
【レイアウト構成】中級編:ブログサイト/2カラム
目次
- 全体のレイアウト構成
- 各パーツのレイアウト構成
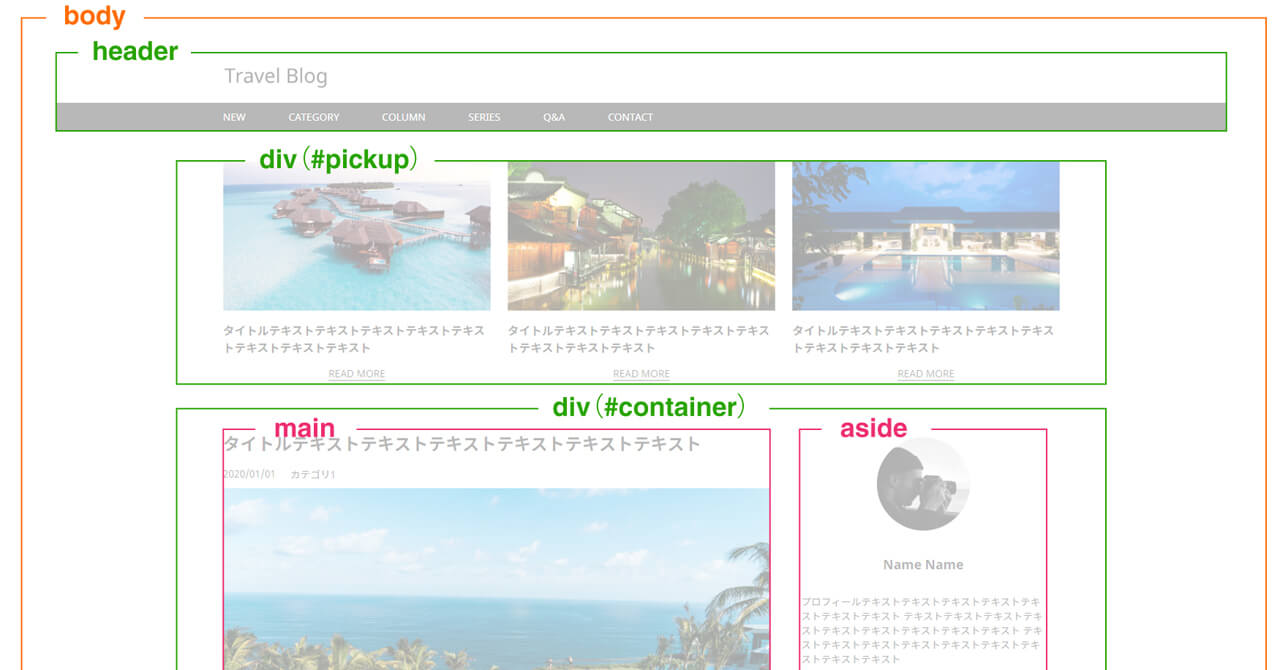
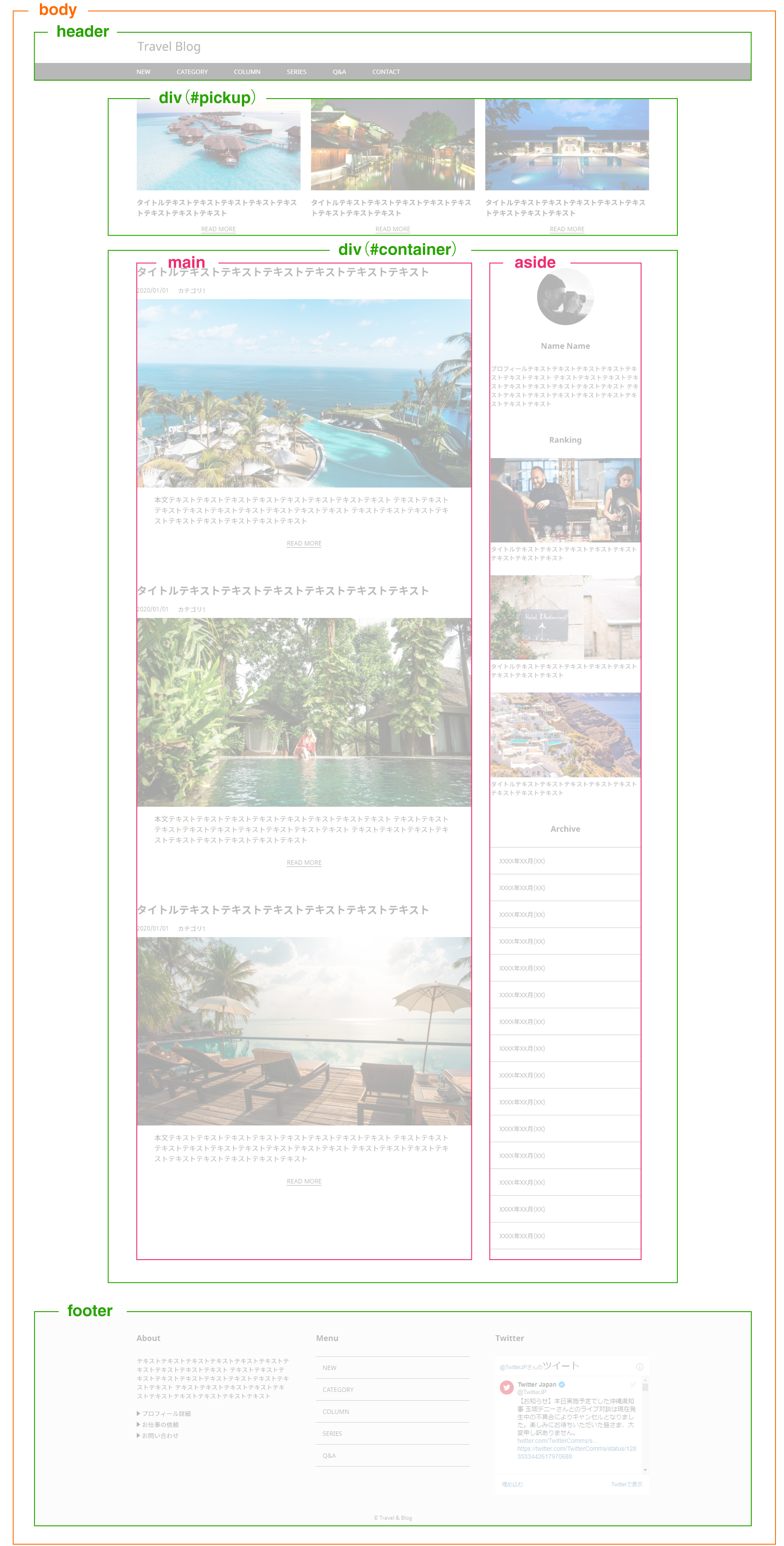
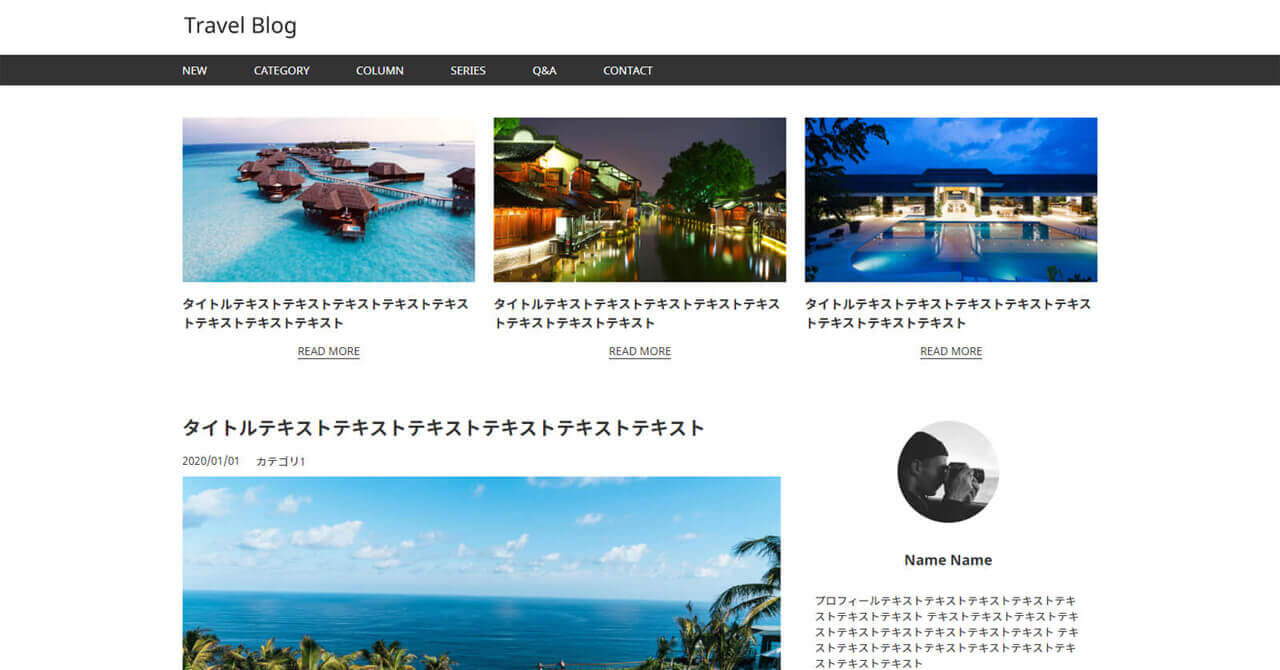
全体のレイアウト構成

解説!
2カラムのブログ型レイアウトです。
レイアウト構成は下記の通りです。
- header
- ロゴとグローバルナビを囲みます。
- div(#pickup)
