
【プロがレビュー】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
最終更新日
本ページはプロモーションが含まれています。当サイトが実際に使用してみて本当に良かったおすすめできる書籍を紹介しています。
WebクリエイターボックスのManaさんが書かれた、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の書籍レビューを書きました。
学習者ではなく、プロの視点でのレビューです。
HTML、CSS関連の本をお探しの方は、参考にしていただければと思います。
目次
結論
HTML、CSS関連の本の中でも、すごく読みやすくて解りやすい本なのでおすすめです。
ただし、パソコンがあまり詳しくない方や、HTMLって何?という全くの初心者の方には、ちょっと難しく感じるかと思うのでおすすめしません。
そういう方は、「これからはじめるHTML & CSSの本」という本がおすすめですので、参考にしてみてください。
良かった点
この本の良かった点です。
読みやすい
本のレイアウト、構成、行間、余白がしっかりとデザインされていて、他のHTML関連の本よりも解説が読みやすくて理解しやすいです。
サンプルサイトが良い
カフェのサイトを作るのですが、おしゃれなだけでなく学習に必要な内容がたくさん盛り込まれていて、1つのサンプルサイトで色々なことが学べます。
内容が幅広い
内容がデザインやコーディングにかたよることなく、「Web制作」という観点で幅広く取り上げられているので、1冊でまんべんなく全体が分かります。
もうちょっとだった点
次に、「もうちょっと・・」と感じた点です。
サンプルサイトの解説をもう少し詳しく
サンプルサイトのソースコードの解説が少し省略されていたので、初学者の方は迷ってしまうのではないかと思いました。
完成版のソースコードがダウンロードできるので、それを見ながら分からない箇所はネットとかで調べて学習していくのが良いかと思います。
購入前の注意点
購入前に確認していただきたい点です。
全くの初心者向けではない
結論でも書きましたが、HTMLって何?という全くの初心者の方は、この本は向かないと思います。ある程度ネットでHTMLやCSSの基礎をかじり、書籍でしっかりと学びたいという方向けです。
1冊ですべて身につくわけではない
Amazonのレビューで見かけたの一応ふれておきますが、本のタイトルの通り1冊で全て身につくわけではありません。
Web制作の勉強範囲は広いので、本1冊で習得するのは難しいです。
