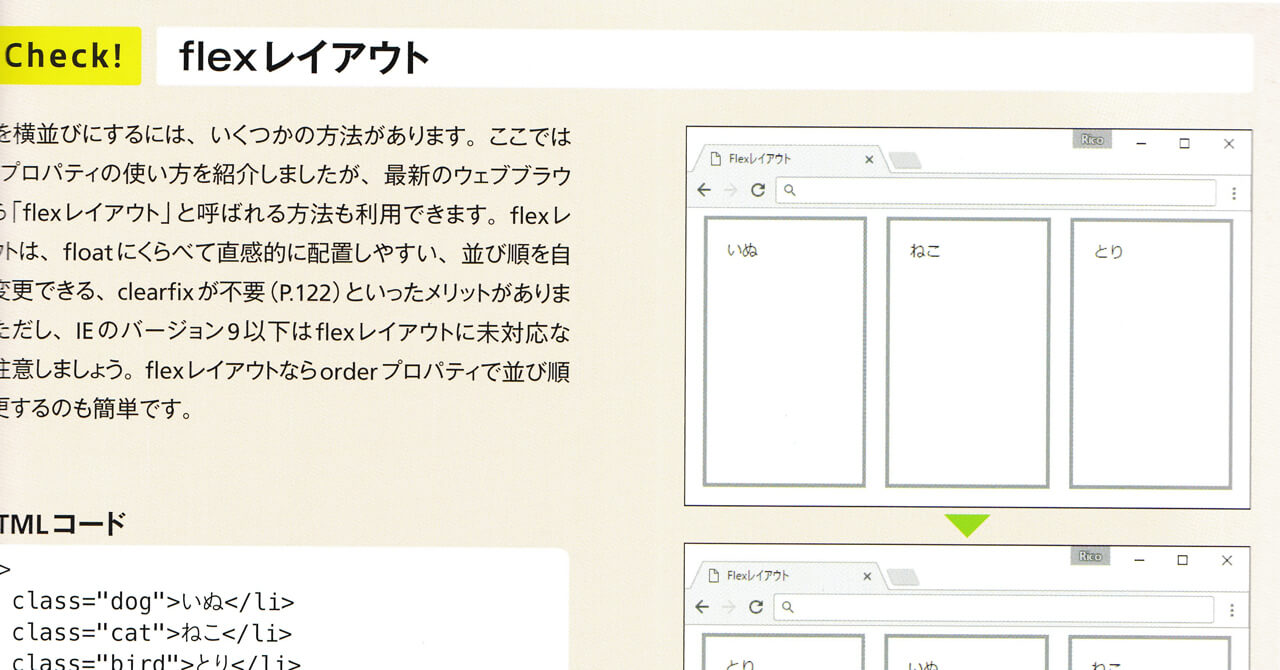
レイアウト調整のところでは、floatの説明が詳しく書かれていますが、flexboxについても下記の通り少し触れられています。

最近は、横並びのレイアウトはflexboxを使うことが多いので、上記の解説とあわせてネットでも調べてしっかりと学習しておくのがおすすめです。
④:モバイル・SNS対応
最後に、モバイル対応とSNS対応を行います。
入門書なのに、モバイルとSNSにもしっかりと対応しているところはすごいなと思いました。
モバイル対応のイメージです。

イメージの後に、コードの変更箇所がていねいに解説されています。
SNS対応ではOGPの設定も一通り解説されています。
書籍レビューは以上となります。
入門書ですが、この1冊でHTMLとCSSの役割や、簡単なホームページ作成の流れがつかめるようになります。
「パソコンには自信がないけどホームページを作ってみたい」という方が最初に読むのにおすすめの1冊です。
本の学習を終えた後にやること
本の学習を終えたら、HTMLとCSSの基礎学習は終了です。
次は、実際に色々なサイトを作りながら実践力を身につけていく番です。
実践力を身につけるためにおすすめなのが、既に完成しているサイトと同じものを作る「模写コーディング」という練習方法です。
一般に公開されているサイトを模写してもいいですし、当サイトの模写コーディング用の課題サイトを使っていただいてもOKです。
簡単な模写から始めて、少しづつ作るサイトの難易度をあげていってみてください。
必ず、Webサイト制作の実践的なスキルが身についていきます。
練習あるのみ!頑張ってください!