- pickupのコンテンツを囲むエリア。中の記事をflexboxで横並びに配置します。
- div(#container)
- mainとasideを囲むエリア。flexboxで横並びに配置します。
- main
- コンテンツのメインとなる記事の一覧を囲みます。
- aside
- サイド―バー全体を囲みます。
- footer
- コンテンツ下のfooter部分を囲みます。
各パーツのレイアウト構成
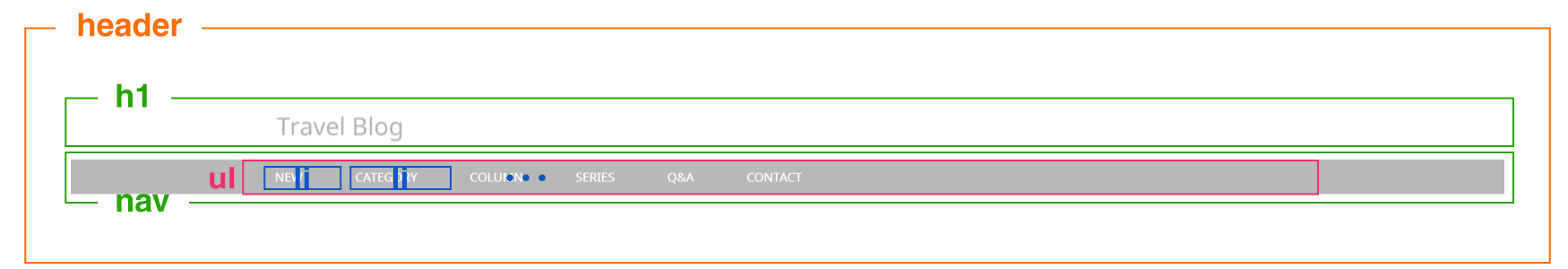
header

コーディングのヒント!
- ロゴ
- h1タグで記述します。
- グローバルナビ
-
navタグは全幅で背景カラーを設定します。
メニューは最大幅を指定して中央に配置し、ul、liタグで横並びに揃えます。
div(#pickup)

コーディングのヒント!
エリア全体をdivタグで囲みます。
各記事をarticleタグで囲み、タイトル部分をh2タグで記述します。
外側のdivタグにflexboxを指定することで、3つの記事を横並びに配置します。
リンク部分は:hoverの設定で、ホバー時にアンダーラインを消します。
main

コーディングのヒント!