大切なポイントはしっかりカバーされているので、本の内容をもとにネットで調べたりしながら知識を深めていくのが良いかと思います。
本の学習を終えた後に自分で色々なサイトを作ってみることで、はじめて実践的なスキルが身につきます。
この本で学べる内容
この本で学べる内容の要点をピックアップしました。
全体の流れとしては、Webサイトの基本からHTML、CSSの基本の説明に入り、最後にサンプルサイトを作ると順で進んでいきます。
①:Webサイトの基本について
まず始めに、Webサイトの仕組みやデバイス、ブラウザの種類について丁寧に説明があります。
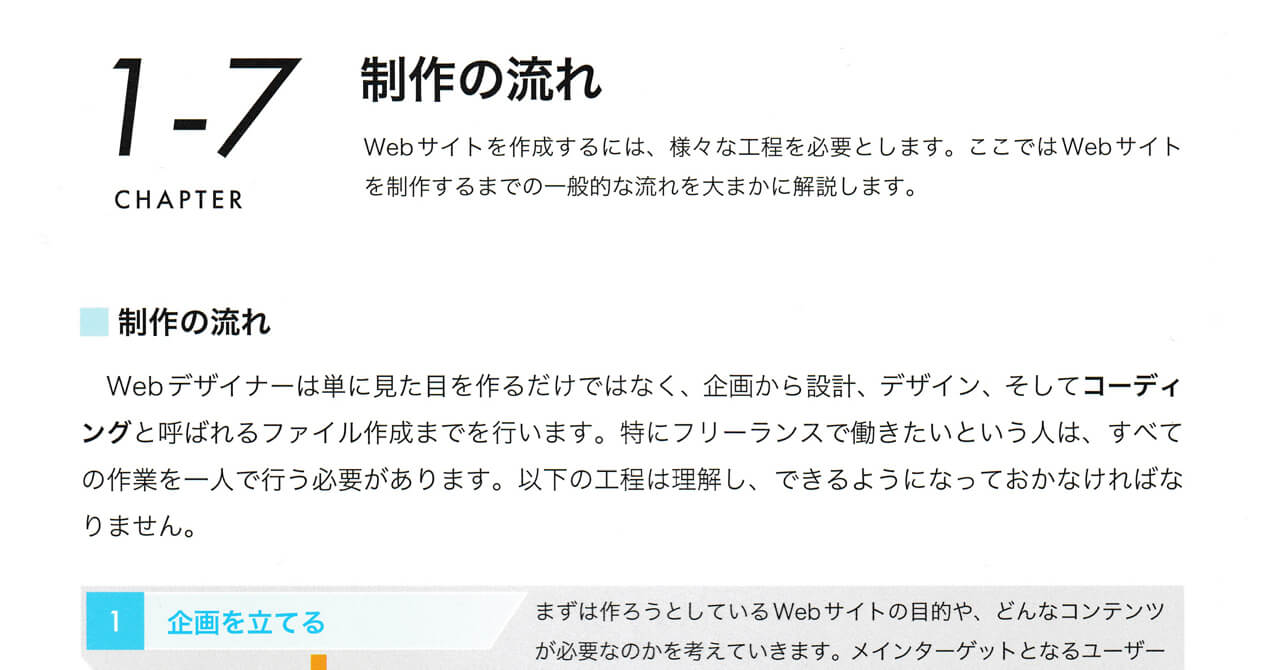
一番いいなと思ったのは、「制作の流れ」についての説明があることです。
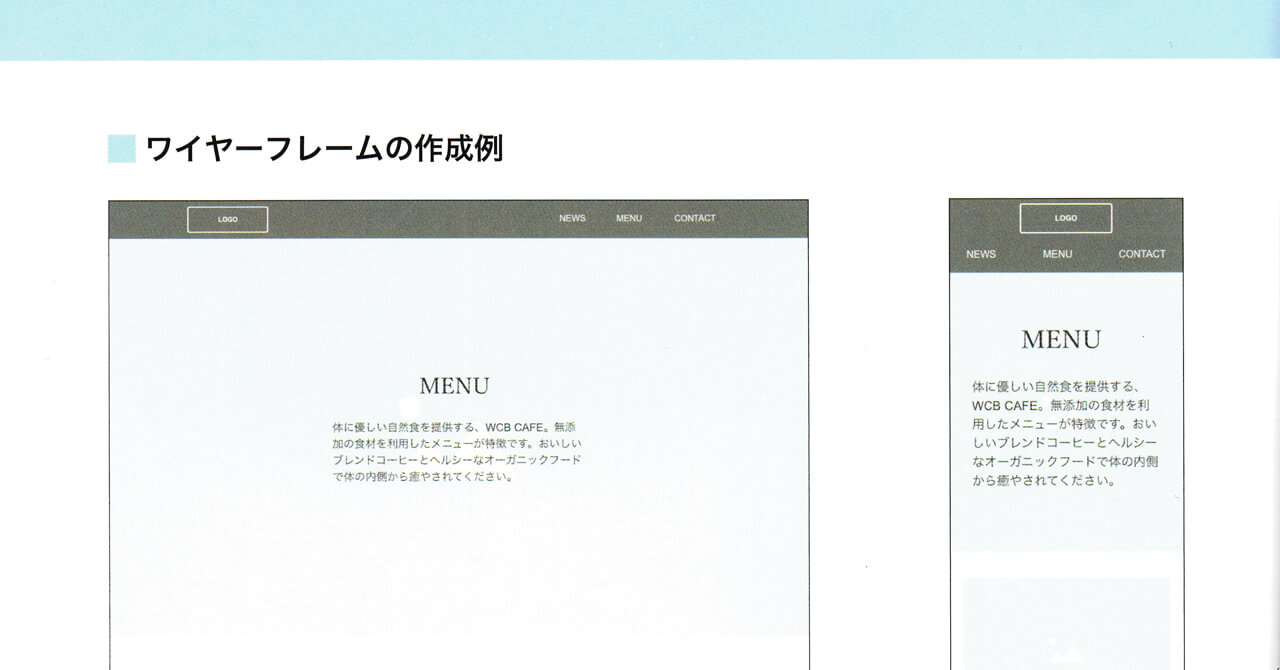
11ページにわたって、制作のステップからワイヤーフレームのサンプルまで載っているので、サイト制作の全体の流れがつかめます。
一部、イメージを抜粋します。
<制作の流れ>

制作の流れは、ステップ1~6まであります。
<ワイヤーフレームの作成例>

最後に、Web上で公開する方法も簡単ですが載っています。
その他、エディタやブラウザ、グラフィックツールの紹介などもあります。
②:HTMLの基本
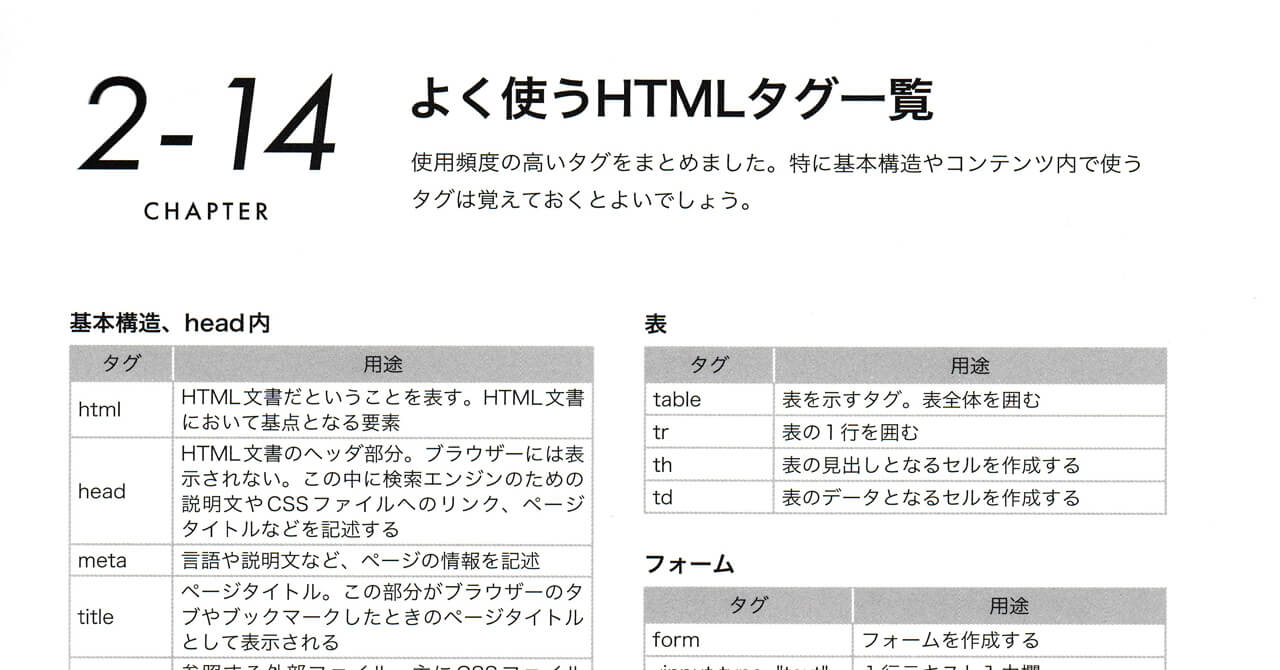
HTMLファイルの書き方から始まり、実務でよく使うタグが一通り説明されています。
<解説されている主なHTMLタグ>
- 見出しと文章(h、pタグ)
- 画像の挿入(imgタグ)
- リンクを張る(aタグ)
- リストを表示する(ul、ol、liタグ)
- 表を作る(tableタグ)
- フォームの作り方(formタグ)
- ブロックの分け方など
説明の内容も浅すぎず深すぎずでちょうど良いです。
最後に、よく使うHTMLタグの一覧がついているので復習の際に役立ちそうです。

実際に、実務でよく使うタグばかりです。
③:CSSの基本
CSSもファイルの作り方からはじまり、ファイルの読込方やよく使うプロパティの解説が載っています。
特に良かったのは下記の点です。
- Webフォントの説明が載っている
- リセットCSSの説明が載っている
- Flexboxとグリッドの説明が丁寧でわかりやすい
3つとも実務でよく使用します。
特に、Flexboxについては、最近のWeb制作にはかかせない技術なので、HTML関連の本を選ぶ時はここの説明がしっかりと載っている本がおすすめです。