- main
- エリア全体をmainタグで囲みます。
- article
-
各記事をarticleタグで囲み、タイトルをh2タグで記述します。
タイトル下の更新日とカテゴリ名は、ul、liタグを使用してflexboxで横並びに配置します。
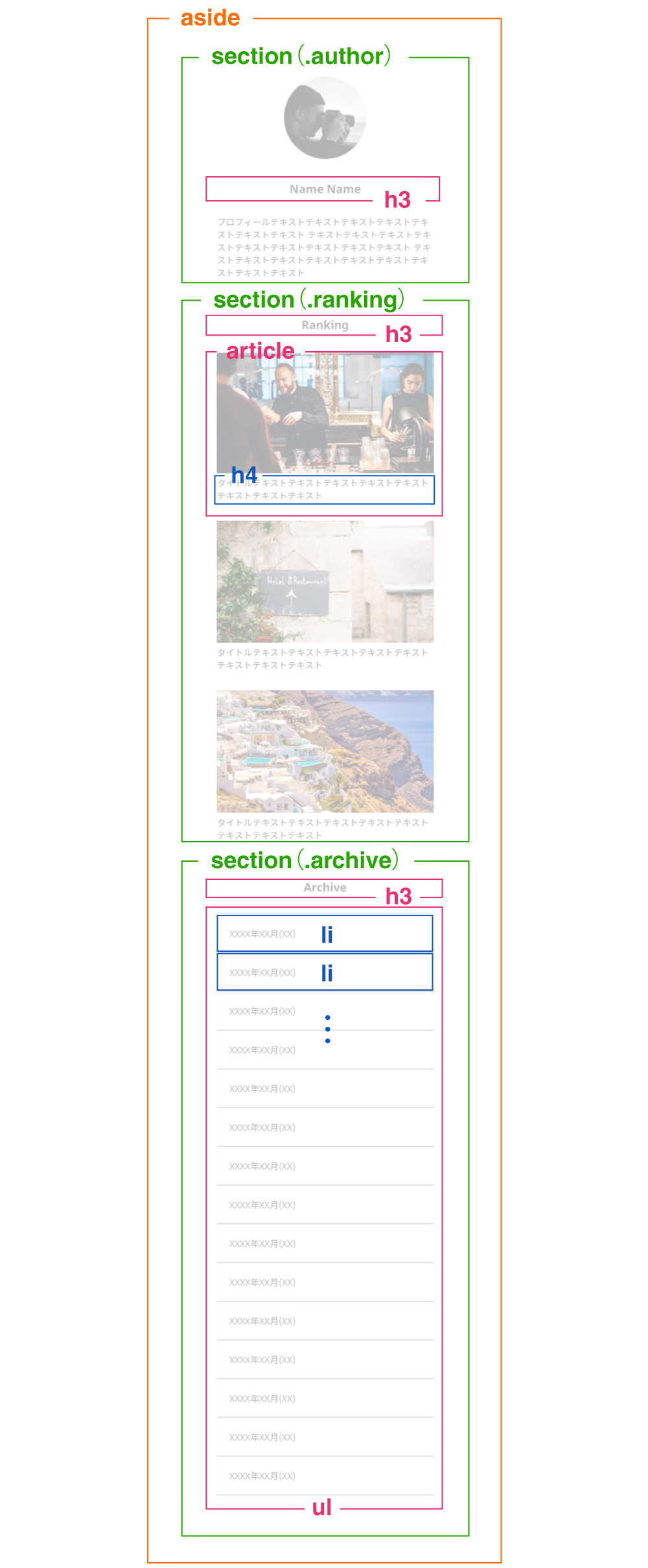
aside

コーディングのヒント!