この「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」では、説明が分かりやすいだけでなく、実際にサンプルサイトの中でも Flexbox と grid を使用しているので、使い方が学べてなお良いです。
④:サンプルサイトの制作(フルスクリーン、2カラム、タイル型)
最後にサンプルサイトでおしゃれなカフェサイトを制作します。
全部で4ページですが、それぞれのページで別の内容が学べるようになってます。
全て実務で使う大事な内容ばかりです。
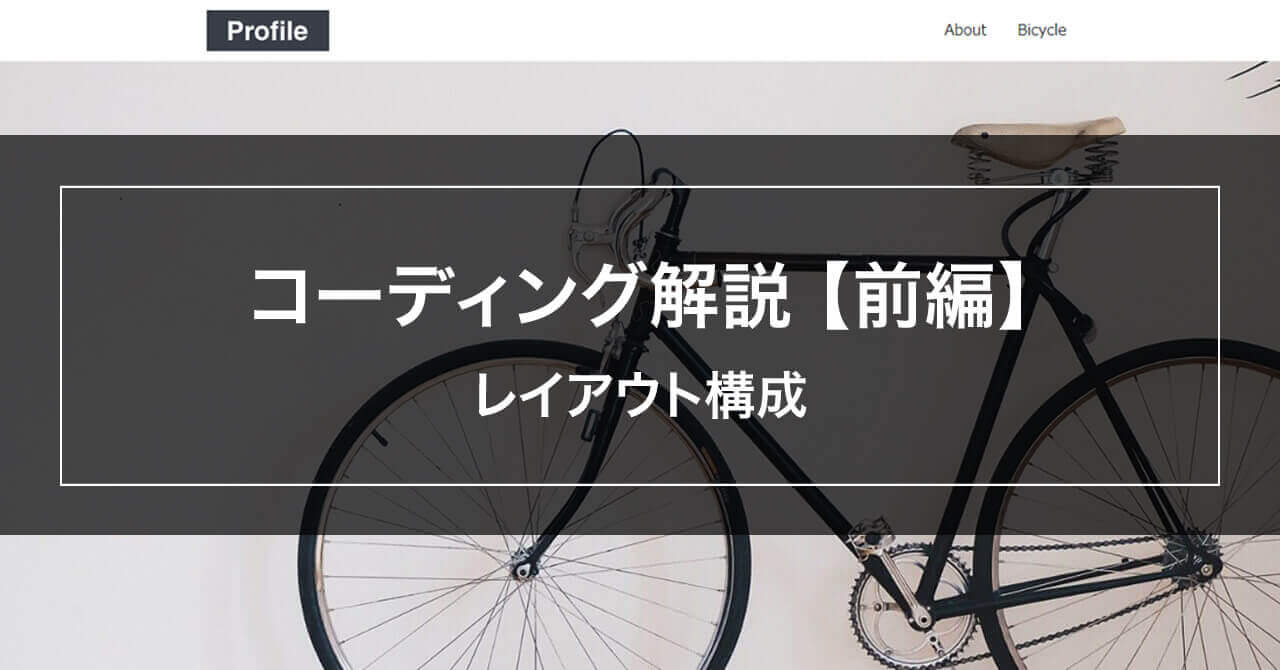
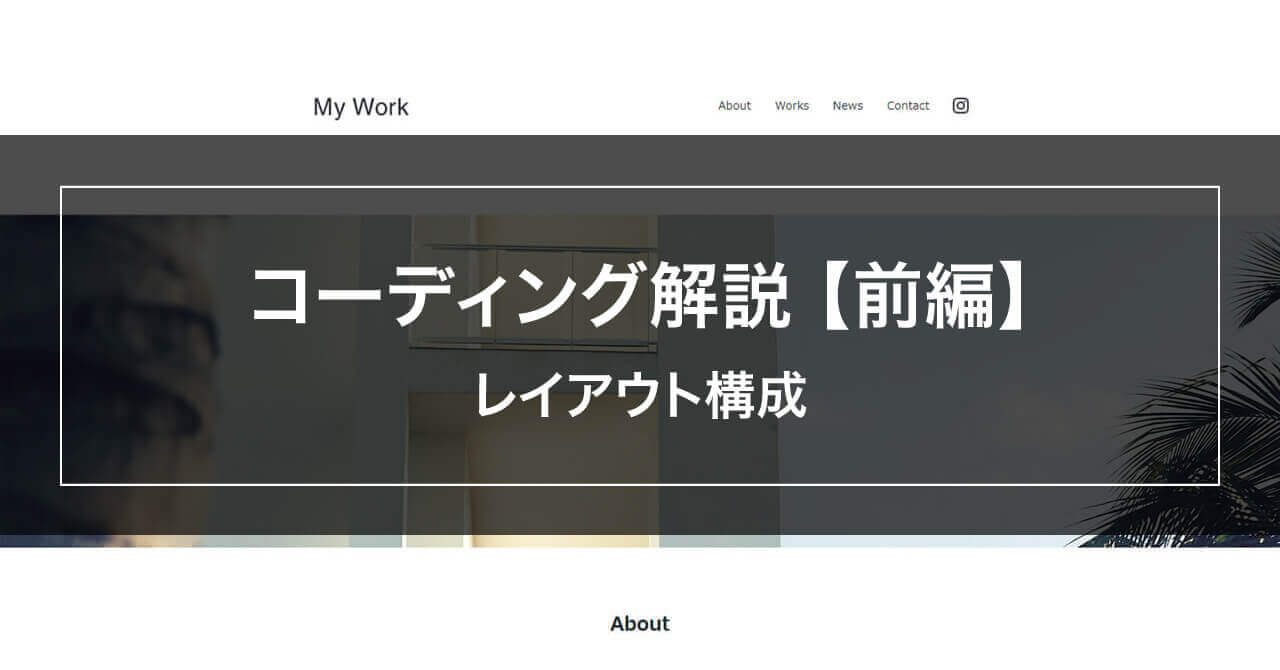
作るサイトのイメージを一部抜粋しながら、順に説明していきます。
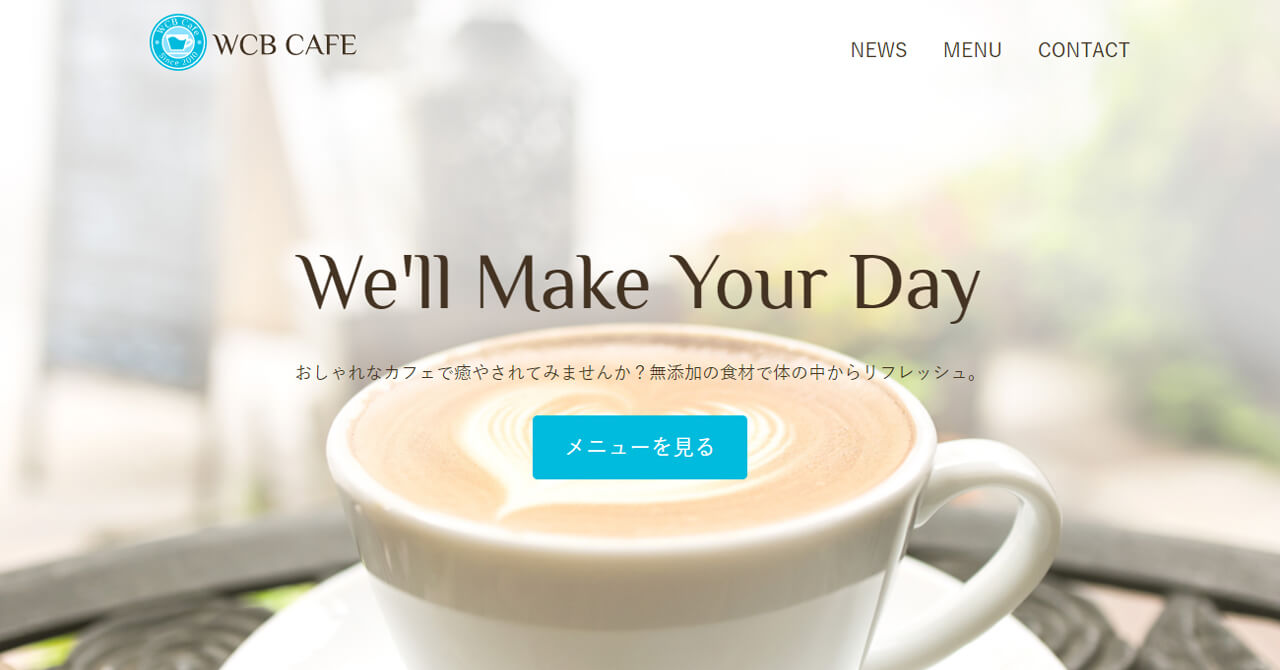
トップページ

トップページは、フルスクリーンの学習です。
CSSの「background-image」を使用して背景画像を設定し、その上に文字やボタンを重ねる練習です。
NEWSページ

NEWSページは2カラムのレイアウトです。
メインエリアとサイドバーの作り方や、Flexboxを使った横並びの配置方法などが学べます。