- aside
- サイドバー全体をasideタグで囲みます。
- authorエリア
-
authorエリア全体をsectionタグで囲み、名前をh3タグで記述します。
画像にborder-radiusを指定することで丸く切り抜くことができます。widthとheightで円のサイズを調整します。 - rankingエリア
-
rankingエリア全体をsectionタグで囲みます。
エリアのタイトルをh3タグ、記事をarticleタグ、記事タイトルをh4タグで記述します。 - archiveエリア
-
rankingエリア全体をsectionタグで囲みます。
エリアのタイトルをh3タグ、アーカイブリストをul、liタグで記述します。
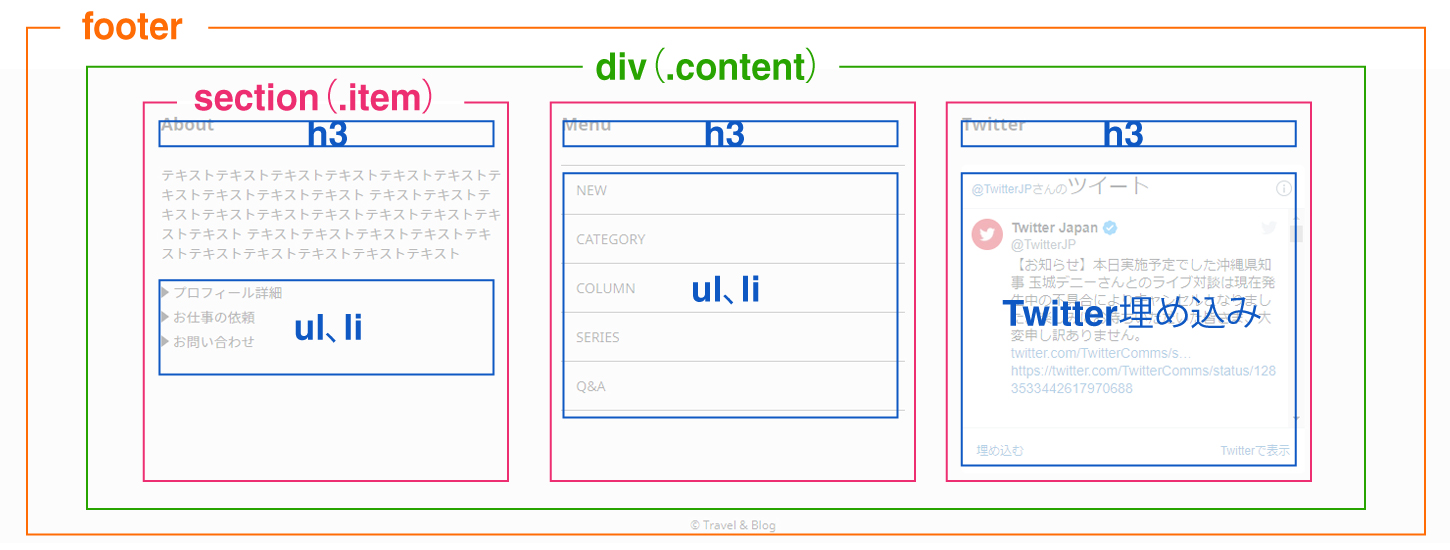
footer

コーディングのヒント!
フッター全体をfooterタグで囲み、背景カラーを設定します。
- 全体
-
各コンテンツをsectionタグで囲み、外側のdivタグでflexboxを指定して横並びに配置します。
各sectionタグのタイトルをh3で記述します。 - About
-
リンク先頭の黒矢印は、aタグの::beforeで指定します。
CSSだけで作れる矢印はたくさんありますので、この機会にネットで調べながら色々な矢印の実装を練習してみてください。 -
タイムラインの埋め込みは、公式サイトから埋め込み用のコードを生成できます。
タイムラインを埋め込む方法

 【コーディング例あり】模写コーディングのやり方【手順を解説】
【コーディング例あり】模写コーディングのやり方【手順を解説】 FileZillaのダウンロードとインストール方法について解説
FileZillaのダウンロードとインストール方法について解説 Codejumpで使用しているレンタルサーバー
Codejumpで使用しているレンタルサーバー


