MENUページ

MENUページはタイル型のレイアウトです。
CSSの基本のところで学習したグリッドを使用します。
グリッドを使用する際に大切な、レスポンシブの対応も練習できます。
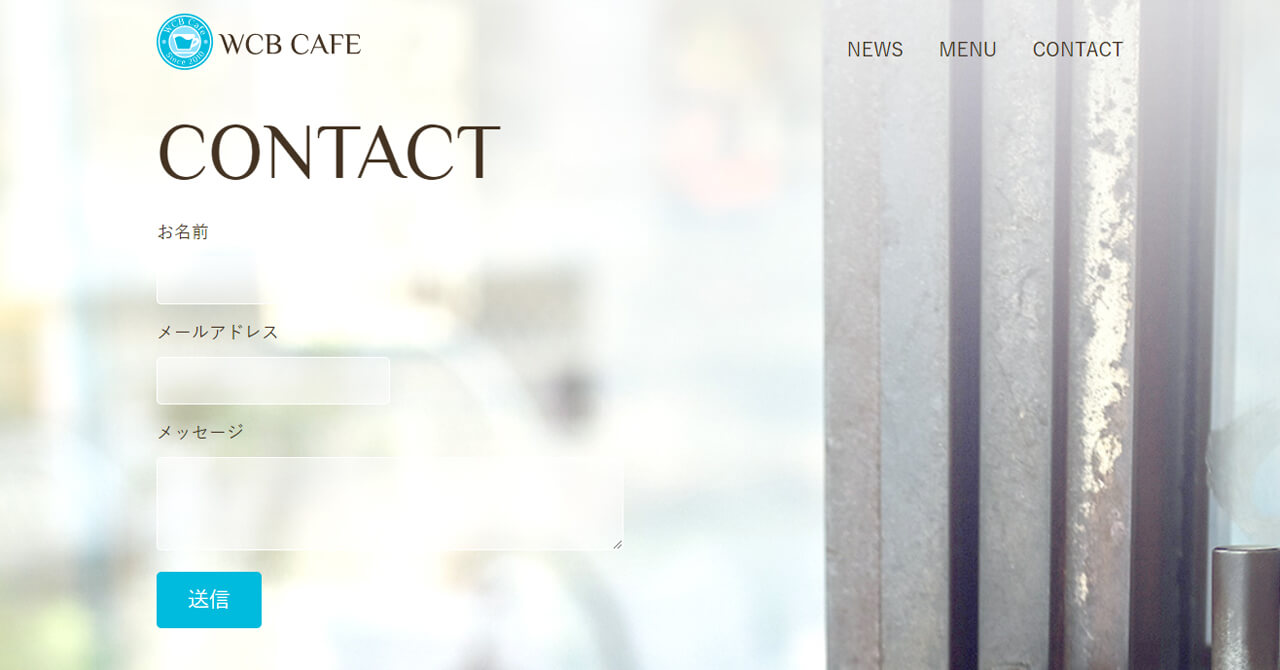
CONTACTページ

最後は、CONTACTページです。
フォームの作り方とGoogleマップの埋め込みが勉強できます。
書籍レビューは以上となります。
すごく良い本ですので、HTML、CSSを学習中の方には自信を持っておすすめします。
本の学習を終えた後にやること
本の学習を終えたら、HTMLとCSSの基礎学習は終了です。
次は、実際に色々なサイトを作りながら実践力を身につけていく番です。
実践力を身につけるためにおすすめなのが、既に完成しているサイトと同じものを作る「模写コーディング」という練習方法です。
一般に公開されているサイトを模写してもいいですし、当サイトの模写コーディング用の課題サイトを使っていただいてもOKです。
簡単な模写から始めて、少しづつ作るサイトの難易度をあげていってみてください。
必ず、Webサイト制作の実践的なスキルが身についていきます。
練習あるのみ!頑張ってください!